Nếu bạn đang lên kế hoạch cho việc học tạo website để kiếm thu nhập cho bản thân. Chắc hẳn bạn cần phải học qua những kiến thức như là CSS, HTML hay JavaScript. Nhưng nếu chỉ dừng lại ở những kiến thức này thì chắc chắn bạn sẽ khó ứng tuyển vào một công ty thiết kế web. Bởi vì các yêu cầu tuyển dụng hiện nay đòi hỏi bạn phải biết nhiều hơn như thế nữa. Và tất cả thông tin về React là gì sẽ là một trong những kiến thức quan trọng mà bạn cần phải trang bị khi thiết kế website hay lập trình phần mềm. Theo dõi ngay bài viết dưới đây, MONA sẽ giúp bạn có một cái nhìn rõ hơn về React.
React là gì?
React (hãy còn gọi là ReactJS hoặc React.js) – được hiểu là một thư viện, mà trong đó sẽ chứa nhiều JavaScript mã nguồn mở và cha đẻ của ReactJS đó chính là Facebook. React.js được sử dụng làm cơ sở để phát triển các ứng dụng SPA (Single page), ứng dụng, thiết bị di động.
Bên cạnh đó, React hướng tới việc quản lý và hiển thị trạng thái do DOM. Vì vậy, việc xây dựng ứng dụng bằng React thường được yêu cầu dùng thêm các thư viện bổ sung để thực hiện định tuyến trang.

Mục đích chính của ReactJS là gì?
- Tạo ra các ứng dụng website hấp dẫn có hiệu suất cao với các mã hóa tối thiểu.
- Giúp website chạy thật mượt mà, thật nhanh, có khả năng mở rộng và thực hiện đơn giản.
- Cho phép các lập trình viên phá vỡ giao diện của người dùng từ phức tạp để trở thành những phần đơn giản hơn.
Hầu như các tính năng của ReactJS xuất phát từ việc tập trung vào những phần riêng lẻ. Và render dữ liệu không chỉ thực hiện ở vị trí server mà còn có khả năng thực hiện ở vị trí Client khi sử dụng nền tảng này.
Ưu điểm của React là gì?
ReactJS được sử dụng bởi hàng ngàn công ty lớn trên thế giới bao gồm: Airbnb, Netflix, Facebook, American Express, Ebay, WhatsApp, Instagram… Đây là một bằng chứng cho thấy công cụ này có nhiều lợi thế mà các đối thủ khác khó mà cạnh tranh được.
Vậy ưu điểm nổi bật của ReactJS là gì, theo dõi nội dung dưới đây bạn sẽ có câu trả lời.
Sử dụng dễ dàng
React là một thư viện GUI nguồn mở JavaScript đặc biệt hữu ích trong việc xây dựng giao diện người dùng (UI). Nằm trong phần “View” của mô hình MVC (Model-View-Controller), ReactJS làm cho việc phát triển UI trở nên hiệu quả và trực quan.

Đối với lập trình viên JavaScript, việc tiếp cận và sử dụng ReactJS không chỉ dễ dàng mà còn nhanh chóng. Việc bắt đầu sử dụng ReactJS trong vài ngày là điều hoàn toàn khả thi, nhất là khi có sẵn rất nhiều tài liệu hướng dẫn từ video đến các bài viết chi tiết.
-> Bạn có thể bắt đầu tìm hiểu chi tiết các kiến thức về React – TẠI ĐÂY!
Hỗ trợ Component tái sử dụng trong Java
ReactJS cung cấp khả năng tái sử dụng các components đã phát triển, đây là một tính năng quan trọng giúp tiết kiệm thời gian và công sức cho lập trình viên. Các components này có thể dễ dàng được sử dụng lại trong các ứng dụng khác có cùng chức năng, đồng thời mang lại lợi ích đáng kể trong quá trình phát triển phần mềm.
Việc viết Component trở nên dễ dàng hơn
React thường sử dụng JSX – một phần mở rộng cú pháp cho JavaScript, giúp việc viết component trở nên dễ dàng hơn. JSX kết hợp giữa JavaScript và HTML tạo ra một cấu trúc trực quan và dễ hiểu. Điều này không chỉ làm cho quá trình viết code trở nên rõ ràng hơn mà còn giúp dễ dàng render các components hơn.
Mặc dù đây không phải là phần mở rộng cú pháp phổ biến nhất, nhưng JSX vẫn được đánh giá cao trong việc phát triển các components phức tạp và ứng dụng trong phạm vi quy mô lớn.
Hiệu suất cao
ReactJS cải thiện đáng kể quá trình làm việc với DOM (Document Object Model). Trong phát triển web, quản lý DOM thường gặp nhiều khó khăn và gây thất vọng. ReactJS thường sử dụng virtual DOMs để tránh được những vấn đề này. Sự thay đổi trong DOM thực tế sẽ được phản ánh nhanh chóng trong virtual DOM, đồng thời giúp tăng tốc độ và hiệu suất ứng dụng mà không làm gián đoạn quá trình cập nhật.

Thân thiện với SEO
Một ưu điểm lớn của React.JS là khả năng tạo ra các giao diện người dùng tối ưu cho SEO. Điều này rất quan trọng vì không phải tất cả các framework JavaScript đều thân thiện với SEO. Bên cạnh đó, React cũng hỗ trợ tăng tốc độ xử lý của ứng dụng, đây cũng là một yếu tố quan trọng trong việc cải thiện kết quả SEO.
Tuy nhiên, cần lưu ý rằng ReactJS vẫn chỉ là một thư viện JavaScript và có thể cần sử dụng các thư viện bổ sung cho các nhiệm vụ như quản lý, định tuyến và tương tác.
Tại sao những lập trình viên JavaScript lại sử dụng ReactJS?
ReactJS là một thư viện JavaScript giúp nhà phát triển xây dựng UI hay giao diện người dùng. Trong việc lập trình ứng dụng front-end, các lập trình viên thường phải làm việc chính trên 2 thành phần là xử lý tương tác của người dùng và UI.
Trước khi có nền tảng này, nhiều lập trình viên thường gặp nhiều khó khăn trong việc sử dụng vanilla JavaScript và JQuery để xây dựng UI. Điều đó tương đương với việc quá trình phát triển ứng dụng sẽ mất nhiều thời gian hơn và xuất hiện nhiều rủi ro, bug hơn. Vì vậy, Jordan Walke (một nhân viên của Facebook) đã tạo ra React với mục đích là cải thiện quá trình phát triển UI vào năm 2011.
Để tăng tốc cho quá trình phát triển, giảm thiểu các rủi ro có thể xảy ra trong khi code, ReactJS còn cung cấp khả năng Reusable Code bằng cách đưa ra hai khái niệm quan trọng bao gồm JSX và Virtual DOM.
JSX

JSX là một sự kết hợp giữa những ngôn ngữ lập trình Javascript và những ngôn ngữ dạng đánh dấu XML. Trong đó sẽ là nhiều cú pháp JSX cùng với các cú pháp của XML có những điểm tương đồng nhau. Từ đó, các lập trình viên có thể tận dụng tất cả các ưu điểm nằm trong những cú pháp mở rộng của JSX để có thể code thư viện mã nguồn mở ngôn lập trình Javascript bằng cách sử dụng cú pháp XML.
Virtual DOM

Virtual DOM là một bản copy của DOM thật trên chính trang đó. ReactJS sẽ sử dụng bản copy đó để tìm đúng phần mà DOM thật cần cập nhật khi bất cứ một sự kiện nào đó khiến thành phần trong nó bị thay đổi. Với việc cập nhật đúng chỗ, nó sẽ tiết kiệm cho chúng ta rất nhiều tài nguyên và thời gian để xử lý.
Ở những trang web lớn và phức tạp như đặt món ăn, thương mại điện tử… bạn sẽ thấy việc này là cực kỳ quan trọng và cần thiết để làm tăng trải trải nghiệm của khách hàng.
Cách React hoạt động
React hoạt động theo một cách đặc biệt và hiệu quả mà ở đó bạn có khả năng viết mã HTML trực tiếp trong JavaScript. Điều này được thực hiện nhờ vào cú pháp JSX – một phần mở rộng cú pháp của JavaScript cho phép kết hợp mã HTML và JavaScript một cách linh hoạt và mạch lạc.
Tạo đại diện DOM trong React
Trong React, việc tạo đại diện cho các nút DOM được thực hiện thông qua hàm React.createElement.
Ví dụ minh họa:
| React.createElement(“div”, { className: “red” }, “Children Text”)
tạo ra một div với class là “red” và chứa nội dung là “Children Text” |
Một điểm đặc biệt trong React đó là sử dụng className thay vì class như trong HTML thông thường.
Sử Dụng JSX Để Tạo UI
JSX tuy không bắt buộc nhưng đã dần trở thành tiêu chuẩn cho một đoạn mã tốt trong React. Cú pháp này giúp việc tạo và quản lý UI trở nên trực quan và dễ dàng hơn nhiều so với việc sử dụng JavaScript thuần túy.
JSX cho phép bạn viết mã gần giống HTML trong các components của React, như trong ví dụ sau:
| <div className=”red”>Children Text</div>;
<MyCounter count={3 + 5} />;
var GameScores = {player1: 2, player2: 5};
<DashboardUnit data-index=”2″>
<h1>Scores</h1><Scoreboard className=”results” scores={GameScores} />
</DashboardUnit>; |
Giải thích về mốt số thuật ngữ trong đoạn mã trên:
- <MyCounter> là một component React, với count là một prop, nhận giá trị từ biểu thức 3 + 5.
- GameScores là một đối tượng JavaScript, sử dụng như một prop trong component Scoreboard.
Từ đó có thể thấy trong ví dụ, JSX cho phép sử dụng các biểu thức JavaScript ngay trong cấu trúc UI. Điều này tạo ra một sự linh hoạt đáng kể trong việc phát triển ứng dụng.
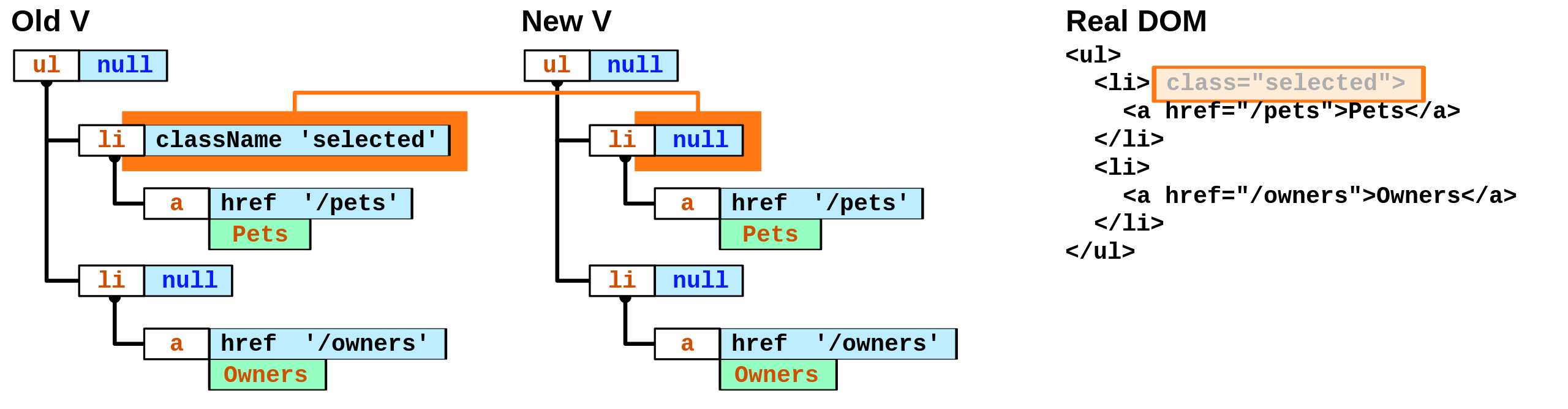
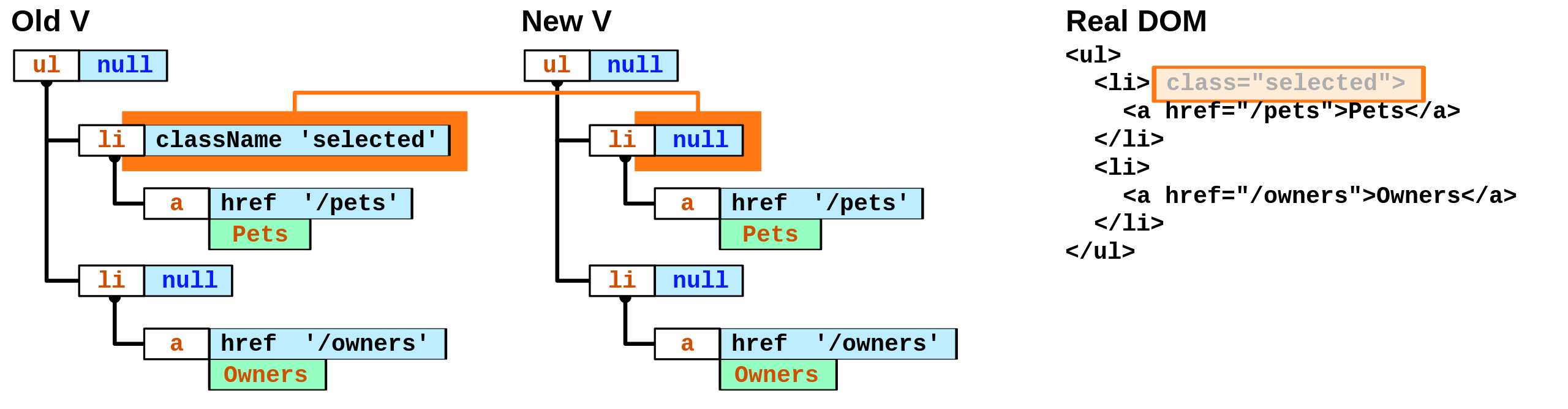
Tối ưu hóa hiệu suất với Virtual DOM
Một trong những yếu tố chính tạo nên sức mạnh của React là cách nó xử lý DOM. Thay vì cập nhật trực tiếp trên DOM thực tế, React sử dụng Virtual DOM – một bản sao của DOM thực tế. Khi có sự thay đổi trong state hoặc props của component, thì cách hoạt động của React.JS như sau:
- Đầu tiên React sẽ cập nhật sự thay đổi này trên Virtual DOM.
- Sau đó sử dụng thuật toán so sánh để xác định sự khác biệt và cập nhật chính xác lên DOM thực tế.
Quá trình này giúp tối ưu hóa hiệu suất ứng dụng, đặc biệt là trong các ứng dụng lớn và phức tạp.

Hình minh họa về Virtual Dom trong React
Tóm lại, JSX trong React không chỉ là một công cụ tạo giao diện người dùng mang lại hiệu quả hơn mong đợi, mà còn là một cách tiếp cận linh hoạt và mạch lạc giúp các nhà phát triển (Developers) dễ dàng thể hiện ý tưởng của mình trong quá trình viết code.
Sự kết hợp giữa HTML và JavaScript trong một cú pháp đơn giản và mạch lạc này đã mở ra một kỷ nguyên mới trong phát triển ứng dụng web.
Lộ trình học React
React là một thư viện JavaScript hỗ trợ mạnh mẽ dành cho việc phát triển giao diện người dùng (Frontend). Để bắt đầu học React, các bạn cần nắm vững những kiến thức nền tảng và công cụ cần thiết như HTML, CSS, JavaScript, NodeJS, NPM, ES6, cùng với IDE như Visual Studio Code.
Sau khi thành thạo những kiến thức này, bạn có thể tiếp tục học React theo ba giai đoạn chính như sau:
Lộ trình học cơ bản

Ở mức độ cơ bản, bạn sẽ tìm hiểu các thuật ngữ như sau:
- JSX (JavaScript XML): JSX là một phần không thể thiếu của React, nó cho phép viết mã gần giống HTML nhưng có thể kết hợp với sức mạnh của JavaScript.
- Components: Việc hiểu biết về Functional Components và Class Components là chìa khóa để tạo ra các ứng dụng động và tương tác trong React.
- Props và State: Học cách quản lý dữ liệu và trạng thái của ứng dụng thông qua props và state – hai khái niệm cốt lõi trong React.
- Component Life Cycle: Vòng đời của component là nền tảng để hiểu cách React cập nhật UI và quản lý dữ liệu.
- React Hook: Từ phiên bản 16.8, React đã giới thiệu Hooks – một cách mới để sử dụng state và các tính năng React khác trong Functional Components.
Lộ trình học nâng cao

Khi đã nắm vững cơ bản, bạn sẽ đến với giai đoạn phát triển các ứng dụng thực tế – nơi bạn sẽ va chạm với các vấn đề phức tạp hơn:
- High Order Components (HOCs): HOCs giúp tái sử dụng logic trong nhiều components, đồng thời đây cũng là một kỹ thuật quan trọng để xây dựng các ứng dụng React linh hoạt và hiệu quả.
- State Management: Hiểu rõ về các công cụ như useContext Hook, Redux, và MobX, giúp bạn quản lý trạng thái ứng dụng một cách hiệu quả.
- Custom Hook: Việc tạo ra các hook tùy chỉnh cho phép tái sử dụng logic trong ứng dụng và giữ mã nguồn gọn gàng, dễ bảo trì.
- Refs và DOM: Sử dụng Refs để tương tác trực tiếp với DOM sẽ giúp giải quyết những tình huống cần xử lý DOM ngoài khả năng của data flow React thông thường.
Lộ trình học chuyên sâu

Ở giai đoạn chuyên sâu, bạn sẽ học cách kết hợp React với các công cụ và thư viện nâng cao khác để tạo ra các ứng dụng web hoàn chỉnh và chuyên nghiệp:
- Frameworks ReactJS: Sử dụng các frameworks như NextJS, Gatsby, và Apollo để xây dựng ứng dụng theo kiến trúc SSR (Server Side Rendering) hoặc tối ưu hóa cho SEO và tăng hiệu suất.
- Thư viện xử lý API: Áp dụng Axios hoặc Fetch để tạo các cuộc gọi API hiệu quả và quản lý dữ liệu từ backend một cách linh hoạt.
- UI Library: Chọn lựa và sử dụng các thư viện UI như Chakra UI, Material UI hoặc Ant Design để tạo ra các giao diện người dùng đẹp mắt và tương tác.
- Form Handling: Sử dụng React Hook Form hoặc Formik để xử lý các form một cách dễ dàng, đồng thời hỗ trợ validation và quản lý trạng thái form.
- Testing và Validation: Áp dụng Jest và Cypress trong quá trình phát triển để đảm bảo chất lượng và độ ổn định của ứng dụng.
- Documentation và Storybook: Sử dụng Storybook để quản lý và tài liệu hóa các components, điều này sẽ giúp bạn dễ dàng chia sẻ và tái sử dụng chúng trong các dự án.
Qua đó có thế thấy, lộ trình học React không chỉ là một hành trình nâng cao kỹ năng lập trình mà còn là quá trình khám phá và ứng dụng những công nghệ mới nhất trong lĩnh vực phát triển web. Từ những kiến thức cơ bản đến việc xây dựng những ứng dụng phức tạp, React.js mở ra cánh cửa cho những nhà phát triển giao diện người dùng có thể sáng tạo vượt mọi giới hạn, đồng thời giúp họ chinh phục thách thức và tạo ra những sản phẩm độc đáo và ấn tượng.
Làm quen với ReactJS
Khi làm việc với React chắc hẳn các bạn sẽ phải tìm hiểm về JSX. JSX (JavaScript XML) là một phần mở rộng của Javascript được viết theo kiểu XML. JSX cung cấp các cú pháp thay thế cho câu lệnh React.createElement() ở trong ReactJS.
Cài đặt môi trường
Để có thể cài đặt môi trường, điều đầu tiên chúng ta cần đó là server NodeJS và npm. Bãn chỉ cần lên trang chủ của NodeJS: https://nodejs.org/en/ và tải về rồi bắt đầu cài đặt.
Tạo project đầu tiên
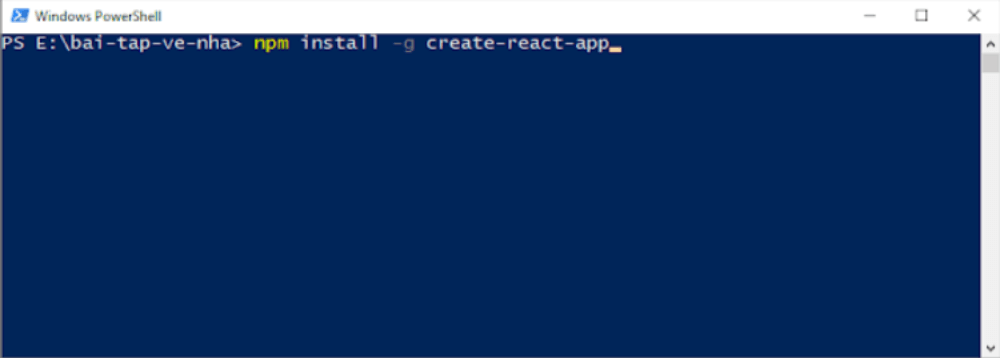
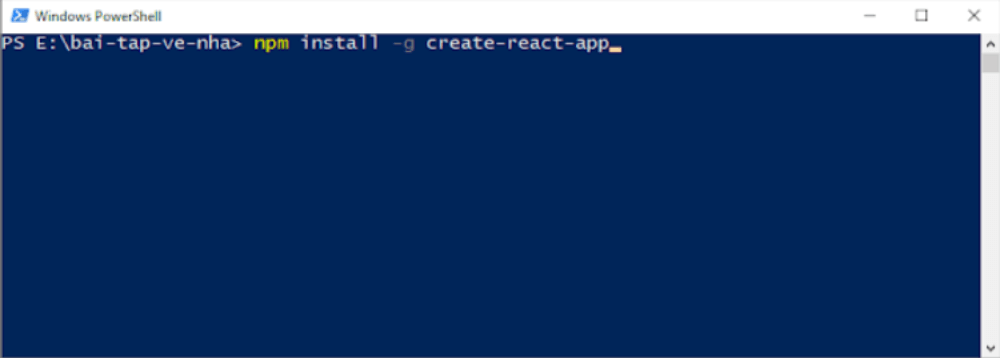
Để tạo một project ReactJS bạn bắt đầu vào ổ đĩa E tạo một folder tên “bai-tap-ve-nha” rồi bật cmd lên. Tiếp theo, bạn truy cập vào folder “bai-tap-ve-nha” rồi gõ dòng code “npm install -g create-react-app” như hình bên dưới và nhấn phím Enter.

Tạo một project React
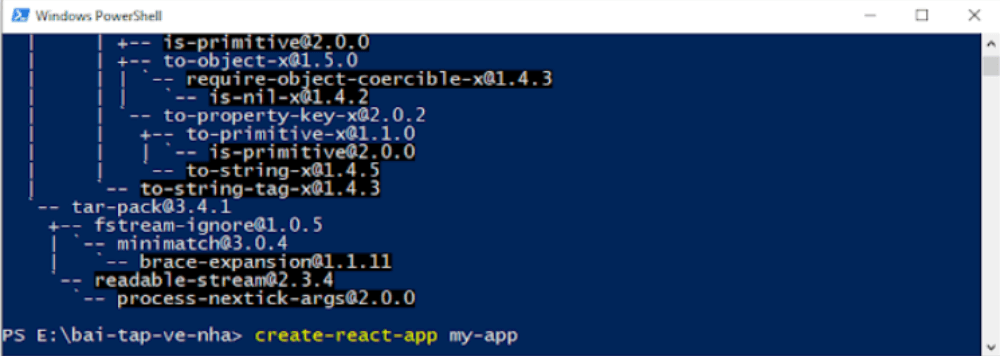
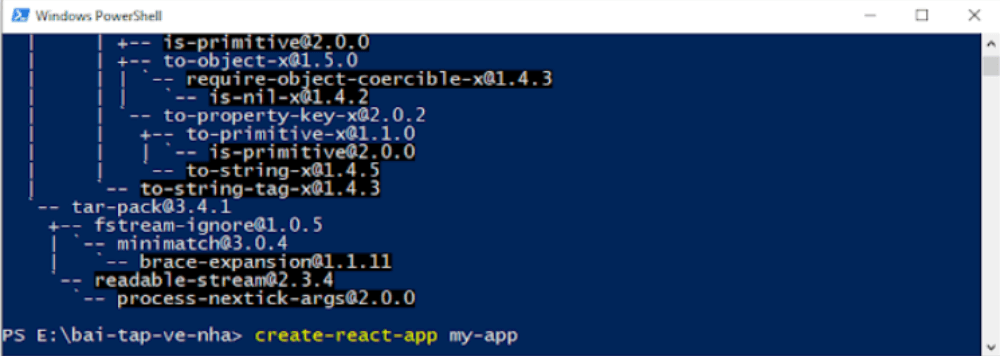
Đợi một khoảng thời gian để nó cài đặt. Sau đó, các bạn gõ tiếp vào câu lệnh “create-react-app my-app” như ảnh bên dưới và ấn phím Enter.

Nhập lệnh “create-react-app my-app”
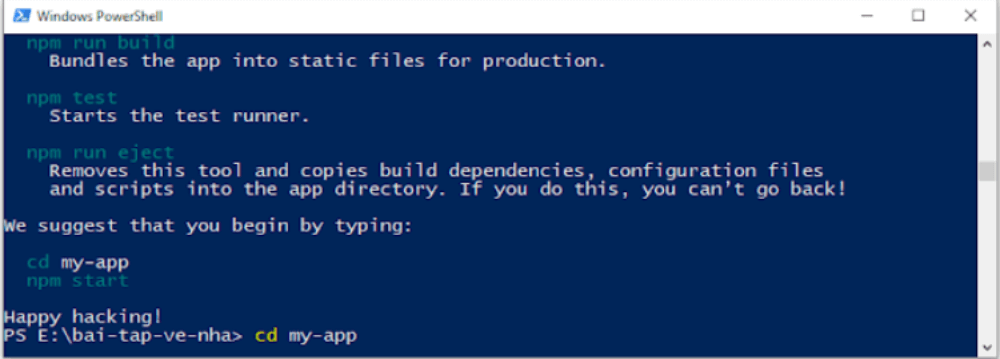
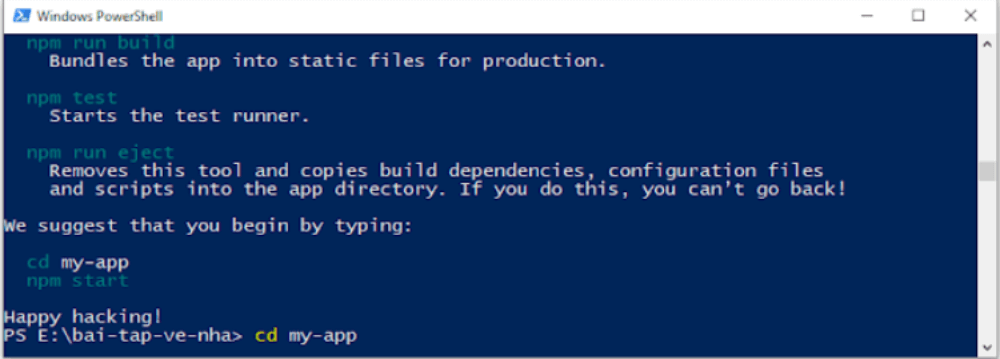
Sau khi tạo xong project với tên là “my-app”, các bạn sẽ gõ tiếp câu lệnh “cd my-app” như ảnh bên dưới và ấn phím Enter.

Tiếp tục gõ câu lệnh “cd my-app”
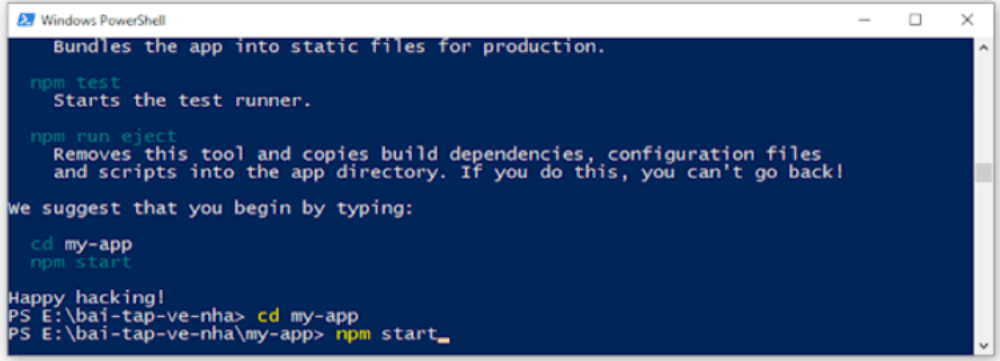
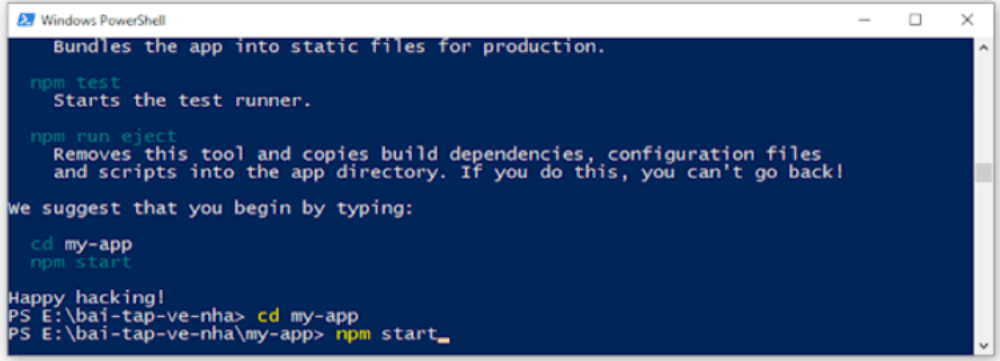
Sau khi chuyển cmd vào folder “my-app”, các bạn tiếp tục gõ câu lệnh “npm start” như ảnh bên dưới và nhấn phím Enter để bắt đầu chạy project.

Gõ tiếp câu lệnh “npm start”
Sau khi cài đặt thành công, trình duyệt web sẽ tự động bật và mở lên một trang web có địa chỉ là “http://localhost:3000”.
Trong ReactJS chúng ta sẽ hạn chế sử dụng jquery, code HTML sẽ chuyển sang viết dưới dạng JSX, lưu nó ở file App.JS trong folder. Sau này, khi chương trình hoạt động, nó sẽ tự động chuyển sang dạng HTML để hiển thị lên trình duyệt.
Trên đây là toàn bộ tất các thông tin về React, mong rằng nó sẽ đem lại hữu ích cho những bạn đang tìm hiểu và các bạn học IT đang muốn tối ưu hóa về truy cập, tốc độ cũng như muốn nâng cao kiến thức và có cách hiểu rõ hơn về React là gì. Từ đó, rút được kinh nghiệm cho bản thân để tìm kiếm được một công việc có mức lương cao, nâng cao được tay nghề của chính bản thân.
 Thiết kế website giới thiệu doanh nghiệp
Thiết kế website giới thiệu doanh nghiệp
 Thiết kế website giới thiệu doanh nghiệp
Thiết kế website giới thiệu doanh nghiệp - công ty giúp xây dựng thương hiệu trên Internet hiệu quả, xây dựng chiến lược Marketing để tăng trưởng doanh thu. Mona với hơn 980+ dự án khách hàng và hơn hết là 99% khách hàng hài lòng tuyệt đối. Bạn sẽ sở hữu ngay 1 trang web độc quyền, giao diện đẹp tạo dấu ấn thương hiệu riêng và tính năng theo yêu cầu. Các yếu tố chuẩn SEO, chuẩn di động, UX người dùng, thao tác quản lý dễ dàng luôn là yếu tố được chúng tôi đảm bảo.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website giới thiệu doanh nghiệp
Thiết kế website giới thiệu doanh nghiệp - công ty giúp xây dựng thương hiệu trên Internet hiệu quả, xây dựng chiến lược Marketing để tăng trưởng doanh thu. Mona với hơn 980+ dự án khách hàng và hơn hết là 99% khách hàng hài lòng tuyệt đối. Bạn sẽ sở hữu ngay 1 trang web độc quyền, giao diện đẹp tạo dấu ấn thương hiệu riêng và tính năng theo yêu cầu. Các yếu tố chuẩn SEO, chuẩn di động, UX người dùng, thao tác quản lý dễ dàng luôn là yếu tố được chúng tôi đảm bảo.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Thiết kế website theo yêu cầu
Thiết kế website theo yêu cầu
 Thiết kế website theo yêu cầu
Một phong cách riêng và những tính năng đặc biệt chỉ riêng website của bạn sở hữu khi đến với dịch vụ thiết kế web theo yêu cầu của Mona Media. Chúng tôi không làm web rẻ tiền, web rác, chúng tôi chỉ nhận thiết kế website cao cấp, mang lại hiệu quả trong hoạt động kinh doanh của khách hàng. Chúng tôi hỗ trợ 24/7 để đáp ứng yêu cầu, feedback của khách hàng nhanh, kịp thời.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website theo yêu cầu
Một phong cách riêng và những tính năng đặc biệt chỉ riêng website của bạn sở hữu khi đến với dịch vụ thiết kế web theo yêu cầu của Mona Media. Chúng tôi không làm web rẻ tiền, web rác, chúng tôi chỉ nhận thiết kế website cao cấp, mang lại hiệu quả trong hoạt động kinh doanh của khách hàng. Chúng tôi hỗ trợ 24/7 để đáp ứng yêu cầu, feedback của khách hàng nhanh, kịp thời.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Thiết kế website trọn gói
Thiết kế website trọn gói
 Thiết kế website trọn gói
Thiết kế websit trọn gói giải quyết toàn bộ nỗi lo và mong muốn của bạn. Bạn sẽ được tư vấn và xây dựng trang web trọn gói từ: chọn domain, hosting VPS đến xây dựng giao diện, tính năng phù hợp và đặc biệt là được tư vấn, giải quyết vấn đề về Marketing Online với dịch vụ SEO và chiến lược xây dựng content trên website phù hợp, hiệu quả trong lĩnh vực của bạn.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website trọn gói
Thiết kế websit trọn gói giải quyết toàn bộ nỗi lo và mong muốn của bạn. Bạn sẽ được tư vấn và xây dựng trang web trọn gói từ: chọn domain, hosting VPS đến xây dựng giao diện, tính năng phù hợp và đặc biệt là được tư vấn, giải quyết vấn đề về Marketing Online với dịch vụ SEO và chiến lược xây dựng content trên website phù hợp, hiệu quả trong lĩnh vực của bạn.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Thiết kế website nhập hàng
Thiết kế website nhập hàng
 Thiết kế website nhập hàng
Một giải pháp độc quyền và duy nhất có tại Việt Nam về website - phần mềm đặt hàng Trung Quốc, Mỹ và các trang TMĐT Taobao, 1688, Amazon,... Chúng tôi không chỉ thiết kế website nhập hàng mà đi kèm là xây dựng web app quản lý, app điện thoại di động để đáp ứng nhu cầu của người dùng. Hơn 100+ doanh nghiệp đã xây dựng hệ thống của họ trên nền tảng của chúng tôi. Còn bạn thì sao?Giá: từ 7,000,000đ đến 50,000,000đXem thêm
Thiết kế website nhập hàng
Một giải pháp độc quyền và duy nhất có tại Việt Nam về website - phần mềm đặt hàng Trung Quốc, Mỹ và các trang TMĐT Taobao, 1688, Amazon,... Chúng tôi không chỉ thiết kế website nhập hàng mà đi kèm là xây dựng web app quản lý, app điện thoại di động để đáp ứng nhu cầu của người dùng. Hơn 100+ doanh nghiệp đã xây dựng hệ thống của họ trên nền tảng của chúng tôi. Còn bạn thì sao?Giá: từ 7,000,000đ đến 50,000,000đXem thêm Thiết kế website bán hàng
Thiết kế website bán hàng
 Thiết kế website bán hàng
Xây dựng 1 hệ thống kinh doanh bán hàng hiệu quả, chuyển đổi cao với dịch vụ thiết kế website bán hàng của Mona Media. Một website hoàn toàn chuẩn SEO, chuẩn di động và hơn hết là dễ dàng quản lý, dễ dàng up sản phẩm mới. Chúng tôi đã hỗ trợ tư vấn, định hướng xây dựng giao diện website tối ưu trải nghiệm và tăng tỷ lệ chuyển đổi thành đơn hàng cho hơn 300+ khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website bán hàng
Xây dựng 1 hệ thống kinh doanh bán hàng hiệu quả, chuyển đổi cao với dịch vụ thiết kế website bán hàng của Mona Media. Một website hoàn toàn chuẩn SEO, chuẩn di động và hơn hết là dễ dàng quản lý, dễ dàng up sản phẩm mới. Chúng tôi đã hỗ trợ tư vấn, định hướng xây dựng giao diện website tối ưu trải nghiệm và tăng tỷ lệ chuyển đổi thành đơn hàng cho hơn 300+ khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Thiết kế website du lịch
Thiết kế website du lịch
 Thiết kế website du lịch
Thiết kế website du lịch ngoài yếu tố giao diện phải đặc biệt đẹp, phong cách, tốc độ load nhanh thì cần phải có hệ thống tính năng booking hoàn hảo, đáp ứng nhanh chóng yêu cầu truy xuất, tìm kiếm của người dùng. Đặc biệt là yếu tố chuẩn SEO, tương thích di động và dễ dàng quản lý, nhập liệu tour... sẽ luôn đảm bảo.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website du lịch
Thiết kế website du lịch ngoài yếu tố giao diện phải đặc biệt đẹp, phong cách, tốc độ load nhanh thì cần phải có hệ thống tính năng booking hoàn hảo, đáp ứng nhanh chóng yêu cầu truy xuất, tìm kiếm của người dùng. Đặc biệt là yếu tố chuẩn SEO, tương thích di động và dễ dàng quản lý, nhập liệu tour... sẽ luôn đảm bảo.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Thiết kế website khách sạn
Thiết kế website khách sạn
 Thiết kế website khách sạn
Bạn cần gì ở 1 website khách sạn? Là 1 website giới thiệu khách sạn thật đẹp, chuẩn 3 - 5 sao hay là 1 trang web với tính năng đặt phòng chuyên nghiệp? Mona Media sẽ giúp bạn tích hợp thành 1 website chuyên nghiệp, giao diện riêng, chuẩn SEO và di động. Tính năng chuyên nghiệp nhưng lại dễ dảng quản lý, dễ dàng thống kê, tích hợp tính năng thanh toán Online, các cổng thanh toán theo yêu cầu khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website khách sạn
Bạn cần gì ở 1 website khách sạn? Là 1 website giới thiệu khách sạn thật đẹp, chuẩn 3 - 5 sao hay là 1 trang web với tính năng đặt phòng chuyên nghiệp? Mona Media sẽ giúp bạn tích hợp thành 1 website chuyên nghiệp, giao diện riêng, chuẩn SEO và di động. Tính năng chuyên nghiệp nhưng lại dễ dảng quản lý, dễ dàng thống kê, tích hợp tính năng thanh toán Online, các cổng thanh toán theo yêu cầu khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Thiết kế website nhà hàng
Thiết kế website nhà hàng
 Thiết kế website nhà hàng
Với 450 khách hàng trong 8+ năm qua, dịch vụ thiết kế website của Mona Media tự hào khẳng định chúng tôi đã mang đến tỉ lệ hài lòng tuyệt đối cho khách hàng. Chúng tôi chỉ thực hiện những dự án website được đầu tư từ khách hàng, những website mang lại giá trị, mang lại tầm ảnh hưởng cho doanh nghiệp/công ty, Mona Media không làm website giá rẻ, website mỳ ăn liền, website rác. Chúng tôi tự hào khi đã có phần tham gia đóng góp trực tiếp đến thành công cho các khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website nhà hàng
Với 450 khách hàng trong 8+ năm qua, dịch vụ thiết kế website của Mona Media tự hào khẳng định chúng tôi đã mang đến tỉ lệ hài lòng tuyệt đối cho khách hàng. Chúng tôi chỉ thực hiện những dự án website được đầu tư từ khách hàng, những website mang lại giá trị, mang lại tầm ảnh hưởng cho doanh nghiệp/công ty, Mona Media không làm website giá rẻ, website mỳ ăn liền, website rác. Chúng tôi tự hào khi đã có phần tham gia đóng góp trực tiếp đến thành công cho các khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Thiết kế website bất động sản
Thiết kế website bất động sản
 Thiết kế website bất động sản
Với hơn 200+ dự án thiết kế website cho các công ty bất động sản, nhà môi giới, chủ thầu dự án và cả cá nhân làm BĐS, Mona Media sẽ mang đến cho bạn 1 website giao diện độc quyền, code tính năng riêng, phù hợp với mục đích của từng loại website. Giúp bạn giới thiệu dự án, kinh doanh nhà đất hiệu quả với website chuẩn SEO lên top Google, chuẩn Mobile - hỗ trợ tư vấn gói SEO Bất động sản.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website bất động sản
Với hơn 200+ dự án thiết kế website cho các công ty bất động sản, nhà môi giới, chủ thầu dự án và cả cá nhân làm BĐS, Mona Media sẽ mang đến cho bạn 1 website giao diện độc quyền, code tính năng riêng, phù hợp với mục đích của từng loại website. Giúp bạn giới thiệu dự án, kinh doanh nhà đất hiệu quả với website chuẩn SEO lên top Google, chuẩn Mobile - hỗ trợ tư vấn gói SEO Bất động sản.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Thiết kế website tin tức
Thiết kế website tin tức
 Thiết kế website tin tức
Thiết kế một website tin tức chuyên nghiệp tại công ty Monamedia là giải pháp tốt nhất để bạn sở hữu một trang web thông tin đầy đủ tính năng. Bạn cần một website tin tức với chức năng quản trị bài đăng đơn giản và dễ sử dụng để cập nhật nhanh chóng, cần tính năng lấy thông tin tự động từ internet để làm phong phú các tin tức trên website hay một trang web chuẩn SEO, được Responsive kỹ lưỡng từng giao diện một, tất cả những gì bạn cần đều sẽ được Mona hỗ trợ trong gói dịch vụ thiết kế web tin tức của chúng tôi.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website tin tức
Thiết kế một website tin tức chuyên nghiệp tại công ty Monamedia là giải pháp tốt nhất để bạn sở hữu một trang web thông tin đầy đủ tính năng. Bạn cần một website tin tức với chức năng quản trị bài đăng đơn giản và dễ sử dụng để cập nhật nhanh chóng, cần tính năng lấy thông tin tự động từ internet để làm phong phú các tin tức trên website hay một trang web chuẩn SEO, được Responsive kỹ lưỡng từng giao diện một, tất cả những gì bạn cần đều sẽ được Mona hỗ trợ trong gói dịch vụ thiết kế web tin tức của chúng tôi.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Thiết kế website học trực tuyến
Thiết kế website học trực tuyến
 Thiết kế website học trực tuyến
Bạn đang có ý định xây dựng hệ thống học trực tuyến thì không thể bỏ qua dịch vụ thiết kế website Eleanring. Chúng tôi sẽ tư vấn và xây dựng cho bạn 1 website bán khoá học tối ưu nhất cho ngân sách của bạn. Đặc biệt là tính năng chống Download độc quyền bảo vệ trí tuệ và công sức của bạn. Đây là hệ thống duy nhất tại Việt Nam, tích hợp cả tính năng quản lý với Web app, bạn hoàn toàn dễ dang quản lý học viên, doanh thu, bán khoá học, dụng cụ học tập phù hợp cho cả cá nhân và tổ chức muốn bán khoá học.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website học trực tuyến
Bạn đang có ý định xây dựng hệ thống học trực tuyến thì không thể bỏ qua dịch vụ thiết kế website Eleanring. Chúng tôi sẽ tư vấn và xây dựng cho bạn 1 website bán khoá học tối ưu nhất cho ngân sách của bạn. Đặc biệt là tính năng chống Download độc quyền bảo vệ trí tuệ và công sức của bạn. Đây là hệ thống duy nhất tại Việt Nam, tích hợp cả tính năng quản lý với Web app, bạn hoàn toàn dễ dang quản lý học viên, doanh thu, bán khoá học, dụng cụ học tập phù hợp cho cả cá nhân và tổ chức muốn bán khoá học.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Lập trình web app theo yêu cầu
Lập trình web app theo yêu cầu
 Lập trình web app theo yêu cầu
Thiết kế Web Application theo yêu cầu chuyên nghiệp với Mona. Chúng tôi đã thực hiện hơn 200 dự án về phần mềm và Web app cho các hệ thống - trung tâm lớn, đội ngũ nhân viên tận tình và chuyên nghiệp luôn hỗ trợ cho khách hàng 24/7 và nhận phản hồi để hoàn thiện dự án liên tục cho quý khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Lập trình web app theo yêu cầu
Thiết kế Web Application theo yêu cầu chuyên nghiệp với Mona. Chúng tôi đã thực hiện hơn 200 dự án về phần mềm và Web app cho các hệ thống - trung tâm lớn, đội ngũ nhân viên tận tình và chuyên nghiệp luôn hỗ trợ cho khách hàng 24/7 và nhận phản hồi để hoàn thiện dự án liên tục cho quý khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Lập trình web app trọn gói
Lập trình web app trọn gói
 Lập trình web app trọn gói
Thiết kế web app trọn gói tại Mona sẽ mang lại cho bạn một nền tảng web app hoạt động đa dạng trên nhiều thiết bị, có thể hoạt động được cả online và offline. Ngoài ra, còn giúp cho tiết kiệm được chi phí phần mềm và hạ tầng, Mona luôn là công ty có dịch vụ hỗ trợ khách hàng tận tình hướng dẫn sử dụng và hỗ trợ triển khai cho quý doanh nghiệp.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Lập trình web app trọn gói
Thiết kế web app trọn gói tại Mona sẽ mang lại cho bạn một nền tảng web app hoạt động đa dạng trên nhiều thiết bị, có thể hoạt động được cả online và offline. Ngoài ra, còn giúp cho tiết kiệm được chi phí phần mềm và hạ tầng, Mona luôn là công ty có dịch vụ hỗ trợ khách hàng tận tình hướng dẫn sử dụng và hỗ trợ triển khai cho quý doanh nghiệp.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Web app quản lý trung tâm ngoại ngữ
Web app quản lý trung tâm ngoại ngữ
 Web app quản lý trung tâm ngoại ngữ
Với 450 khách hàng trong 8+ năm qua, dịch vụ thiết kế website của Mona Media tự hào khẳng định chúng tôi đã mang đến tỉ lệ hài lòng tuyệt đối cho khách hàng. Chúng tôi chỉ thực hiện những dự án website được đầu tư từ khách hàng, những website mang lại giá trị, mang lại tầm ảnh hưởng cho doanh nghiệp/công ty, Mona Media không làm website giá rẻ, website mỳ ăn liền, website rác. Chúng tôi tự hào khi đã có phần tham gia đóng góp trực tiếp đến thành công cho các khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Web app quản lý trung tâm ngoại ngữ
Với 450 khách hàng trong 8+ năm qua, dịch vụ thiết kế website của Mona Media tự hào khẳng định chúng tôi đã mang đến tỉ lệ hài lòng tuyệt đối cho khách hàng. Chúng tôi chỉ thực hiện những dự án website được đầu tư từ khách hàng, những website mang lại giá trị, mang lại tầm ảnh hưởng cho doanh nghiệp/công ty, Mona Media không làm website giá rẻ, website mỳ ăn liền, website rác. Chúng tôi tự hào khi đã có phần tham gia đóng góp trực tiếp đến thành công cho các khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Dịch vụ SEO tổng thể
Dịch vụ SEO tổng thể
 Dịch vụ SEO tổng thể
Dịch vụ SEO tổng thể là cực kỳ cần thiết và là chiến lược lâu dài giúp website có nền tảng SEO vững chắc - không bao giờ bị phạt vì làm chắc chắn từ đầu. Hiệu quả thể hiện bằng việc toàn bộ keywords chính, phụ và liên quan trong lĩnh vực của bạn lên top Googlle. Lên top Google theo từng bộ từ khoá lớn chứ không chỉ là 1 vài từ khoá với content thu hút, Onpage chi tiết từng trang, backlinks lớn và hệ thống links đa dạng, phù hợp lĩnh vực.Giá: từ 15,000,000đXem thêm
Dịch vụ SEO tổng thể
Dịch vụ SEO tổng thể là cực kỳ cần thiết và là chiến lược lâu dài giúp website có nền tảng SEO vững chắc - không bao giờ bị phạt vì làm chắc chắn từ đầu. Hiệu quả thể hiện bằng việc toàn bộ keywords chính, phụ và liên quan trong lĩnh vực của bạn lên top Googlle. Lên top Google theo từng bộ từ khoá lớn chứ không chỉ là 1 vài từ khoá với content thu hút, Onpage chi tiết từng trang, backlinks lớn và hệ thống links đa dạng, phù hợp lĩnh vực.Giá: từ 15,000,000đXem thêm Dịch vụ SEO từ khoá
Dịch vụ SEO từ khoá
 Dịch vụ SEO từ khoá
Dịch vụ SEO tổng thể có thể giúp website lên top hàng nghìn từ khóa liên quan nhưng lại khó có thể tập trung vào lĩnh vực, sản phẩm hay dịch vụ chính của doanh nghiệp. Vì vậy là mà dịch vụ SEO từ khóa theo yêu cầu, giúp công ty có tập trung đẩy mạnh, phát triển những mảng dịch vụ chính của mình, tăng mạnh lượng khách hàng thông qua những từ khóa khó (nhiều lượt tìm kiếm). Dịch vụ SEO từ khóa được triển khai sau khi website đã thực hiện tổng thể và có tín hiệu mạnh trên internet, sự tin tưởng của các công cụ tìm kiếm nhằm mang lại hiệu quả tốt nhất, tránh tình trạng bị phạt bởi thuật toàn của Google, giúp trang web lên top hàng nghìn từ khóa, có lượt truy cập cao nhưng vẫn tập trung vào những từ khóa chính mang lại khách hàng, nguồn thu nhập cao cho doanh nghiệp.Giá: từ 5,000,000đ đến 900,000,000đXem thêm
Dịch vụ SEO từ khoá
Dịch vụ SEO tổng thể có thể giúp website lên top hàng nghìn từ khóa liên quan nhưng lại khó có thể tập trung vào lĩnh vực, sản phẩm hay dịch vụ chính của doanh nghiệp. Vì vậy là mà dịch vụ SEO từ khóa theo yêu cầu, giúp công ty có tập trung đẩy mạnh, phát triển những mảng dịch vụ chính của mình, tăng mạnh lượng khách hàng thông qua những từ khóa khó (nhiều lượt tìm kiếm). Dịch vụ SEO từ khóa được triển khai sau khi website đã thực hiện tổng thể và có tín hiệu mạnh trên internet, sự tin tưởng của các công cụ tìm kiếm nhằm mang lại hiệu quả tốt nhất, tránh tình trạng bị phạt bởi thuật toàn của Google, giúp trang web lên top hàng nghìn từ khóa, có lượt truy cập cao nhưng vẫn tập trung vào những từ khóa chính mang lại khách hàng, nguồn thu nhập cao cho doanh nghiệp.Giá: từ 5,000,000đ đến 900,000,000đXem thêm Dịch vụ SEO Hồ Chí Minh
Dịch vụ SEO Hồ Chí Minh
 Dịch vụ SEO Hồ Chí Minh
Chỉ sau khoảng 2 năm thương mại hóa dịch vụ SEO, Monamedia đã thực hiện thành công cho nhiều khách hàng muốn triển khai SEO tại HCM, các dự án mà chúng tôi đã triển khai SEO thành công như hungphuckhang.com, phuctruonghai.vn, maas.vn,... và hiện Mona đang triển khai nhiều dự án khác, khách hàng chủ yếu là các chủ doanh nghiệp, công ty đang kinh doanh và có nhu cầu muốn tìm kiếm, hợp tác cùng các dịch vụ SEO uy tín tại HCM. Nếu bạn đang cần một agency tại HCM triển khai SEO website thì hãy liên hệ ngay với chúng tôi qua hotline 1900 636 648.Giá: từ 50,000,000đXem thêm
Dịch vụ SEO Hồ Chí Minh
Chỉ sau khoảng 2 năm thương mại hóa dịch vụ SEO, Monamedia đã thực hiện thành công cho nhiều khách hàng muốn triển khai SEO tại HCM, các dự án mà chúng tôi đã triển khai SEO thành công như hungphuckhang.com, phuctruonghai.vn, maas.vn,... và hiện Mona đang triển khai nhiều dự án khác, khách hàng chủ yếu là các chủ doanh nghiệp, công ty đang kinh doanh và có nhu cầu muốn tìm kiếm, hợp tác cùng các dịch vụ SEO uy tín tại HCM. Nếu bạn đang cần một agency tại HCM triển khai SEO website thì hãy liên hệ ngay với chúng tôi qua hotline 1900 636 648.Giá: từ 50,000,000đXem thêm Phần mềm quản lý tour du lịch
Phần mềm quản lý tour du lịch
 Phần mềm quản lý tour du lịch
Thiết kế phần mềm quản lý tour du lịch mang đến cho quý doanh nghiệp quá trình điều hành và quản lý cực kỳ đơn giản mà lại không quá phức tạp. Với phần mềm quản lý tour bạn dễ dàng theo dõi được lịch trình của từng tour, đoàn du lịch trên thiết bị phần mềm, từ đó doanh thu cũng sẽ tăng lên. Muốn hay không là quyết định ở bạn, Mona ở đây để giúp bạn thực hiện điều đó.Giá: từ 30,000,000đXem thêm
Phần mềm quản lý tour du lịch
Thiết kế phần mềm quản lý tour du lịch mang đến cho quý doanh nghiệp quá trình điều hành và quản lý cực kỳ đơn giản mà lại không quá phức tạp. Với phần mềm quản lý tour bạn dễ dàng theo dõi được lịch trình của từng tour, đoàn du lịch trên thiết bị phần mềm, từ đó doanh thu cũng sẽ tăng lên. Muốn hay không là quyết định ở bạn, Mona ở đây để giúp bạn thực hiện điều đó.Giá: từ 30,000,000đXem thêm Phần mềm quản lý kho - bãi
Phần mềm quản lý kho - bãi
 Phần mềm quản lý kho - bãi
Vấn đề tồn kho? Vấn đề vận tải? Không còn là nổi lo đến quý doanh nghiệp. Chúng tôi là Mona chuyên thiết kế phần mềm quản lý, trong đó phần mềm quản lý vận tải, quản lý kho luôn được khách hàng tin dùng tuyệt đối. Với hơn 8+ năm làm nghề và phục vụ cho hơn 300+ quý doanh nghiệp, khách hàng thì Mona chính là sự lựa chọn dành cho bạn.Giá: từ 30,000,000đXem thêm
Phần mềm quản lý kho - bãi
Vấn đề tồn kho? Vấn đề vận tải? Không còn là nổi lo đến quý doanh nghiệp. Chúng tôi là Mona chuyên thiết kế phần mềm quản lý, trong đó phần mềm quản lý vận tải, quản lý kho luôn được khách hàng tin dùng tuyệt đối. Với hơn 8+ năm làm nghề và phục vụ cho hơn 300+ quý doanh nghiệp, khách hàng thì Mona chính là sự lựa chọn dành cho bạn.Giá: từ 30,000,000đXem thêm Phần mềm hóa đơn điện tử
Phần mềm hóa đơn điện tử
 Phần mềm hóa đơn điện tử
Những hóa đơn bằng giấy giờ đây đã có thể thay đổi được bằng phần mềm điện tử, phần mềm công nghệ. Với việc thiết kế phần mềm hóa đơn điện tử cho phép bạn dễ dàng lưu trữ và tính toán đến độ chính xác tuyệt đối, giúp cho việc quản lý nhanh chóng tiết kiệm thời gian. Mona đã thiết kế phần mềm hóa đơn điện tử cho hơn 300+ doanh nghiệp và luôn là một trong những sự lựa chọn tốt nhất của mọi người.Giá: từ 30,000,000đXem thêm
Phần mềm hóa đơn điện tử
Những hóa đơn bằng giấy giờ đây đã có thể thay đổi được bằng phần mềm điện tử, phần mềm công nghệ. Với việc thiết kế phần mềm hóa đơn điện tử cho phép bạn dễ dàng lưu trữ và tính toán đến độ chính xác tuyệt đối, giúp cho việc quản lý nhanh chóng tiết kiệm thời gian. Mona đã thiết kế phần mềm hóa đơn điện tử cho hơn 300+ doanh nghiệp và luôn là một trong những sự lựa chọn tốt nhất của mọi người.Giá: từ 30,000,000đXem thêm Phần mềm quản lý bán hàng
Phần mềm quản lý bán hàng
 Phần mềm quản lý bán hàng
Chưa bao giờ quản lý dễ dàng đến thế, bài toán bán hàng được giải quyết nhanh chóng và tiện lợi chỉ với phần mềm quản lý bán hàng. Không chỉ thế mà lợi ích từ phần mềm bán hàng máy POS mang lại nhiều hơn những gì bạn đang nghĩ, với sự phát triển và cạnh tranh từng ngày như hiện nay thì quản lý bằng tay không thể nào cạnh tranh nổi.Giá: từ 30,000,000đXem thêm
Phần mềm quản lý bán hàng
Chưa bao giờ quản lý dễ dàng đến thế, bài toán bán hàng được giải quyết nhanh chóng và tiện lợi chỉ với phần mềm quản lý bán hàng. Không chỉ thế mà lợi ích từ phần mềm bán hàng máy POS mang lại nhiều hơn những gì bạn đang nghĩ, với sự phát triển và cạnh tranh từng ngày như hiện nay thì quản lý bằng tay không thể nào cạnh tranh nổi.Giá: từ 30,000,000đXem thêm Phần mềm quản lý doanh nghiệp
Phần mềm quản lý doanh nghiệp
 Phần mềm quản lý doanh nghiệp
Phần mềm quản lý doanh nghiệp hay còn gọi là phần mềm ERP mang đến lợi ích vượt trội so với đối thủ, nâng cao khả năng cạnh tranh dựa trên sự quản lý chuyên nghiệp và giám sát liên tục. Với phần mềm ERP bạn có thể quản lý từ xa mà không cần phải gặp trực tiếp, dễ dàng tương thích trên mọi thiết bị.Giá: từ 30,000,000đXem thêm
Phần mềm quản lý doanh nghiệp
Phần mềm quản lý doanh nghiệp hay còn gọi là phần mềm ERP mang đến lợi ích vượt trội so với đối thủ, nâng cao khả năng cạnh tranh dựa trên sự quản lý chuyên nghiệp và giám sát liên tục. Với phần mềm ERP bạn có thể quản lý từ xa mà không cần phải gặp trực tiếp, dễ dàng tương thích trên mọi thiết bị.Giá: từ 30,000,000đXem thêm Phần mềm quản lý khách hàng
Phần mềm quản lý khách hàng
 Phần mềm quản lý khách hàng
Quản lý khách hàng, chăm sóc khách hàng chính là lợi thế mà mỗi doanh nghiệp muốn có để mong muốn khách hàng đến với doanh nghiệp của mình hơn. Giờ đây bạn dễ dàng làm điều đó với thiết kế phần mềm quản lý khách hàng được thực hiện bởi Mona, chúng tôi đã thực hiện hơn 980+ dự án và có nhiều năm trong lĩnh vực phần mềm và luôn được khách hàng đánh giá tốt về sự chuyên nghiệp.Giá: từ 30,000,000đXem thêm
Phần mềm quản lý khách hàng
Quản lý khách hàng, chăm sóc khách hàng chính là lợi thế mà mỗi doanh nghiệp muốn có để mong muốn khách hàng đến với doanh nghiệp của mình hơn. Giờ đây bạn dễ dàng làm điều đó với thiết kế phần mềm quản lý khách hàng được thực hiện bởi Mona, chúng tôi đã thực hiện hơn 980+ dự án và có nhiều năm trong lĩnh vực phần mềm và luôn được khách hàng đánh giá tốt về sự chuyên nghiệp.Giá: từ 30,000,000đXem thêm Ứng dụng bán hàng
Ứng dụng bán hàng
 Lập trình ứng dụng bán hàng
Thiết kế ứng dụng bán hàng là một trong những thế mạnh của Monamedia, chúng tôi xây dựng các app bán hàng dựa trên nền tảng website, giúp ứng dụng hoạt động mượt mà và quan trọng hơn là sẽ đồng bộ rất nhanh với website, giúp khách hàng có thể dễ dàng quản lý hiệu quả bán hàng trên cả web và app dễ dàng. Ứng dụng có thể hoạt động trên đa thiết bị, đa nền tảng, từ iOS cho đến Android, giúp doanh nghiệp tiếp cận mọi khách hàng.Giá: từ 7,000,000đXem thêm
Lập trình ứng dụng bán hàng
Thiết kế ứng dụng bán hàng là một trong những thế mạnh của Monamedia, chúng tôi xây dựng các app bán hàng dựa trên nền tảng website, giúp ứng dụng hoạt động mượt mà và quan trọng hơn là sẽ đồng bộ rất nhanh với website, giúp khách hàng có thể dễ dàng quản lý hiệu quả bán hàng trên cả web và app dễ dàng. Ứng dụng có thể hoạt động trên đa thiết bị, đa nền tảng, từ iOS cho đến Android, giúp doanh nghiệp tiếp cận mọi khách hàng.Giá: từ 7,000,000đXem thêm Ứng dụng quản lý nhà trọ
Ứng dụng quản lý nhà trọ
 Ứng dụng quản lý nhà trọ
Phần mềm quản lý nhà trọ - phòng trọ MonaHouse được viết và sở hữu độc quyền bởi công ty Monamedia, mang đến giải pháp quản lý hiệu quả cho chủ kinh doanh phòng trọ hoặc các dịch vụ cho thuê bất động sản khác. Bộ ứng dụng cực kỳ dễ sử dụng, chỉ cần cài đặt và thiết lập các thông tin cơ bản là có thể sử dụng, với mức chi phí thấp chỉ tối thiểu 6000đ/ngày nhưng phần mềm vẫn được tối ưu kỹ để phù hợp với từng người sử dụng cũng như từng mô hình kinh doanh khác nhau.Giá: từ 160,000đ/thángXem thêm
Ứng dụng quản lý nhà trọ
Phần mềm quản lý nhà trọ - phòng trọ MonaHouse được viết và sở hữu độc quyền bởi công ty Monamedia, mang đến giải pháp quản lý hiệu quả cho chủ kinh doanh phòng trọ hoặc các dịch vụ cho thuê bất động sản khác. Bộ ứng dụng cực kỳ dễ sử dụng, chỉ cần cài đặt và thiết lập các thông tin cơ bản là có thể sử dụng, với mức chi phí thấp chỉ tối thiểu 6000đ/ngày nhưng phần mềm vẫn được tối ưu kỹ để phù hợp với từng người sử dụng cũng như từng mô hình kinh doanh khác nhau.Giá: từ 160,000đ/thángXem thêm Ứng dụng học trực tuyến
Ứng dụng học trực tuyến
 Ứng dụng học trực tuyến
Monamedia đã thiết kế nhiều phần mềm học trực tuyến, giải pháp elearning cho nhiều tổ chức giáo dục hiện nay, giải pháp học online bao gồm việc quản trị các video, tài liệu khóa học cho đến quản lý các giảng viên, học viên tham gia các khóa học online trên website hay ứng dụng học trực tuyến. Ngoài ra hệ thống cũng cho phép tạo các bài kiểm tra online để đánh giá chất lượng đào tạo cũng như trình độ học viên trước và sau khi đào tạo như thế nào, hệ thống trắc nghiệm hoàn toàn tự động và chỉ cần nhập câu hỏi một lần, thứ tự câu hỏi và đáp án sẽ tự động thay đổi ngẫu nhiên mỗi khi học viên vào thực hiện kiểm tra.Giá: từ 15,000,000đXem thêm
Ứng dụng học trực tuyến
Monamedia đã thiết kế nhiều phần mềm học trực tuyến, giải pháp elearning cho nhiều tổ chức giáo dục hiện nay, giải pháp học online bao gồm việc quản trị các video, tài liệu khóa học cho đến quản lý các giảng viên, học viên tham gia các khóa học online trên website hay ứng dụng học trực tuyến. Ngoài ra hệ thống cũng cho phép tạo các bài kiểm tra online để đánh giá chất lượng đào tạo cũng như trình độ học viên trước và sau khi đào tạo như thế nào, hệ thống trắc nghiệm hoàn toàn tự động và chỉ cần nhập câu hỏi một lần, thứ tự câu hỏi và đáp án sẽ tự động thay đổi ngẫu nhiên mỗi khi học viên vào thực hiện kiểm tra.Giá: từ 15,000,000đXem thêm Ứng dụng quản lý dự án
Ứng dụng quản lý dự án
 Ứng dụng quản lý dự án
Phần mềm quản lý dự án - theo dõi tiến độ công việc của Mona là giải pháp cho các doanh nghiệp muốn triển khai các phần mềm quản lý project của mình. Hiện tại thì phần mềm này đang được chính chúng tôi sử dụng để quản lý dự án của công ty, với một công ty dịch vụ như Mona thì quản lý sự án cực kỳ phức tạp và quan trọng. Ứng dụn PMS được thiết kế để khách hàng của thể tham gia vào theo dõi dự án của mình, cập nhật nhanh tiến độ cũng như thời gian hoàn thành giúp khách hàng yên tâm, nhân viên cũng dễ dàng quản lý công việc được phân công từ cấp trên.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Ứng dụng quản lý dự án
Phần mềm quản lý dự án - theo dõi tiến độ công việc của Mona là giải pháp cho các doanh nghiệp muốn triển khai các phần mềm quản lý project của mình. Hiện tại thì phần mềm này đang được chính chúng tôi sử dụng để quản lý dự án của công ty, với một công ty dịch vụ như Mona thì quản lý sự án cực kỳ phức tạp và quan trọng. Ứng dụn PMS được thiết kế để khách hàng của thể tham gia vào theo dõi dự án của mình, cập nhật nhanh tiến độ cũng như thời gian hoàn thành giúp khách hàng yên tâm, nhân viên cũng dễ dàng quản lý công việc được phân công từ cấp trên.Giá: từ 7,000,000đ đến 30,000,000đXem thêm