Có thể nói rằng một trong những điều quan trọng nhất đối với một website đó chính là tốc độ load trang của nó. Giả sử bạn bạn đang cần tìm kiếm thông tin và vào phải một trang web có tốc độ load quá chậm, thì tin chắc rằng bạn sẽ mất kiên nhẫn rồi thoát ra và khả năng quay trở lại là gần như rất thấp.
Nên vì thế đa số người dùng cũng sẽ chỉ hứng thú đối với những trang web tải nhanh, đáp ứng nhanh nhu cầu họ đang cần. Những người đang tìm kiếm thông tin họ luôn trong tâm thế sốt ruột, tò mò muốn biết ngay kết quả nhưng với website của bạn không đủ nhanh, nhiều người sẽ vội vàng ra đi mà không quan tâm chờ đợi xem website bạn có chứa gì. Cải thiện tốc độ load trang không chỉ là việc dành cho người dùng mà còn là một phần tất yếu đối với các công cụ tìm kiếm. Vừa qua Google đã chính thức công bộ tốc độ load chính là một trong những yếu tố đánh giá xếp hạng theo thuật toán của họ.
Có những “bí kíp” giúp bạn có thể tăng tốc độ load web lên vượt bậc. Điều hiển nhiên bạn phải đảm bảo rằng website mình được lưu trữ và chạy trên những máy chủ an toàn và nhanh. Ngoài việc lưu trữ website trên máy chủ mạnh thì dưới đây mình cũng sẽ bật mí cho các bạn một số giải pháp giúp đẩy nhanh thời gian tải của trang web bạn.
Một số nguyên nhân phổ biến dẫn đến tốc độ load web chậm
Ứng dụng bên thứ ba quá nhiều :
Có những Plugin bao gồm trả phí và miễn phí bao giờ cũng đặc biệt thu hút bạn. Bạn sử dụng chúng nhưng lại không biết và hiểu chúng có ảnh hưởng thế nào đến tốc độ tải trang? Cài đặt hàng tá ứng dụng bên thứ ba sẽ là một trong những lý do “đè” gánh nặng lên website của bạn. Vì vậy, sử dịch vụ thiết kế website chuẩn SEO là giải pháp giúp website bạn trở nên load nhanh hơn.

Mã HTML, CSS, JS chưa được tối ưu:
Mã CSS và js trở nên dư thừa ra, tạo nhiều file css và js. CSS dùng hình ảnh làm nền quá nhiều. Mã nguồn bừa bộn không trật tự ,từ đó mà dung lượng bị tăng lên đáng kể và chắc chắn điều đó sẽ giảm đi tốc độ download của trang
Không gzip source code :
Qua đường truyền internet không gzip source code trong khi truyền tải dữ liệu đến người dùng
Không xóa ghi chú:
Trong quá trình tạo website, người coder phải bỏ đi các ghi chú, chỉ nên để những ghi chú quan trọng chứ không nên ghi chú quá nhiều trong file khiến kích thước file lớn hơn.
Dung tải hình ảnh quá cao và nặng
Đôi khi tâm lý của những người quản trị muốn truyền bá những hình ảnh chất lượng, sắc nét nhất đến khách hàng , vì trông chúng có màu sắc sinh động và khá bắt mắt. Nhưng thử nghĩ nếu trang web bạn phải update thẳng mỗi bức hình từ 4-5 MB có khi hơn, thì phải load đến bao giờ mới xong ? Những tấm hình như thế sẽ khiến trang web bạn trở nên vô cùng nặng.
Chất lượng Hosting kém :
Cũng là một trong những nguyên do trong khi số lượng khách hàng lại lớn, cấu hình server không cao, bảo mật thấp, số lượng khách hàng đông
Không kiểm tra nguồn:
Những người quản trị website trong quá trình copy từ những nguồn như tin tức, báo chí,..nhưng lại không kiểm tra lại, vô tình lại tạo ra các mã mà hệ thống không hỗ trợ
Web Service :
Khi mà bạn đưa vào website quá nhiều quảng cáo hay sử dụng webservice từ bên nhà cung cấp thứ ba
Hacker :
Một trường hợp tuy ít nhưng vẫn xảy ra đó chính là những Hacker thực hiện các lệnh nhằm muốn phá hỏng “đánh sập” website hoặc add các đoạn mã từ việc ăn cắp thông tin người dùng s
Quá nhiều File Flash :
Trong quá trình xử lý web việc sử dụng các file flash quá nhiều cũng ảnh hưởng nghiêm trọng
Những cách giúp tăng tốc độ website hiệu quả
Giảm bớt số lượng HTTP
Có thể thấy đa phần các front-end developer sẽ làm việc với CSS, Javascript và các hình ảnh. Trên thực tế, việc truyền nhận tiếp nối giữa máy chủ (nơi lưu trữ trang web) với trình duyệt chiếm khoảng 80% thời gian và người dùng phải chờ đợi. Trong khi đó , khoảng thời gian “ rỗng” này lại đi kèm với việc down về các thành phần trong một trang web như hình ảnh, nội dung Flash,…
Vì thế đây cũng là “nhân vật chính” để chúng ta tối ưu tốc độ tải của trang web. Ngoài những yếu tố về server thì tốc độ của một trang web còn dựa phụ thuộc vào kích cỡ và số lượng file tải về. Do đó , nếu như có thể làm giảm được kích cỡ lẫn số lượng file khi tải về thì cũng đồng nghĩa giúp làm tăng tốc độ tải file và giảm lượng yêu cầu lên server.
Có 3 yếu tố chính mà chúng ta cần quan tâm ở đây:
- CSS Sprites
- Combined scripts
- Combined stylesheets
CSS Sprites là một trong những kỹ thuật khá được ưa chuộng nhất để làm giảm yêu cầu. Toàn bộ các hình ảnh sẽ được gom lại trong một file hình duy nhất, tiếp theo dùng thuộc tính CSS background-image và background-position để hiện thị trên đúng vị trí. Đối vơi hiệu ứng hover cũng sẽ được áp dụng cách này, active hay focus giúp tạo các nút bấm động trở nên linh hoạt, mượt hơn.
Đối với kỹ thuật này thay vì hàng loạt hình nhỏ sẽ được upload lần lượt thì bây giờ chỉ cần load một file hình lớn bao tổng hết.
Một thành phần ý kiến cho rằng, load hình lớn như vậy sẽ chậm hơn load từng hình nhỏ. Nhưng điều này hoàn toàn là sai lầm. 1 HTTP Request sẽ được tạo ra mỗi khi load, mỗi request như vậy sẽ phải “open” và “close” 1 socket mới, khi càng nhiều hình thì đồng thờ càng nhiều request và hiển nhiên tốc độ website sẽ bị ảnh hưởng trực tiếp bỏi điều này. Và thực tế có thể nhìn thấy, khi chúng ta đặt những hình ảnh chung lại trong một file lớn thì kích thước file cũng sẽ được giảm theo đáng kể.
Thêm Expires Header
Trong những lần tải web đầu tiên thường người dùng sẽ mất khá nhiều time do việc tải các request. Tuy nhiên, với một giải pháp khác bằng việc thêm Expires Header sẽ giúp làm giảm đi đáng kể một lượng request đáng kể khi tải. Điều này cũng như “bắn một mũi tên trúng hai tâm” không chỉ giúp người dùng tiết kiệm được thời gian trong lần tải đầu mà còn tăng tốc độ website cho những lần truy cập sau.
Có thể hiểu Expires chính là thời điểm hết hiệu lực của file được cache và chỉ “vượt ngưỡng” thời điểm này, trình duyệt mới gửi request lên server để tải tài liệu. Nó xác thực cụ thể một khoảng time vừa đủ trong tương lai để trình duyệt tìm nạp các hình ảnh, file CSS, Javascript… mà chúng không thay đổi. Giá trị của trường này luôn là thời gian theo GMT.
Tối ưu hóa hình ảnh
Riêng về các hình ảnh, bạn chỉ cần tập trung vào 3 thứ sau: kích thước, format và src attributes.s
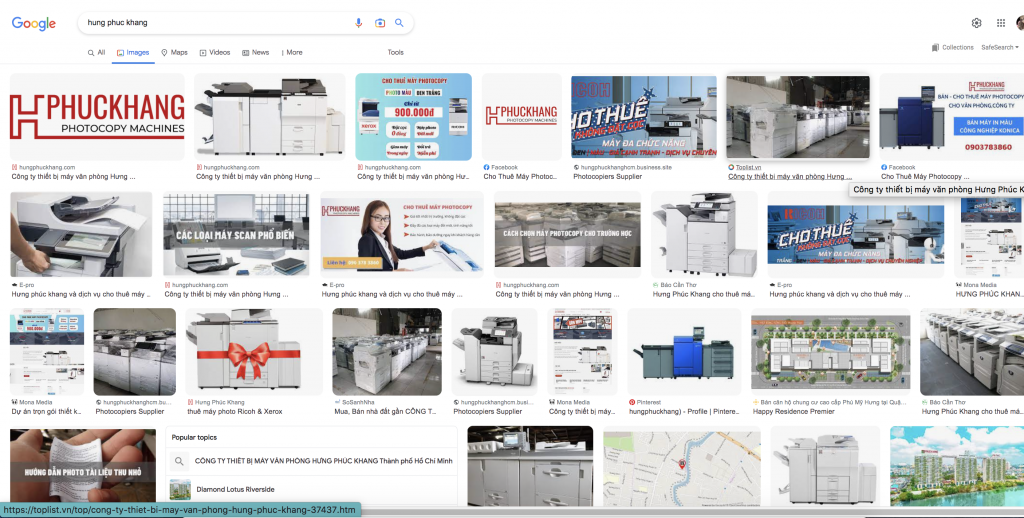
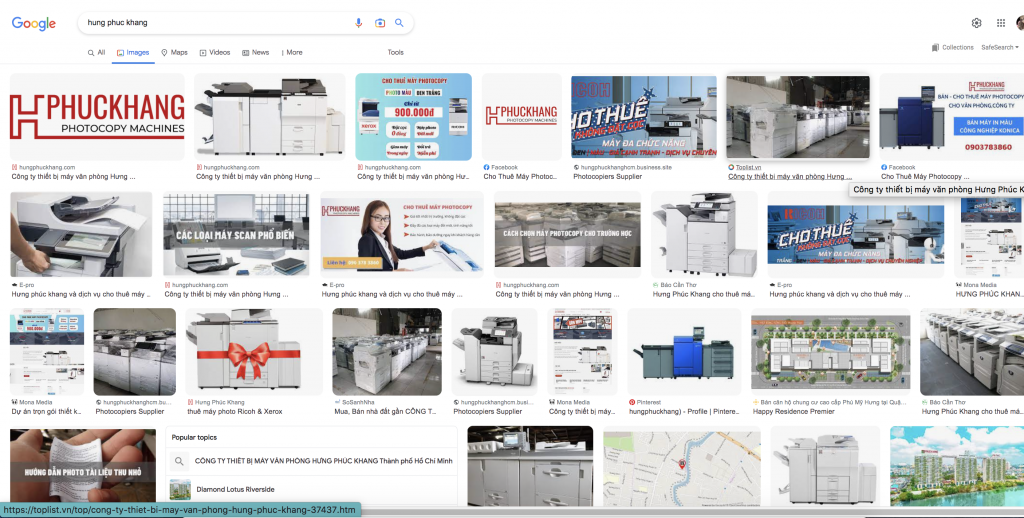
Tối ưu hóa hình ảnh là điều phải làm khi muốn trang web có tốc độ tải mượt và tăng trải nghiệm người dùng. Dưới đây là kết quả Hưng Phúc Khang được Mona tối ưu hóa hình ảnh. Nhờ vào SEO mà thương hiệu HPK được người dùng nhận diện tốt hơn khi thu về 23.000+ traffic mỗi tháng và đứng top 1 tìm kiếm trên Google search

Kích thước ảnh
Thông thường bạn thấy đối với những bức ảnh có kích thước lớ,độ nặng cao thì cần phải mất nhiều thời gian cho việc load. Vì thế việc sao vừa giữ cho các bức ảnh hiển thị lên web vừa đẹp lại vừa nhẹ thì đó mới là việc tối ưu hoàn hảo.
Bạn có thể crop bức ảnh về một kích thước chuẩn cho nó. Ví dụ, giả sử website của bạn có chiều rộng 570px, hãy để kích thước ảnh về 570px. Không nên upload một bức ảnh có kích thước “khủng” như cỡ 2000px chiều rộng và đặt giá trị width parameter (width=”570”). Điều này chắn chắn làm chậm tiến độ load trang và không tốt đối với trải nghiệm người dùng.
Chiều sâu của màu (color depth) nên được hạ xuống mức thấp nhất trong phạm vi vẫn còn có thể chấp nhận được.
Một điểm nữa là cũng nên hạn chế comment bằng ảnh
Định dạng ảnh
Lựa chọn tốt nhất cho hình ảnh “đỡ nặng” đó là JEPG
PNG cũng tương đối tốt, nhất là có những bạn chỉnh ảnh bằng photoshop sẽ được lưu dưới dạng này, nhưng các browser thế hệ cũng không hỗ trợ đầy đủ định dạng này
Định dạng GIF chỉ nên được sử dụng đối với các bức ảnh có kích thước nhỏ hoặc đi kèm đồ họa đơn giản và chỉ dùng với ảnh động
Không nên sử dụng ảnh có định dạng BMP hoặc TIFF
Src Attribute
Khi bạn đã có ảnh được lưu dưới kích thước chính xác phù hợp nhất, điều thứ hai cũng phải đảm bảo rằng trong code cũng không có vấn đề gì xảy ra. Cụ thể như hãy tránh những src rỗng cho hình ảnh.
Cho dù với trường hợp không có nguồn nào hiển thị trong cặp dấu ngoặc kép, browser vẫn thực hiện một request tới tập tin của website hay là chính trang web đó. Điều này sẽ làm tăng những traffic không cần thiết cho server và thậm chí trường hợp xấu nhất có thể làm hỏng dữ liệu user.
Trước khi upload ảnh lên, bạn hãy dành thời gian để re-size và buộc phải sử dụng src attribute cho những URL chuẩn.
Tối ưu hóa database
Nếu website bạn có chứa rất nhiều bài viết, dung lượng database đạt mức khá “báo động” trên 100MB thì việc khẩn cấp bạn cần làm là tối ưu lại database để server có thể xử lý tốt hơn khi có truy vấn gửi vào.
Đầu tiên, phải chắc chắn rằng database của bạn luôn thường xuyên được làm mới vì bản thân nó cũng không khác gì ổ cứng vậy. Sau khi thực hiện nhiệm vụ đọc, ghi dữ liệu quá nhiều nó cũng sẽ xuất hiện vấn đề phân mảnh và chứa các dữ liệu rác (như log chẳng hạn) lưu bên trong. Đó là chưa đề cập đến một số dữ liệu không cần thiết như các transient, comment spam, bản nháp tự lưu, revisions,…
Tùy thuộc và từng loại website, còn nếu như website bạn có mức độ lớn hơn và bạn cũng thuộc tuýp dư giả điều kiện hơn thì việc khuyến khích tốt nhất là nên sử dụng một máy chủ riêng để lưu trữ và xử lý database (Remote MySQL Server). Nó sẽ làm ảnh hưởng đến việc xử lý file PHP của server vì việc xử lý database sẽ tốn khá nhiều tài nguyên. Đơn giản là tìm và bỏ database trong môjt cái host khác sau đó sửa lại phần hostname trong file wp-config.php thành địa chỉ của máy chủ đó.
Giảm lượng các direct
Các chuyển hướng (redirect) tạo thêm các HTTP request sẽ làm tăng thời gian tải trang của web. Vì thế bạn không nên lạm dụng chúng. Nếu bạn tạo ra một responsive website, bạn cần redirect để kết nối đưa những người dùng điện thoại đến phiên bản tương ứng.
Google đưa ra lời khuyên cho bạn làm 2 việc sau để đảm bảo rằng các responsive redirect không làm giảm đi tốc độ website của bạn.
- Sử dụng một HTTP redirect để chuyển những người dùng mobile user agent trực tiếp tới URL tương ứng với phiên bản mobile mà không cần thông qua các redirect trung gian khác.
- Hãy thêm markup <link rel=”alternative”> để xác định URL cho phiên bản mobile
Sử dụng dịch vụ web hosting chất lượng
Một cách khác đi kèm giúp bạn có thể cải thiện tốc độ cho website bạn là sử dụng web hosting chất lượng cao. Các máy chủ tại được cài đặt LiteSpeed WebServer. Có thể phần đông các bạn chưa biết điểm này đó là LiteSpeed webserver là một trong những webserver hoạt động dựa trên nền tảng Linux và có hiệu suất hoạt động cao và nhanh nhất tính đến thời điểm hiện nay.
Trong suốt một quá trình khá dài ( từ 2002- nay) nó đã “nắm trùm” khi khẳng định khả năng xử lý nhanh nhạy, vượt trội hơn hẳn so với Apache. Tốc độ xử lý PHP trên LSWS có thể tăng từ 1,5 lần đến 3 lần so với Apache. Một web hosting được đầu tư công phu như vậy đảm bảo sẽ khiến bạn hài lòng.
Vậy bạn đã tìm được nơi cung cấp hosting chất lượng?
Mona Media tự hào khi là nhà cung cấp Hosting hàng đầu thị trường Việt Nam hiện nay. Ngoài cung cấp cho những khách hàng mua lẻ đang sử dụng Hosting tại Mona, hơn 60% lượng khách hàng chính là những đơn vị đã làm website tại Mona Media tin tưởng và đang sử dụng gói Hosting vô cùng hiệu quả cùng với đội ngũ support kinh nghiệm hỗ trợ ngay khi khách hàng cần.

Mona luôn đặt lợi ích của khách hàng là trên hết vì thế đến với Mona bạn sẽ không cần phải trả phí thuê/mua hosting khi sử dụng dịch vụ thiết kế website.
Bật bộ nhớ đệm
Bộ nhớ đệm hay còn gọi là vùng nhớ tạm thời. Khi bạn thực hiện truy cập vào một website, dữ liệu hoạt động của website sẽ được save lại trong bộ nhớ đệm và cũng trong những lần truy cập tiếp theo. Thay vì trình duyệt của bạn sẽ phải download tất cả các tài nguyên đơn lẻ thì cách này sẽ làm hạn chế đi, chỉ phải tải xuống một số trong đó, còn lại sẽ truy xuất dữ liệu đã được lưu lại ở bộ nhớ đệm. Nhờ vậy mà việc tải tang cũng sẽ được cải thiện hơn nhiều. Với cách thức bật bộ nhớ đệm, bạn đã nâng cấp đáng kể việc load trang web cho những khách truy cập trở lại.
Xóa đi những plugin thừa và tiện ích bổ sung không cần thiết
Nếu trang web của bạn chậm , phải chăng hiện tại website của bạn đang chứa quá nhiều plugin ? Nhất là đối với plugin nặng bên cạnh cản trở việc tải trang nó còn khiến website gặp những sự cố về bảo mật. Bạn nên xóa bỏ bớt chúng và chỉ nên giữ lại những plugin chất lượng, thật sự cần thiết.
Để minh chứng cho khả thi việc này hiệu quả, tốt nhất bạn nên là một bài test cơ bản về tốc độ tải trang của website thông qua công cụ như là GTMetrix hoặc Google Pagespeed Insights. Bước kế đi đến plugin của bạn và tắt nó đi. Sau đó, bạn chạy thử lại website và xem tốc độ với Plugin đã ngừng hoạt động.
Mặt khác, bạn sẽ nhận định việc này tốn công, tốn thời gian nhưng hơn hết nó còn sẽ thể giúp bạn phát hiện ra những Plugin đã gây hại đến website của bạn nhiều nhất, ảnh hưởng đến tốc độ load trang. Ngay lúc đó, bạn có thể tìm một số plugin chất lượng an toàn hơn để thay thế hay tìm một hướng giải quyết vến đề khác.
Kết luận
Chúng ta có thể thấy rõ tốc độ load web ảnh hưởng mạnh mẽ đến trải nghiệm người dùng từ đó dẫn đến hiệu quả của doanh nghiệp thế nào. Nếu như website bạn đang gặp phải tình trạng này, thì việc cải thiện nó là điều cấp bách hơn bao giờ hết. Mình hi vọng thông qua bài viết này, bạn sẽ biết thêm được những kỹ thuật hay giúp tăng tốc độ cho website riêng của mình. Ngoài ra, trên thực tế vẫn còn rất nhiều cách khác hỗ trợ, bạn có thể tìm thêm tài liệu đế tham khảo. Chúc các bạn sẽ sở hữu được một website hoàn mỹ và mang lại những trải nghiệm tuyệt vời cho người dùng.
Bạn có muốn bị đối thủ vượt mặt chỉ vì website có tốc độ tải chậm?
Mona media một trong những công ty SEO web, thiết kế web uy tín trên thị trường, không thể đứng yên nhìn các doanh nghiệp bị lung lay chỉ vì vấn đề bé xíu phía trên. Với 10+ năm kinh nghiệm thiết kế website thì Mona tự tin sẽ mang đến cho doanh nghiệp của bạn những giải pháp hữu ích nhất để thành công. Nếu bạn muốn nâng cao thứ hạng cho website, chúng tôi cũng có gói dịch vụ SEO giúp bạn hiện thực hóa điều này.

 Thiết kế website giới thiệu doanh nghiệp
Thiết kế website giới thiệu doanh nghiệp
 Thiết kế website giới thiệu doanh nghiệp
Thiết kế website giới thiệu doanh nghiệp - công ty giúp xây dựng thương hiệu trên Internet hiệu quả, xây dựng chiến lược Marketing để tăng trưởng doanh thu. Mona với hơn 980+ dự án khách hàng và hơn hết là 99% khách hàng hài lòng tuyệt đối. Bạn sẽ sở hữu ngay 1 trang web độc quyền, giao diện đẹp tạo dấu ấn thương hiệu riêng và tính năng theo yêu cầu. Các yếu tố chuẩn SEO, chuẩn di động, UX người dùng, thao tác quản lý dễ dàng luôn là yếu tố được chúng tôi đảm bảo.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website giới thiệu doanh nghiệp
Thiết kế website giới thiệu doanh nghiệp - công ty giúp xây dựng thương hiệu trên Internet hiệu quả, xây dựng chiến lược Marketing để tăng trưởng doanh thu. Mona với hơn 980+ dự án khách hàng và hơn hết là 99% khách hàng hài lòng tuyệt đối. Bạn sẽ sở hữu ngay 1 trang web độc quyền, giao diện đẹp tạo dấu ấn thương hiệu riêng và tính năng theo yêu cầu. Các yếu tố chuẩn SEO, chuẩn di động, UX người dùng, thao tác quản lý dễ dàng luôn là yếu tố được chúng tôi đảm bảo.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Thiết kế website theo yêu cầu
Thiết kế website theo yêu cầu
 Thiết kế website theo yêu cầu
Một phong cách riêng và những tính năng đặc biệt chỉ riêng website của bạn sở hữu khi đến với dịch vụ thiết kế web theo yêu cầu của Mona Media. Chúng tôi không làm web rẻ tiền, web rác, chúng tôi chỉ nhận thiết kế website cao cấp, mang lại hiệu quả trong hoạt động kinh doanh của khách hàng. Chúng tôi hỗ trợ 24/7 để đáp ứng yêu cầu, feedback của khách hàng nhanh, kịp thời.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website theo yêu cầu
Một phong cách riêng và những tính năng đặc biệt chỉ riêng website của bạn sở hữu khi đến với dịch vụ thiết kế web theo yêu cầu của Mona Media. Chúng tôi không làm web rẻ tiền, web rác, chúng tôi chỉ nhận thiết kế website cao cấp, mang lại hiệu quả trong hoạt động kinh doanh của khách hàng. Chúng tôi hỗ trợ 24/7 để đáp ứng yêu cầu, feedback của khách hàng nhanh, kịp thời.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Thiết kế website trọn gói
Thiết kế website trọn gói
 Thiết kế website trọn gói
Thiết kế websit trọn gói giải quyết toàn bộ nỗi lo và mong muốn của bạn. Bạn sẽ được tư vấn và xây dựng trang web trọn gói từ: chọn domain, hosting VPS đến xây dựng giao diện, tính năng phù hợp và đặc biệt là được tư vấn, giải quyết vấn đề về Marketing Online với dịch vụ SEO và chiến lược xây dựng content trên website phù hợp, hiệu quả trong lĩnh vực của bạn.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website trọn gói
Thiết kế websit trọn gói giải quyết toàn bộ nỗi lo và mong muốn của bạn. Bạn sẽ được tư vấn và xây dựng trang web trọn gói từ: chọn domain, hosting VPS đến xây dựng giao diện, tính năng phù hợp và đặc biệt là được tư vấn, giải quyết vấn đề về Marketing Online với dịch vụ SEO và chiến lược xây dựng content trên website phù hợp, hiệu quả trong lĩnh vực của bạn.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Thiết kế website nhập hàng
Thiết kế website nhập hàng
 Thiết kế website nhập hàng
Một giải pháp độc quyền và duy nhất có tại Việt Nam về website - phần mềm đặt hàng Trung Quốc, Mỹ và các trang TMĐT Taobao, 1688, Amazon,... Chúng tôi không chỉ thiết kế website nhập hàng mà đi kèm là xây dựng web app quản lý, app điện thoại di động để đáp ứng nhu cầu của người dùng. Hơn 100+ doanh nghiệp đã xây dựng hệ thống của họ trên nền tảng của chúng tôi. Còn bạn thì sao?Giá: từ 7,000,000đ đến 50,000,000đXem thêm
Thiết kế website nhập hàng
Một giải pháp độc quyền và duy nhất có tại Việt Nam về website - phần mềm đặt hàng Trung Quốc, Mỹ và các trang TMĐT Taobao, 1688, Amazon,... Chúng tôi không chỉ thiết kế website nhập hàng mà đi kèm là xây dựng web app quản lý, app điện thoại di động để đáp ứng nhu cầu của người dùng. Hơn 100+ doanh nghiệp đã xây dựng hệ thống của họ trên nền tảng của chúng tôi. Còn bạn thì sao?Giá: từ 7,000,000đ đến 50,000,000đXem thêm Thiết kế website bán hàng
Thiết kế website bán hàng
 Thiết kế website bán hàng
Xây dựng 1 hệ thống kinh doanh bán hàng hiệu quả, chuyển đổi cao với dịch vụ thiết kế website bán hàng của Mona Media. Một website hoàn toàn chuẩn SEO, chuẩn di động và hơn hết là dễ dàng quản lý, dễ dàng up sản phẩm mới. Chúng tôi đã hỗ trợ tư vấn, định hướng xây dựng giao diện website tối ưu trải nghiệm và tăng tỷ lệ chuyển đổi thành đơn hàng cho hơn 300+ khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website bán hàng
Xây dựng 1 hệ thống kinh doanh bán hàng hiệu quả, chuyển đổi cao với dịch vụ thiết kế website bán hàng của Mona Media. Một website hoàn toàn chuẩn SEO, chuẩn di động và hơn hết là dễ dàng quản lý, dễ dàng up sản phẩm mới. Chúng tôi đã hỗ trợ tư vấn, định hướng xây dựng giao diện website tối ưu trải nghiệm và tăng tỷ lệ chuyển đổi thành đơn hàng cho hơn 300+ khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Thiết kế website du lịch
Thiết kế website du lịch
 Thiết kế website du lịch
Thiết kế website du lịch ngoài yếu tố giao diện phải đặc biệt đẹp, phong cách, tốc độ load nhanh thì cần phải có hệ thống tính năng booking hoàn hảo, đáp ứng nhanh chóng yêu cầu truy xuất, tìm kiếm của người dùng. Đặc biệt là yếu tố chuẩn SEO, tương thích di động và dễ dàng quản lý, nhập liệu tour... sẽ luôn đảm bảo.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website du lịch
Thiết kế website du lịch ngoài yếu tố giao diện phải đặc biệt đẹp, phong cách, tốc độ load nhanh thì cần phải có hệ thống tính năng booking hoàn hảo, đáp ứng nhanh chóng yêu cầu truy xuất, tìm kiếm của người dùng. Đặc biệt là yếu tố chuẩn SEO, tương thích di động và dễ dàng quản lý, nhập liệu tour... sẽ luôn đảm bảo.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Thiết kế website khách sạn
Thiết kế website khách sạn
 Thiết kế website khách sạn
Bạn cần gì ở 1 website khách sạn? Là 1 website giới thiệu khách sạn thật đẹp, chuẩn 3 - 5 sao hay là 1 trang web với tính năng đặt phòng chuyên nghiệp? Mona Media sẽ giúp bạn tích hợp thành 1 website chuyên nghiệp, giao diện riêng, chuẩn SEO và di động. Tính năng chuyên nghiệp nhưng lại dễ dảng quản lý, dễ dàng thống kê, tích hợp tính năng thanh toán Online, các cổng thanh toán theo yêu cầu khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website khách sạn
Bạn cần gì ở 1 website khách sạn? Là 1 website giới thiệu khách sạn thật đẹp, chuẩn 3 - 5 sao hay là 1 trang web với tính năng đặt phòng chuyên nghiệp? Mona Media sẽ giúp bạn tích hợp thành 1 website chuyên nghiệp, giao diện riêng, chuẩn SEO và di động. Tính năng chuyên nghiệp nhưng lại dễ dảng quản lý, dễ dàng thống kê, tích hợp tính năng thanh toán Online, các cổng thanh toán theo yêu cầu khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Thiết kế website nhà hàng
Thiết kế website nhà hàng
 Thiết kế website nhà hàng
Với 450 khách hàng trong 8+ năm qua, dịch vụ thiết kế website của Mona Media tự hào khẳng định chúng tôi đã mang đến tỉ lệ hài lòng tuyệt đối cho khách hàng. Chúng tôi chỉ thực hiện những dự án website được đầu tư từ khách hàng, những website mang lại giá trị, mang lại tầm ảnh hưởng cho doanh nghiệp/công ty, Mona Media không làm website giá rẻ, website mỳ ăn liền, website rác. Chúng tôi tự hào khi đã có phần tham gia đóng góp trực tiếp đến thành công cho các khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website nhà hàng
Với 450 khách hàng trong 8+ năm qua, dịch vụ thiết kế website của Mona Media tự hào khẳng định chúng tôi đã mang đến tỉ lệ hài lòng tuyệt đối cho khách hàng. Chúng tôi chỉ thực hiện những dự án website được đầu tư từ khách hàng, những website mang lại giá trị, mang lại tầm ảnh hưởng cho doanh nghiệp/công ty, Mona Media không làm website giá rẻ, website mỳ ăn liền, website rác. Chúng tôi tự hào khi đã có phần tham gia đóng góp trực tiếp đến thành công cho các khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Thiết kế website bất động sản
Thiết kế website bất động sản
 Thiết kế website bất động sản
Với hơn 200+ dự án thiết kế website cho các công ty bất động sản, nhà môi giới, chủ thầu dự án và cả cá nhân làm BĐS, Mona Media sẽ mang đến cho bạn 1 website giao diện độc quyền, code tính năng riêng, phù hợp với mục đích của từng loại website. Giúp bạn giới thiệu dự án, kinh doanh nhà đất hiệu quả với website chuẩn SEO lên top Google, chuẩn Mobile - hỗ trợ tư vấn gói SEO Bất động sản.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website bất động sản
Với hơn 200+ dự án thiết kế website cho các công ty bất động sản, nhà môi giới, chủ thầu dự án và cả cá nhân làm BĐS, Mona Media sẽ mang đến cho bạn 1 website giao diện độc quyền, code tính năng riêng, phù hợp với mục đích của từng loại website. Giúp bạn giới thiệu dự án, kinh doanh nhà đất hiệu quả với website chuẩn SEO lên top Google, chuẩn Mobile - hỗ trợ tư vấn gói SEO Bất động sản.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Thiết kế website tin tức
Thiết kế website tin tức
 Thiết kế website tin tức
Thiết kế một website tin tức chuyên nghiệp tại công ty Monamedia là giải pháp tốt nhất để bạn sở hữu một trang web thông tin đầy đủ tính năng. Bạn cần một website tin tức với chức năng quản trị bài đăng đơn giản và dễ sử dụng để cập nhật nhanh chóng, cần tính năng lấy thông tin tự động từ internet để làm phong phú các tin tức trên website hay một trang web chuẩn SEO, được Responsive kỹ lưỡng từng giao diện một, tất cả những gì bạn cần đều sẽ được Mona hỗ trợ trong gói dịch vụ thiết kế web tin tức của chúng tôi.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website tin tức
Thiết kế một website tin tức chuyên nghiệp tại công ty Monamedia là giải pháp tốt nhất để bạn sở hữu một trang web thông tin đầy đủ tính năng. Bạn cần một website tin tức với chức năng quản trị bài đăng đơn giản và dễ sử dụng để cập nhật nhanh chóng, cần tính năng lấy thông tin tự động từ internet để làm phong phú các tin tức trên website hay một trang web chuẩn SEO, được Responsive kỹ lưỡng từng giao diện một, tất cả những gì bạn cần đều sẽ được Mona hỗ trợ trong gói dịch vụ thiết kế web tin tức của chúng tôi.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Thiết kế website học trực tuyến
Thiết kế website học trực tuyến
 Thiết kế website học trực tuyến
Bạn đang có ý định xây dựng hệ thống học trực tuyến thì không thể bỏ qua dịch vụ thiết kế website Eleanring. Chúng tôi sẽ tư vấn và xây dựng cho bạn 1 website bán khoá học tối ưu nhất cho ngân sách của bạn. Đặc biệt là tính năng chống Download độc quyền bảo vệ trí tuệ và công sức của bạn. Đây là hệ thống duy nhất tại Việt Nam, tích hợp cả tính năng quản lý với Web app, bạn hoàn toàn dễ dang quản lý học viên, doanh thu, bán khoá học, dụng cụ học tập phù hợp cho cả cá nhân và tổ chức muốn bán khoá học.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website học trực tuyến
Bạn đang có ý định xây dựng hệ thống học trực tuyến thì không thể bỏ qua dịch vụ thiết kế website Eleanring. Chúng tôi sẽ tư vấn và xây dựng cho bạn 1 website bán khoá học tối ưu nhất cho ngân sách của bạn. Đặc biệt là tính năng chống Download độc quyền bảo vệ trí tuệ và công sức của bạn. Đây là hệ thống duy nhất tại Việt Nam, tích hợp cả tính năng quản lý với Web app, bạn hoàn toàn dễ dang quản lý học viên, doanh thu, bán khoá học, dụng cụ học tập phù hợp cho cả cá nhân và tổ chức muốn bán khoá học.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Lập trình web app theo yêu cầu
Lập trình web app theo yêu cầu
 Lập trình web app theo yêu cầu
Thiết kế Web Application theo yêu cầu chuyên nghiệp với Mona. Chúng tôi đã thực hiện hơn 200 dự án về phần mềm và Web app cho các hệ thống - trung tâm lớn, đội ngũ nhân viên tận tình và chuyên nghiệp luôn hỗ trợ cho khách hàng 24/7 và nhận phản hồi để hoàn thiện dự án liên tục cho quý khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Lập trình web app theo yêu cầu
Thiết kế Web Application theo yêu cầu chuyên nghiệp với Mona. Chúng tôi đã thực hiện hơn 200 dự án về phần mềm và Web app cho các hệ thống - trung tâm lớn, đội ngũ nhân viên tận tình và chuyên nghiệp luôn hỗ trợ cho khách hàng 24/7 và nhận phản hồi để hoàn thiện dự án liên tục cho quý khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Lập trình web app trọn gói
Lập trình web app trọn gói
 Lập trình web app trọn gói
Thiết kế web app trọn gói tại Mona sẽ mang lại cho bạn một nền tảng web app hoạt động đa dạng trên nhiều thiết bị, có thể hoạt động được cả online và offline. Ngoài ra, còn giúp cho tiết kiệm được chi phí phần mềm và hạ tầng, Mona luôn là công ty có dịch vụ hỗ trợ khách hàng tận tình hướng dẫn sử dụng và hỗ trợ triển khai cho quý doanh nghiệp.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Lập trình web app trọn gói
Thiết kế web app trọn gói tại Mona sẽ mang lại cho bạn một nền tảng web app hoạt động đa dạng trên nhiều thiết bị, có thể hoạt động được cả online và offline. Ngoài ra, còn giúp cho tiết kiệm được chi phí phần mềm và hạ tầng, Mona luôn là công ty có dịch vụ hỗ trợ khách hàng tận tình hướng dẫn sử dụng và hỗ trợ triển khai cho quý doanh nghiệp.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Web app quản lý trung tâm ngoại ngữ
Web app quản lý trung tâm ngoại ngữ
 Web app quản lý trung tâm ngoại ngữ
Với 450 khách hàng trong 8+ năm qua, dịch vụ thiết kế website của Mona Media tự hào khẳng định chúng tôi đã mang đến tỉ lệ hài lòng tuyệt đối cho khách hàng. Chúng tôi chỉ thực hiện những dự án website được đầu tư từ khách hàng, những website mang lại giá trị, mang lại tầm ảnh hưởng cho doanh nghiệp/công ty, Mona Media không làm website giá rẻ, website mỳ ăn liền, website rác. Chúng tôi tự hào khi đã có phần tham gia đóng góp trực tiếp đến thành công cho các khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Web app quản lý trung tâm ngoại ngữ
Với 450 khách hàng trong 8+ năm qua, dịch vụ thiết kế website của Mona Media tự hào khẳng định chúng tôi đã mang đến tỉ lệ hài lòng tuyệt đối cho khách hàng. Chúng tôi chỉ thực hiện những dự án website được đầu tư từ khách hàng, những website mang lại giá trị, mang lại tầm ảnh hưởng cho doanh nghiệp/công ty, Mona Media không làm website giá rẻ, website mỳ ăn liền, website rác. Chúng tôi tự hào khi đã có phần tham gia đóng góp trực tiếp đến thành công cho các khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Dịch vụ SEO tổng thể
Dịch vụ SEO tổng thể
 Dịch vụ SEO tổng thể
Dịch vụ SEO tổng thể là cực kỳ cần thiết và là chiến lược lâu dài giúp website có nền tảng SEO vững chắc - không bao giờ bị phạt vì làm chắc chắn từ đầu. Hiệu quả thể hiện bằng việc toàn bộ keywords chính, phụ và liên quan trong lĩnh vực của bạn lên top Googlle. Lên top Google theo từng bộ từ khoá lớn chứ không chỉ là 1 vài từ khoá với content thu hút, Onpage chi tiết từng trang, backlinks lớn và hệ thống links đa dạng, phù hợp lĩnh vực.Giá: từ 15,000,000đXem thêm
Dịch vụ SEO tổng thể
Dịch vụ SEO tổng thể là cực kỳ cần thiết và là chiến lược lâu dài giúp website có nền tảng SEO vững chắc - không bao giờ bị phạt vì làm chắc chắn từ đầu. Hiệu quả thể hiện bằng việc toàn bộ keywords chính, phụ và liên quan trong lĩnh vực của bạn lên top Googlle. Lên top Google theo từng bộ từ khoá lớn chứ không chỉ là 1 vài từ khoá với content thu hút, Onpage chi tiết từng trang, backlinks lớn và hệ thống links đa dạng, phù hợp lĩnh vực.Giá: từ 15,000,000đXem thêm Dịch vụ SEO từ khoá
Dịch vụ SEO từ khoá
 Dịch vụ SEO từ khoá
Dịch vụ SEO tổng thể có thể giúp website lên top hàng nghìn từ khóa liên quan nhưng lại khó có thể tập trung vào lĩnh vực, sản phẩm hay dịch vụ chính của doanh nghiệp. Vì vậy là mà dịch vụ SEO từ khóa theo yêu cầu, giúp công ty có tập trung đẩy mạnh, phát triển những mảng dịch vụ chính của mình, tăng mạnh lượng khách hàng thông qua những từ khóa khó (nhiều lượt tìm kiếm). Dịch vụ SEO từ khóa được triển khai sau khi website đã thực hiện tổng thể và có tín hiệu mạnh trên internet, sự tin tưởng của các công cụ tìm kiếm nhằm mang lại hiệu quả tốt nhất, tránh tình trạng bị phạt bởi thuật toàn của Google, giúp trang web lên top hàng nghìn từ khóa, có lượt truy cập cao nhưng vẫn tập trung vào những từ khóa chính mang lại khách hàng, nguồn thu nhập cao cho doanh nghiệp.Giá: từ 5,000,000đ đến 900,000,000đXem thêm
Dịch vụ SEO từ khoá
Dịch vụ SEO tổng thể có thể giúp website lên top hàng nghìn từ khóa liên quan nhưng lại khó có thể tập trung vào lĩnh vực, sản phẩm hay dịch vụ chính của doanh nghiệp. Vì vậy là mà dịch vụ SEO từ khóa theo yêu cầu, giúp công ty có tập trung đẩy mạnh, phát triển những mảng dịch vụ chính của mình, tăng mạnh lượng khách hàng thông qua những từ khóa khó (nhiều lượt tìm kiếm). Dịch vụ SEO từ khóa được triển khai sau khi website đã thực hiện tổng thể và có tín hiệu mạnh trên internet, sự tin tưởng của các công cụ tìm kiếm nhằm mang lại hiệu quả tốt nhất, tránh tình trạng bị phạt bởi thuật toàn của Google, giúp trang web lên top hàng nghìn từ khóa, có lượt truy cập cao nhưng vẫn tập trung vào những từ khóa chính mang lại khách hàng, nguồn thu nhập cao cho doanh nghiệp.Giá: từ 5,000,000đ đến 900,000,000đXem thêm Dịch vụ SEO Hồ Chí Minh
Dịch vụ SEO Hồ Chí Minh
 Dịch vụ SEO Hồ Chí Minh
Chỉ sau khoảng 2 năm thương mại hóa dịch vụ SEO, Monamedia đã thực hiện thành công cho nhiều khách hàng muốn triển khai SEO tại HCM, các dự án mà chúng tôi đã triển khai SEO thành công như hungphuckhang.com, phuctruonghai.vn, maas.vn,... và hiện Mona đang triển khai nhiều dự án khác, khách hàng chủ yếu là các chủ doanh nghiệp, công ty đang kinh doanh và có nhu cầu muốn tìm kiếm, hợp tác cùng các dịch vụ SEO uy tín tại HCM. Nếu bạn đang cần một agency tại HCM triển khai SEO website thì hãy liên hệ ngay với chúng tôi qua hotline 1900 636 648.Giá: từ 50,000,000đXem thêm
Dịch vụ SEO Hồ Chí Minh
Chỉ sau khoảng 2 năm thương mại hóa dịch vụ SEO, Monamedia đã thực hiện thành công cho nhiều khách hàng muốn triển khai SEO tại HCM, các dự án mà chúng tôi đã triển khai SEO thành công như hungphuckhang.com, phuctruonghai.vn, maas.vn,... và hiện Mona đang triển khai nhiều dự án khác, khách hàng chủ yếu là các chủ doanh nghiệp, công ty đang kinh doanh và có nhu cầu muốn tìm kiếm, hợp tác cùng các dịch vụ SEO uy tín tại HCM. Nếu bạn đang cần một agency tại HCM triển khai SEO website thì hãy liên hệ ngay với chúng tôi qua hotline 1900 636 648.Giá: từ 50,000,000đXem thêm Phần mềm quản lý tour du lịch
Phần mềm quản lý tour du lịch
 Phần mềm quản lý tour du lịch
Thiết kế phần mềm quản lý tour du lịch mang đến cho quý doanh nghiệp quá trình điều hành và quản lý cực kỳ đơn giản mà lại không quá phức tạp. Với phần mềm quản lý tour bạn dễ dàng theo dõi được lịch trình của từng tour, đoàn du lịch trên thiết bị phần mềm, từ đó doanh thu cũng sẽ tăng lên. Muốn hay không là quyết định ở bạn, Mona ở đây để giúp bạn thực hiện điều đó.Giá: từ 30,000,000đXem thêm
Phần mềm quản lý tour du lịch
Thiết kế phần mềm quản lý tour du lịch mang đến cho quý doanh nghiệp quá trình điều hành và quản lý cực kỳ đơn giản mà lại không quá phức tạp. Với phần mềm quản lý tour bạn dễ dàng theo dõi được lịch trình của từng tour, đoàn du lịch trên thiết bị phần mềm, từ đó doanh thu cũng sẽ tăng lên. Muốn hay không là quyết định ở bạn, Mona ở đây để giúp bạn thực hiện điều đó.Giá: từ 30,000,000đXem thêm Phần mềm quản lý kho - bãi
Phần mềm quản lý kho - bãi
 Phần mềm quản lý kho - bãi
Vấn đề tồn kho? Vấn đề vận tải? Không còn là nổi lo đến quý doanh nghiệp. Chúng tôi là Mona chuyên thiết kế phần mềm quản lý, trong đó phần mềm quản lý vận tải, quản lý kho luôn được khách hàng tin dùng tuyệt đối. Với hơn 8+ năm làm nghề và phục vụ cho hơn 300+ quý doanh nghiệp, khách hàng thì Mona chính là sự lựa chọn dành cho bạn.Giá: từ 30,000,000đXem thêm
Phần mềm quản lý kho - bãi
Vấn đề tồn kho? Vấn đề vận tải? Không còn là nổi lo đến quý doanh nghiệp. Chúng tôi là Mona chuyên thiết kế phần mềm quản lý, trong đó phần mềm quản lý vận tải, quản lý kho luôn được khách hàng tin dùng tuyệt đối. Với hơn 8+ năm làm nghề và phục vụ cho hơn 300+ quý doanh nghiệp, khách hàng thì Mona chính là sự lựa chọn dành cho bạn.Giá: từ 30,000,000đXem thêm Phần mềm hóa đơn điện tử
Phần mềm hóa đơn điện tử
 Phần mềm hóa đơn điện tử
Những hóa đơn bằng giấy giờ đây đã có thể thay đổi được bằng phần mềm điện tử, phần mềm công nghệ. Với việc thiết kế phần mềm hóa đơn điện tử cho phép bạn dễ dàng lưu trữ và tính toán đến độ chính xác tuyệt đối, giúp cho việc quản lý nhanh chóng tiết kiệm thời gian. Mona đã thiết kế phần mềm hóa đơn điện tử cho hơn 300+ doanh nghiệp và luôn là một trong những sự lựa chọn tốt nhất của mọi người.Giá: từ 30,000,000đXem thêm
Phần mềm hóa đơn điện tử
Những hóa đơn bằng giấy giờ đây đã có thể thay đổi được bằng phần mềm điện tử, phần mềm công nghệ. Với việc thiết kế phần mềm hóa đơn điện tử cho phép bạn dễ dàng lưu trữ và tính toán đến độ chính xác tuyệt đối, giúp cho việc quản lý nhanh chóng tiết kiệm thời gian. Mona đã thiết kế phần mềm hóa đơn điện tử cho hơn 300+ doanh nghiệp và luôn là một trong những sự lựa chọn tốt nhất của mọi người.Giá: từ 30,000,000đXem thêm Phần mềm quản lý bán hàng
Phần mềm quản lý bán hàng
 Phần mềm quản lý bán hàng
Chưa bao giờ quản lý dễ dàng đến thế, bài toán bán hàng được giải quyết nhanh chóng và tiện lợi chỉ với phần mềm quản lý bán hàng. Không chỉ thế mà lợi ích từ phần mềm bán hàng máy POS mang lại nhiều hơn những gì bạn đang nghĩ, với sự phát triển và cạnh tranh từng ngày như hiện nay thì quản lý bằng tay không thể nào cạnh tranh nổi.Giá: từ 30,000,000đXem thêm
Phần mềm quản lý bán hàng
Chưa bao giờ quản lý dễ dàng đến thế, bài toán bán hàng được giải quyết nhanh chóng và tiện lợi chỉ với phần mềm quản lý bán hàng. Không chỉ thế mà lợi ích từ phần mềm bán hàng máy POS mang lại nhiều hơn những gì bạn đang nghĩ, với sự phát triển và cạnh tranh từng ngày như hiện nay thì quản lý bằng tay không thể nào cạnh tranh nổi.Giá: từ 30,000,000đXem thêm Phần mềm quản lý doanh nghiệp
Phần mềm quản lý doanh nghiệp
 Phần mềm quản lý doanh nghiệp
Phần mềm quản lý doanh nghiệp hay còn gọi là phần mềm ERP mang đến lợi ích vượt trội so với đối thủ, nâng cao khả năng cạnh tranh dựa trên sự quản lý chuyên nghiệp và giám sát liên tục. Với phần mềm ERP bạn có thể quản lý từ xa mà không cần phải gặp trực tiếp, dễ dàng tương thích trên mọi thiết bị.Giá: từ 30,000,000đXem thêm
Phần mềm quản lý doanh nghiệp
Phần mềm quản lý doanh nghiệp hay còn gọi là phần mềm ERP mang đến lợi ích vượt trội so với đối thủ, nâng cao khả năng cạnh tranh dựa trên sự quản lý chuyên nghiệp và giám sát liên tục. Với phần mềm ERP bạn có thể quản lý từ xa mà không cần phải gặp trực tiếp, dễ dàng tương thích trên mọi thiết bị.Giá: từ 30,000,000đXem thêm Phần mềm quản lý khách hàng
Phần mềm quản lý khách hàng
 Phần mềm quản lý khách hàng
Quản lý khách hàng, chăm sóc khách hàng chính là lợi thế mà mỗi doanh nghiệp muốn có để mong muốn khách hàng đến với doanh nghiệp của mình hơn. Giờ đây bạn dễ dàng làm điều đó với thiết kế phần mềm quản lý khách hàng được thực hiện bởi Mona, chúng tôi đã thực hiện hơn 980+ dự án và có nhiều năm trong lĩnh vực phần mềm và luôn được khách hàng đánh giá tốt về sự chuyên nghiệp.Giá: từ 30,000,000đXem thêm
Phần mềm quản lý khách hàng
Quản lý khách hàng, chăm sóc khách hàng chính là lợi thế mà mỗi doanh nghiệp muốn có để mong muốn khách hàng đến với doanh nghiệp của mình hơn. Giờ đây bạn dễ dàng làm điều đó với thiết kế phần mềm quản lý khách hàng được thực hiện bởi Mona, chúng tôi đã thực hiện hơn 980+ dự án và có nhiều năm trong lĩnh vực phần mềm và luôn được khách hàng đánh giá tốt về sự chuyên nghiệp.Giá: từ 30,000,000đXem thêm Ứng dụng bán hàng
Ứng dụng bán hàng
 Lập trình ứng dụng bán hàng
Thiết kế ứng dụng bán hàng là một trong những thế mạnh của Monamedia, chúng tôi xây dựng các app bán hàng dựa trên nền tảng website, giúp ứng dụng hoạt động mượt mà và quan trọng hơn là sẽ đồng bộ rất nhanh với website, giúp khách hàng có thể dễ dàng quản lý hiệu quả bán hàng trên cả web và app dễ dàng. Ứng dụng có thể hoạt động trên đa thiết bị, đa nền tảng, từ iOS cho đến Android, giúp doanh nghiệp tiếp cận mọi khách hàng.Giá: từ 7,000,000đXem thêm
Lập trình ứng dụng bán hàng
Thiết kế ứng dụng bán hàng là một trong những thế mạnh của Monamedia, chúng tôi xây dựng các app bán hàng dựa trên nền tảng website, giúp ứng dụng hoạt động mượt mà và quan trọng hơn là sẽ đồng bộ rất nhanh với website, giúp khách hàng có thể dễ dàng quản lý hiệu quả bán hàng trên cả web và app dễ dàng. Ứng dụng có thể hoạt động trên đa thiết bị, đa nền tảng, từ iOS cho đến Android, giúp doanh nghiệp tiếp cận mọi khách hàng.Giá: từ 7,000,000đXem thêm Ứng dụng quản lý nhà trọ
Ứng dụng quản lý nhà trọ
 Ứng dụng quản lý nhà trọ
Phần mềm quản lý nhà trọ - phòng trọ MonaHouse được viết và sở hữu độc quyền bởi công ty Monamedia, mang đến giải pháp quản lý hiệu quả cho chủ kinh doanh phòng trọ hoặc các dịch vụ cho thuê bất động sản khác. Bộ ứng dụng cực kỳ dễ sử dụng, chỉ cần cài đặt và thiết lập các thông tin cơ bản là có thể sử dụng, với mức chi phí thấp chỉ tối thiểu 6000đ/ngày nhưng phần mềm vẫn được tối ưu kỹ để phù hợp với từng người sử dụng cũng như từng mô hình kinh doanh khác nhau.Giá: từ 160,000đ/thángXem thêm
Ứng dụng quản lý nhà trọ
Phần mềm quản lý nhà trọ - phòng trọ MonaHouse được viết và sở hữu độc quyền bởi công ty Monamedia, mang đến giải pháp quản lý hiệu quả cho chủ kinh doanh phòng trọ hoặc các dịch vụ cho thuê bất động sản khác. Bộ ứng dụng cực kỳ dễ sử dụng, chỉ cần cài đặt và thiết lập các thông tin cơ bản là có thể sử dụng, với mức chi phí thấp chỉ tối thiểu 6000đ/ngày nhưng phần mềm vẫn được tối ưu kỹ để phù hợp với từng người sử dụng cũng như từng mô hình kinh doanh khác nhau.Giá: từ 160,000đ/thángXem thêm Ứng dụng học trực tuyến
Ứng dụng học trực tuyến
 Ứng dụng học trực tuyến
Monamedia đã thiết kế nhiều phần mềm học trực tuyến, giải pháp elearning cho nhiều tổ chức giáo dục hiện nay, giải pháp học online bao gồm việc quản trị các video, tài liệu khóa học cho đến quản lý các giảng viên, học viên tham gia các khóa học online trên website hay ứng dụng học trực tuyến. Ngoài ra hệ thống cũng cho phép tạo các bài kiểm tra online để đánh giá chất lượng đào tạo cũng như trình độ học viên trước và sau khi đào tạo như thế nào, hệ thống trắc nghiệm hoàn toàn tự động và chỉ cần nhập câu hỏi một lần, thứ tự câu hỏi và đáp án sẽ tự động thay đổi ngẫu nhiên mỗi khi học viên vào thực hiện kiểm tra.Giá: từ 15,000,000đXem thêm
Ứng dụng học trực tuyến
Monamedia đã thiết kế nhiều phần mềm học trực tuyến, giải pháp elearning cho nhiều tổ chức giáo dục hiện nay, giải pháp học online bao gồm việc quản trị các video, tài liệu khóa học cho đến quản lý các giảng viên, học viên tham gia các khóa học online trên website hay ứng dụng học trực tuyến. Ngoài ra hệ thống cũng cho phép tạo các bài kiểm tra online để đánh giá chất lượng đào tạo cũng như trình độ học viên trước và sau khi đào tạo như thế nào, hệ thống trắc nghiệm hoàn toàn tự động và chỉ cần nhập câu hỏi một lần, thứ tự câu hỏi và đáp án sẽ tự động thay đổi ngẫu nhiên mỗi khi học viên vào thực hiện kiểm tra.Giá: từ 15,000,000đXem thêm Ứng dụng quản lý dự án
Ứng dụng quản lý dự án
 Ứng dụng quản lý dự án
Phần mềm quản lý dự án - theo dõi tiến độ công việc của Mona là giải pháp cho các doanh nghiệp muốn triển khai các phần mềm quản lý project của mình. Hiện tại thì phần mềm này đang được chính chúng tôi sử dụng để quản lý dự án của công ty, với một công ty dịch vụ như Mona thì quản lý sự án cực kỳ phức tạp và quan trọng. Ứng dụn PMS được thiết kế để khách hàng của thể tham gia vào theo dõi dự án của mình, cập nhật nhanh tiến độ cũng như thời gian hoàn thành giúp khách hàng yên tâm, nhân viên cũng dễ dàng quản lý công việc được phân công từ cấp trên.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Ứng dụng quản lý dự án
Phần mềm quản lý dự án - theo dõi tiến độ công việc của Mona là giải pháp cho các doanh nghiệp muốn triển khai các phần mềm quản lý project của mình. Hiện tại thì phần mềm này đang được chính chúng tôi sử dụng để quản lý dự án của công ty, với một công ty dịch vụ như Mona thì quản lý sự án cực kỳ phức tạp và quan trọng. Ứng dụn PMS được thiết kế để khách hàng của thể tham gia vào theo dõi dự án của mình, cập nhật nhanh tiến độ cũng như thời gian hoàn thành giúp khách hàng yên tâm, nhân viên cũng dễ dàng quản lý công việc được phân công từ cấp trên.Giá: từ 7,000,000đ đến 30,000,000đXem thêm