Nếu bạn đang sở hữu website hoặc đang muốn dựng một website chuẩn thương hiệu, chuẩn SEO thì thật thiết sót nếu không tạo Favicon. Vậy cụ thể Favicon là gì? Favicon tác động như thế nào đến nhận diện thương hiệu của doanh nghiệp và kết quả SEO trên SERP? Nội dung bài viết dưới đây của Mona Media sẽ giúp bạn trả lời chi tiết các câu hỏi ở trên và cung cấp các thông tin có liên quan đến Favicon.
Favicon là gì?
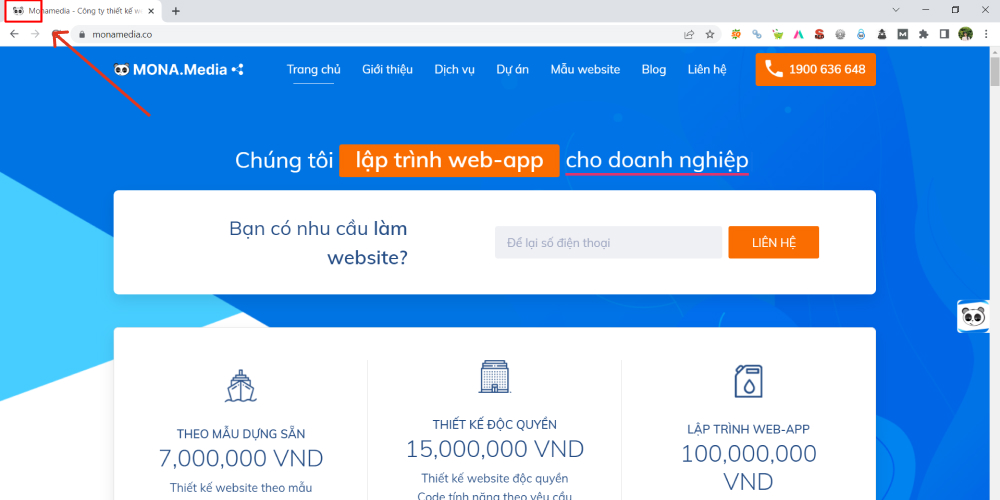
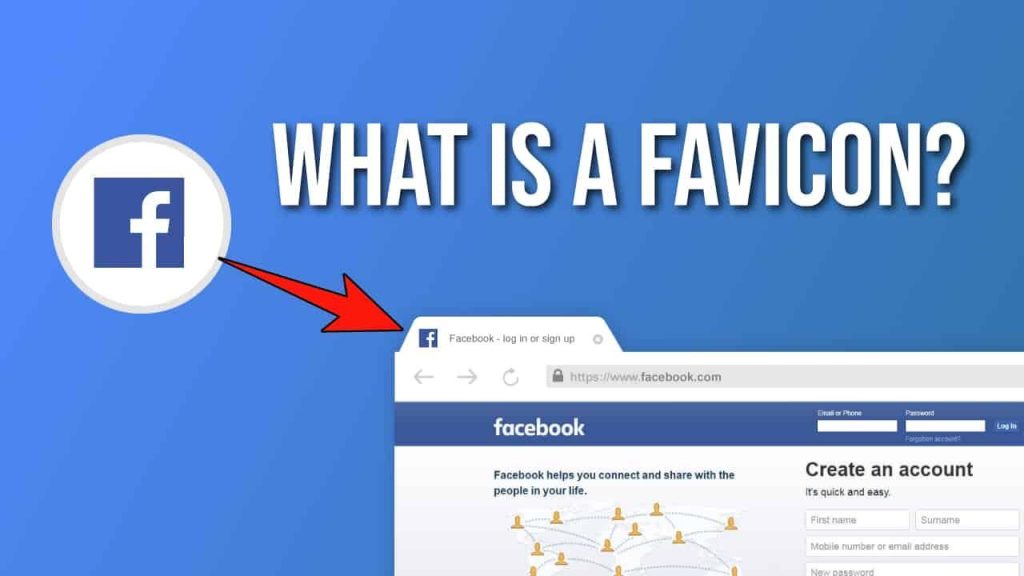
Favicon là viết tắt của từ favorite icon, đây là một biểu tượng pixel nhỏ dùng làm thương hiệu cho trang web của bạn. Mục đích chính của Favicon là giúp khách hàng truy cập định vị được trang khi họ mở nhiều tab. Nếu bạn nhìn vào thanh địa chỉ trang của Mona Media bây giờ, bạn chắc chắn sẽ nhìn thấy được Favicon của trang là hình gấu trúc nhỏ.

Do Favicon có kích thước siêu nhỏ nên đối tượng này được hiển thị tốt nhất ở dưới dạng hình ảnh đơn hoặc văn bản chứa không quá 3 ký tự. Bạn không nên nhầm lẫn Favicon và logo vì đôi khi người thiết kế hay người quản trị web sẽ không sử dụng logo để làm Favicon.
Favicon xuất hiện ở đâu?
Favicon được tìm thấy bên cạnh bất kỳ đối tượng nào xác định trang web của bạn. Những vị trí bạn thường thấy Favicon nhất là:
- Trình thả xuống dấu trang khi bạn đánh dấu thẻ trong một thư mục dấu trang.
- Tab trình duyệt khi bạn nhấn vào một trang của website.
- Thanh công cụ khi bạn ghim trực tiếp trang lên thanh công cụ
- Danh sách lịch sử truy cập web của người dùng và menu thả xuống lịch sử duyệt web.
- Trên thanh tìm kiếm, đề xuất kết quả tìm kiếm và kết quả tìm kiếm của Google.
Tại sao Favicon rất quan trọng với website?
Tạo Favicon là một bước nhỏ nhưng quan trọng để thiết lập một trang web hoàn chỉnh và mang đặc tính thương hiệu. Favicon bổ sung tính hợp pháp cho website, tăng cường sự hiện diện thương hiệu trực tuyến và niềm tin từ người tiêu dùng tiềm năng.
Favicon giúp người dùng nhanh chóng nhận biết được website cần tìm khi bạn có xu hướng mở hàng chục tab đồng thời. Khi kích thước hiển thị các tab quá nhỏ, Google không thể hiển thị tiêu đề thì công cụ sẽ ưu tiên hiển thị Favicon. Do vậy, Favicon là dấu hiệu tốt nhất để người dùng tìm được nhanh trang web mục tiêu.
Favicon thu hút sự chú ý của người dùng và nâng cao nhận thức về thương hiệu. Nếu người tìm kiếm thông tin truy cập một trang có Favicon một vài lần, họ sẽ dễ dàng phân biệt với các trang khác trong tương lai. Bạn hãy nghĩ về những website thường truy cập hàng ngày như Youtube, Facebook, Twitter,… bạn sẽ dễ dàng hình dung được Favicon của các web trong mọi hoàn cảnh.

Tại sao không nên dùng Logo làm Favicon?
Các Favicon của Facebook, Twitter, Youtube… giống hệt với logo của các thương hiệu đó. Điều nhà quản trị web cần làm là thu nhỏ hình ảnh logo và tải lên thư mục gốc của website. Tuy nhiên, liệu có phải tất cả các trang web đều sử dụng logo làm Favicon không?
Câu trả lời của Mona Media là không phải website nào cũng dùng logo để làm Favicon. Vậy tại sao nhà quản trị web không nên dùng logo làm Favicon? Dưới đây là một số trường hợp giải thích tại sao điều này xảy ra:
- Logo của doanh nghiệp được tạo thành từ nhiều thành phần. Lúc này, nhà quản trị có thể lấy một phần logo để làm Favicon hoặc thiết kế Favicon theo yếu tố mới.
- Trường hợp logo doanh nghiệp không thể thu nhỏ mà vẫn giữ được đúng tỷ lệ các thành phần cấu thành. Lúc này, người thiết kế web có thể lựa chọn lấy một phần hoặc lấy chữ cái đầu tiên trong tên thương hiệu… để làm Favicon.
Xem thêm: Top 10 phần mềm thiết kế logo online miễn phí tốt nhất 2024
Tác dụng của Favicon đối với SEO là gì?
Favicon không ảnh hưởng trực tiếp đến tính điểm SEO của website. Tuy nhiên, đây là yếu tố gián tiếp và quan trọng để cải thiện thứ hạng website trên công cụ tìm kiếm. Vậy cụ thể Favicon đã hỗ trợ như thế nào? Dưới đây là một số tác dụng cụ thể của Favicon.
- Tác dụng đầu tiên: Favicon giúp trang web thân thiện với người dùng, từ đó tăng lưu lượng truy cập. Khi Favicon xuất hiện trên tab trình duyệt, dấu trang, kho lưu trữ lịch sử duyệt web… giúp người xác định và duyệt trang nhanh chóng.
- Tác dụng thứ hai: Favicon giúp website doanh nghiệp hiển thị rõ ràng, trực quan trên dấu trang. Trình duyệt Chrome thường lược bỏ một số yếu tố khi đánh dấu trang như tiêu đề nhưng Favicon là chi tiết luôn được giữ lại. Favicon cũng giúp website trở nên nổi bật và khác biệt trong danh sách dấu trang, kích thích người dùng nhấp vào lại. Những điều này đều hỗ trợ tăng lưu lượng truy cập cho trang web.
- Tác dụng thứ ba: Favicon xây dựng thương hiệu và tăng mức độ hiển thị. SEO là những nỗ lực để phổ biến thương hiệu và tiếp thị trang web đến nhiều người dùng hơn. Ngược lại, thương hiệu và mức độ hiển thị của trang càng lớn thì kết quả SEO website càng cao.
Cách tạo một Favicon tốt
Lựa chọn kích thước
Trên các trình duyệt và thiết bị khác nhau sẽ có tiêu chuẩn kích thước Favicon khác nhau. Kích thước được khuyên dùng nhiều nhất là 16pixel vì tất cả các trình duyệt đều chấp nhận kích thước này. Tuy nhiên, nếu website của bạn đã định hướng đến mục đích sử dụng cụ thể thì có thể cân nhắc các trường hợp sau:
- 57px: Màn hình chính tiêu chuẩn của iOS (iPod Touch, iPhone thế hệ dùng 3G)
- 72px: Biểu tượng cho màn hình chính của iPad
- 96px: Favicon đa phần được nền tảng Google TV sử dụng
- 114px: Biểu tượng màn hình chính của iPhone 4 trở lên dùng màn hình retina
- 128px: Dành cho cửa hàng Chrome trực tuyến
- 195px: Opera Speed Dial
Giữ sự đơn giản
Favicon có thể coi là hình ảnh trực quan nhất, có liên quan mật thiết đến thương hiệu nhưng bạn cần giữ cho đối tượng này đơn giản nhất có thể. Kích thước của Favicon và không gian để đối tượng hiển thị trên các vị trí rất nhỏ. Đơn giản trong thiết kế, màu sắc nổi bật nhưng không được lộn xộn là yếu tố quan trọng để Favicon nổi bật và thu hút được người dùng tiềm năng.

Tuân theo sự thống nhất của bản sắc thương hiệu
Như Mona Media đã thể hiện ở trên, Favicon có liên quan đến thương hiệu và thuộc hệ thống nhận diện và cả bản sắc thương hiệu. Favicon thuộc hệ thống truyền thông động, doanh nghiệp có thể linh hoạt điều chỉnh thiết kế để phù hợp với vị trí hiển thị. Tuy nhiên, Favicon được thiết kế phải đảm bảo thể hiện được những dấu hiệu đặc trưng của thương hiệu như màu sắc, logo, chữ viết…
Sử dụng từ viết tắt
Khi việc tìm kiếm hình ảnh cho Favicon không khả quan, bạn có thể lựa chọn sử dụng chữ cái đầu tiên trong thương hiệu hoặc từ viết tắt của doanh nghiệp. Một số biến website thành công trong sử dụng từ viết tắt như:
Phối màu phù hợp
Lựa chọn màu sắc cũng là yếu tố quan trọng để hình thành nên Favicon tốt. Sử dụng màu sắc tương phản tạo hiệu ứng thị giác mạnh mẽ, giúp người dùng dễ dàng nhận ra được hình dạng và điểm nổi bật của Favicon. Màu của Favicon có liên quan đến màu chuẩn thương hiệu là lựa chọn tốt nhất. Tuy nhiên, trong một số trường hợp, bạn có thể tùy chỉnh để phù hợp cho sự hiển thị.
Định dạng phù hợp cho Favicon là gì?
Định dạng của Favicon là gì? Trong thời gian trước đây, chỉ có Windows ICO được chấp nhận. Ở hiện tại, bạn có thể lựa chọn đa dạng các định dạng cho đối tượng như:
- Windows ICO: Cho tới thời điểm hiện tại, đây là định dạng tệp được sử dụng rộng rãi nhất. Ưu điểm của định dạng là có khả năng chứa nhiều độ phân giải và độ sâu bit (độ sâu màu).
- PNG: Định dạng ảnh này được sử dụng nhiều vì các lý do khác nhau. Đầu tiên, tệp PNG không yêu cầu một công cụ thiết kế đặc biệt nào để xây dựng hình ảnh. Những phần mềm thiết kế được tệp PNG vô cùng thân thiện và phổ biến. Thứ hai, tệp PNG có dung lượng rất nhỏ nhưng vẫn hỗ trợ độ trong suốt alpha trong mã màu.
- SVG: Định dạng được sử dụng và được hỗ trợ bởi trình duyệt Opera.
- JPG: Định dạng được sử dụng nhưng không phổ biến do độ phân giải không tốt.
- APNG: Định dạng hiển thị tương tự gif động khiến người dùng mất tập trung khi xem nội dung trên trang.
Favicon mang lại những lợi ích gì cho website?
Tổng hợp lại những lợi ích mang đến cho website của bạn khi sử dụng favicon là gì:
- Nếu logo là biểu tượng thương hiệu thì favicon là biểu tượng của website. Đây là dấu ấn, đặc điểm nhận dạng trang web này với web khác để tạo nên dấu ấn riêng cho thương hiệu.
- Đối với hoạt động SEO, favicon là công cụ để xây dựng và nhận diện thương hiệu, thúc đẩy tần suất thương hiệu hiển thị và gián tiếp làm tăng thứ hạng kết quả tìm kiếm trên công cụ.
- Favicon giúp người tìm kiếm thông tin định vị chính xác được tab đang cần tìm kiếm trong hàng chục các tab đang mở.
Các bước tạo Favicon cho website là gì?
Bước 1: Bắt đầu thiết kế file ảnh Favicon
Để thiết kế ảnh cho Favicon, bạn có thể sử dụng bất kỳ phần mềm thiết kế nào như Paint, Canva, Adobe Photoshop, Adobe Illustrator… Nhìn chung, tùy vào độ phức tạp mà bạn có thể lựa chọn phần mềm phù hợp. Hình dáng ảnh Favicon phải là hình vuông với kích thước phổ biến nhất là 16*16px. Bạn cũng có thể lựa chọn kích thước khác tùy theo nhu cầu. Định dạng file ảnh có thể đa dạng như jpeg, png, gif, hoặc bmp…
Bước 2: Thực hiện chuyển file ảnh sang định dạng ico
Định dạng ico hay Windows ICO là định dạng ảnh Favicon phổ biến hàng đầu trên thế giới và tương thích với mọi công cụ tìm kiếm. Bạn có thể chuyển đổi định dạng thông qua công cụ trực tuyến miễn phí Favicon.ico & App Icon Generator. Bạn chỉ cần chọn tệp, tải ảnh lên và nhấn Create Favicon để hoàn thành chuyển đổi. Sau đó bạn tải ảnh về thiết bị.
Bước 3: Tải file ảnh lên thư mục gốc website
Sau khi đã có file ảnh định dạng ico, bạn tiến hành tải file ảnh lên thư mục gốc của website. Để thiết lập yếu tố Favicon, bạn chèn đoạn mã sau vào phần <head> </head> của website: <link rel=”shortcut icon” href = “images/favicon.ico”>
Trong đó:
- “images”: được thay thế bằng thư mục lưu Favicon
- “favicon.ico” là tên tệp Favicon của bạn
- Giá trị rel cũng có thể hiển thị là “icon”, “pple-touch-icon” hay “apple-touch-icon-precomposed”.
- Giá trị href có thể là url tương đối – đường dẫn đến thư mục lưu trữ favicon hay url tuyệt đối – url gồm tên miền và tên tệp của bạn.
Làm thế nào để thêm Favicon vào WordPress?
Tại sao phải thêm favicon vào WordPress?
Tại sao phải thêm favicon vào WordPress? Nếu WordPress của bạn không có favicon, trang web sẽ mang đến cho người tìm kiếm thông tin cảm giác website chưa được hoàn thiện.
Bên cạnh đó, WordPress sẽ lấy một hình đại diện bất kỳ để làm favicon cho website của bạn và thường là hình địa cầu tối màu hoặc chữ W trong nền blue. Hình ảnh đại diện này dễ dàng khiến website bạn bị nhầm lẫn với các website khác khi bạn mở nhiều tab cùng một lúc và các website khác cũng không thiết kế favicon.
Do đó, tạo favicon cho website là việc làm không thể bỏ qua nếu bạn muốn người tìm kiếm thông tin dễ dàng tìm được website, định vị chính xác vị trí web, ghi nhớ được thương hiệu và hướng đến một website nghiêm túc và chuyên nghiệp.
Cách thêm Favicon vào trang web WordPress
Cách để thêm Favicon vào WordPress phiên bản WordPress 4.3 được thực hiện tương đối đơn giản. Bạn sẽ tiến hành thực hiện các bước như sau:
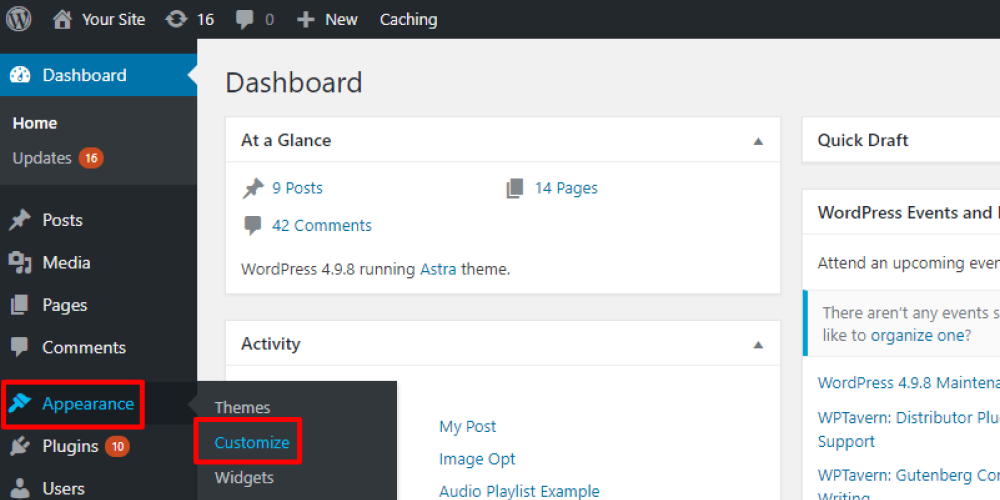
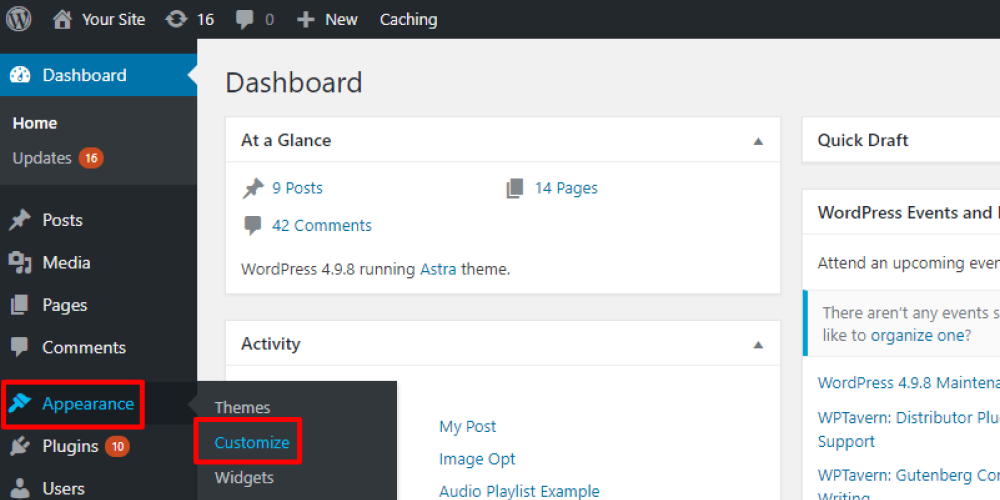
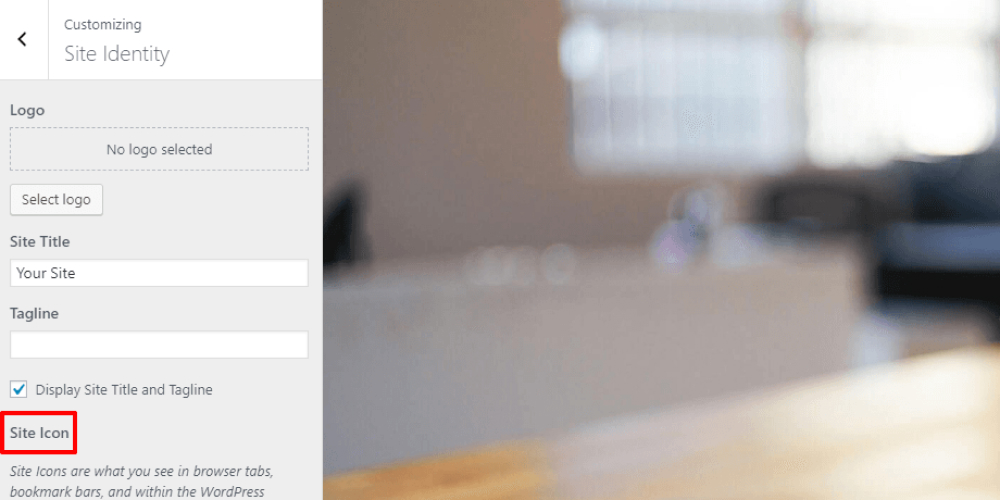
Bước 1: Bạn đăng nhập tài khoản WordPress, tại Dashboard, bạn chọn Appearance → Customize

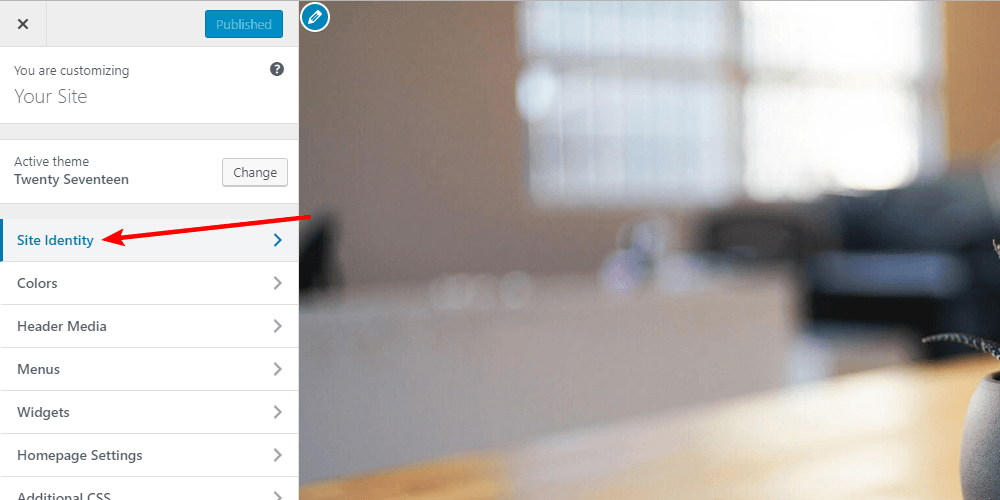
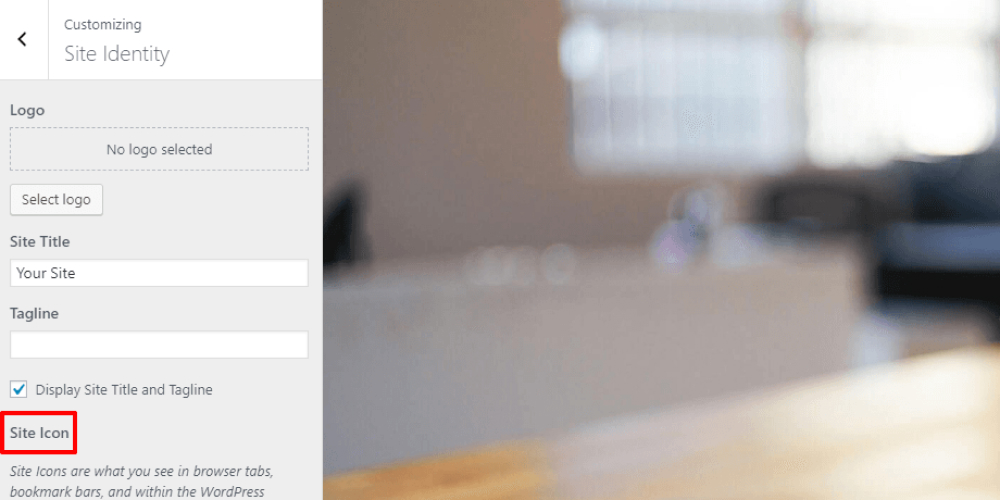
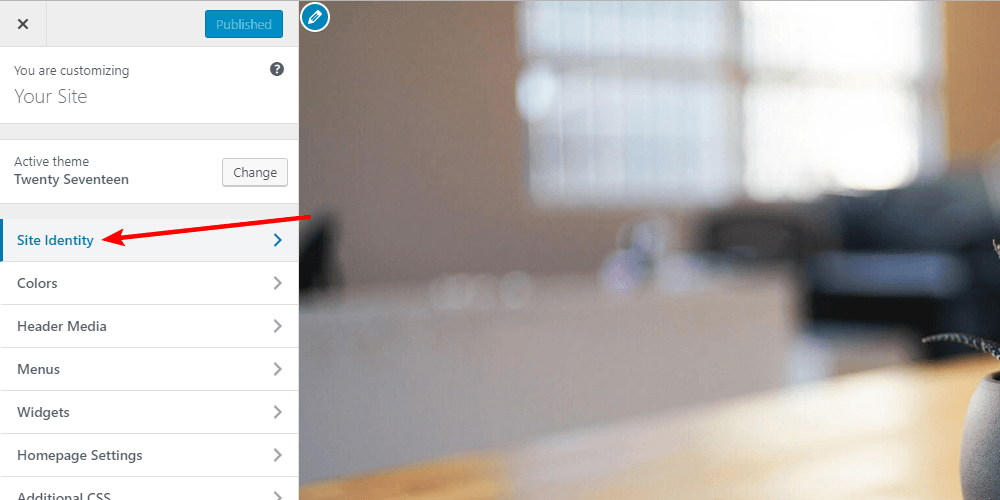
Bước 2: Nhấn chọn Site Identity → Site Icon.

Bước 3: Trong giao diện Site Icon, bạn chọn hình ảnh Favicon muốn hiển thị và nhấn Publish để hoàn thành.

Cách thêm favicon vào WordPress cho phiên bản cũ
Đối với các phiên bản WordPress cũ hơn, bạn có thể thực hiện thêm qua plugin. Các bước thêm favicon cho WordPress qua plugin Favicon by RealFaviconGenerator:
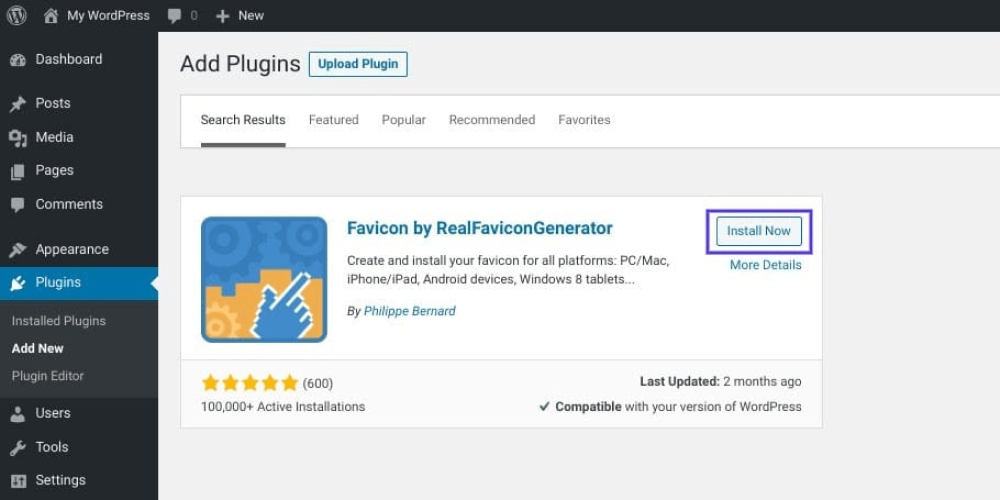
Bước 1: Cài đặt plug-in. Để cài đặt plugin, hãy mở phần “Plugin” trong bảng điều khiển WordPress và nhấp vào “Add New”. Bạn tìm kiếm plugin “Favicon by RealFaviconGenerator”, sau đó chọn plug-in trong kết quả tìm kiếm và nhấp vào “Install Now” → “Activate” để sẵn sàng sử dụng.

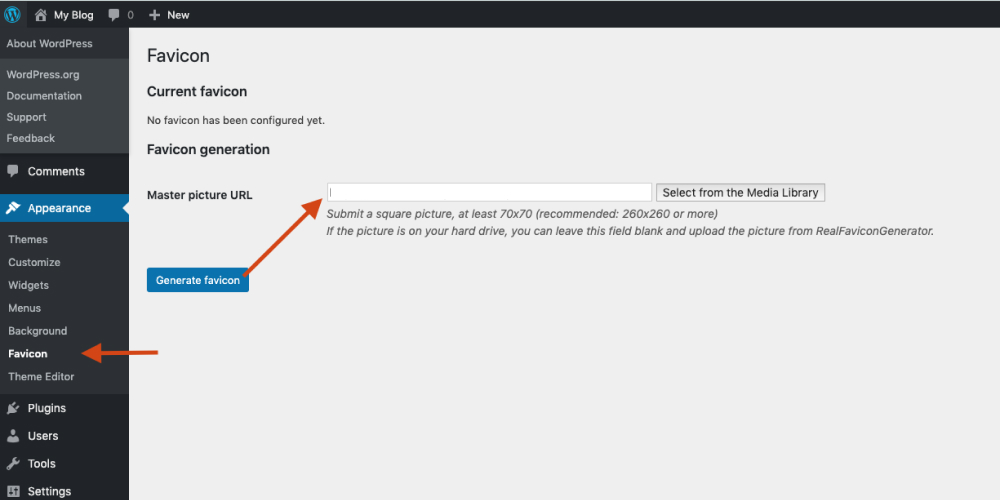
Bước 2: Mở cài đặt cho plug-in. Sau khi plug-in được cài đặt, hãy nhấp vào “Appearance” → “Favicon”. Trên trang này, bạn có thể điều chỉnh các cài đặt liên quan đến Favicon của mình.
Bước 3: Chọn favicon của bạn. Bạn nhấp vào “Select from the Media Library” để mở thư viện phương tiện WordPress và chọn hình ảnh bạn muốn sử dụng. Hình ảnh được sử dụng yêu cầu phải có kích thước tối thiểu là 70×70 pixel. Tuy nhiên, bạn nên sử dụng kích thước 260x260px hoặc lớn hơn. Sau khi bạn đã chọn hình ảnh, hãy xác nhận lựa chọn của bạn bằng cách nhấn nút “Generate favicon”.

Bước 4: Cài đặt, chỉnh sửa favicon của bạn. Plugin sẽ tự động chuyển hướng bạn đến trang web của ứng dụng chỉnh sửa favicon. Ngay sau khi bạn hoàn tất tải favicon, bạn có thể thực hiện chỉnh sửa.
Nếu bạn đã thực hiện xong các thay đổi hoặc muốn bỏ qua các bước chỉnh sửa còn lại, hãy cuộn xuống cuối trang và nhấp vào nút “Generate your Favicons and HTML Code”.
Lúc này, plugin sẽ hướng bạn quay lại chương trình WordPress và xác nhận thiết lập thành công favicon.
Lưu ý quan trọng khi sử dụng favicon
Một vài lưu ý khi bạn sử dụng favicon cho website:
- Ứng dụng logo hoặc yếu tố nổi bật nhất trong logo để làm favicon.
- Sử dụng màu sắc tương phản có liên quan đến thương hiệu.
- Dung lượng file favicon càng nhỏ càng tốt.
- Định dạng favicon tương thích trên mọi thiết bị và công cụ là ico.
Mona Media đã chia sẻ đến bạn chi tiết thông tin Favicon là gì, tầm quan trọng của favicon với website và thương hiệu của doanh nghiệp. Đồng thời, thông qua bài viết, bạn cũng biết được hai cách tạo favicon nhanh chóng cho website. Hy vọng qua bài viết, bạn sẽ hiểu thêm về favicon – yếu tố quan trọng của trang web.
 Thiết kế website giới thiệu doanh nghiệp
Thiết kế website giới thiệu doanh nghiệp
 Thiết kế website giới thiệu doanh nghiệp
Thiết kế website giới thiệu doanh nghiệp - công ty giúp xây dựng thương hiệu trên Internet hiệu quả, xây dựng chiến lược Marketing để tăng trưởng doanh thu. Mona với hơn 980+ dự án khách hàng và hơn hết là 99% khách hàng hài lòng tuyệt đối. Bạn sẽ sở hữu ngay 1 trang web độc quyền, giao diện đẹp tạo dấu ấn thương hiệu riêng và tính năng theo yêu cầu. Các yếu tố chuẩn SEO, chuẩn di động, UX người dùng, thao tác quản lý dễ dàng luôn là yếu tố được chúng tôi đảm bảo.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website giới thiệu doanh nghiệp
Thiết kế website giới thiệu doanh nghiệp - công ty giúp xây dựng thương hiệu trên Internet hiệu quả, xây dựng chiến lược Marketing để tăng trưởng doanh thu. Mona với hơn 980+ dự án khách hàng và hơn hết là 99% khách hàng hài lòng tuyệt đối. Bạn sẽ sở hữu ngay 1 trang web độc quyền, giao diện đẹp tạo dấu ấn thương hiệu riêng và tính năng theo yêu cầu. Các yếu tố chuẩn SEO, chuẩn di động, UX người dùng, thao tác quản lý dễ dàng luôn là yếu tố được chúng tôi đảm bảo.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Thiết kế website theo yêu cầu
Thiết kế website theo yêu cầu
 Thiết kế website theo yêu cầu
Một phong cách riêng và những tính năng đặc biệt chỉ riêng website của bạn sở hữu khi đến với dịch vụ thiết kế web theo yêu cầu của Mona Media. Chúng tôi không làm web rẻ tiền, web rác, chúng tôi chỉ nhận thiết kế website cao cấp, mang lại hiệu quả trong hoạt động kinh doanh của khách hàng. Chúng tôi hỗ trợ 24/7 để đáp ứng yêu cầu, feedback của khách hàng nhanh, kịp thời.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website theo yêu cầu
Một phong cách riêng và những tính năng đặc biệt chỉ riêng website của bạn sở hữu khi đến với dịch vụ thiết kế web theo yêu cầu của Mona Media. Chúng tôi không làm web rẻ tiền, web rác, chúng tôi chỉ nhận thiết kế website cao cấp, mang lại hiệu quả trong hoạt động kinh doanh của khách hàng. Chúng tôi hỗ trợ 24/7 để đáp ứng yêu cầu, feedback của khách hàng nhanh, kịp thời.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Thiết kế website trọn gói
Thiết kế website trọn gói
 Thiết kế website trọn gói
Thiết kế websit trọn gói giải quyết toàn bộ nỗi lo và mong muốn của bạn. Bạn sẽ được tư vấn và xây dựng trang web trọn gói từ: chọn domain, hosting VPS đến xây dựng giao diện, tính năng phù hợp và đặc biệt là được tư vấn, giải quyết vấn đề về Marketing Online với dịch vụ SEO và chiến lược xây dựng content trên website phù hợp, hiệu quả trong lĩnh vực của bạn.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website trọn gói
Thiết kế websit trọn gói giải quyết toàn bộ nỗi lo và mong muốn của bạn. Bạn sẽ được tư vấn và xây dựng trang web trọn gói từ: chọn domain, hosting VPS đến xây dựng giao diện, tính năng phù hợp và đặc biệt là được tư vấn, giải quyết vấn đề về Marketing Online với dịch vụ SEO và chiến lược xây dựng content trên website phù hợp, hiệu quả trong lĩnh vực của bạn.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Thiết kế website nhập hàng
Thiết kế website nhập hàng
 Thiết kế website nhập hàng
Một giải pháp độc quyền và duy nhất có tại Việt Nam về website - phần mềm đặt hàng Trung Quốc, Mỹ và các trang TMĐT Taobao, 1688, Amazon,... Chúng tôi không chỉ thiết kế website nhập hàng mà đi kèm là xây dựng web app quản lý, app điện thoại di động để đáp ứng nhu cầu của người dùng. Hơn 100+ doanh nghiệp đã xây dựng hệ thống của họ trên nền tảng của chúng tôi. Còn bạn thì sao?Giá: từ 7,000,000đ đến 50,000,000đXem thêm
Thiết kế website nhập hàng
Một giải pháp độc quyền và duy nhất có tại Việt Nam về website - phần mềm đặt hàng Trung Quốc, Mỹ và các trang TMĐT Taobao, 1688, Amazon,... Chúng tôi không chỉ thiết kế website nhập hàng mà đi kèm là xây dựng web app quản lý, app điện thoại di động để đáp ứng nhu cầu của người dùng. Hơn 100+ doanh nghiệp đã xây dựng hệ thống của họ trên nền tảng của chúng tôi. Còn bạn thì sao?Giá: từ 7,000,000đ đến 50,000,000đXem thêm Thiết kế website bán hàng
Thiết kế website bán hàng
 Thiết kế website bán hàng
Xây dựng 1 hệ thống kinh doanh bán hàng hiệu quả, chuyển đổi cao với dịch vụ thiết kế website bán hàng của Mona Media. Một website hoàn toàn chuẩn SEO, chuẩn di động và hơn hết là dễ dàng quản lý, dễ dàng up sản phẩm mới. Chúng tôi đã hỗ trợ tư vấn, định hướng xây dựng giao diện website tối ưu trải nghiệm và tăng tỷ lệ chuyển đổi thành đơn hàng cho hơn 300+ khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website bán hàng
Xây dựng 1 hệ thống kinh doanh bán hàng hiệu quả, chuyển đổi cao với dịch vụ thiết kế website bán hàng của Mona Media. Một website hoàn toàn chuẩn SEO, chuẩn di động và hơn hết là dễ dàng quản lý, dễ dàng up sản phẩm mới. Chúng tôi đã hỗ trợ tư vấn, định hướng xây dựng giao diện website tối ưu trải nghiệm và tăng tỷ lệ chuyển đổi thành đơn hàng cho hơn 300+ khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Thiết kế website du lịch
Thiết kế website du lịch
 Thiết kế website du lịch
Thiết kế website du lịch ngoài yếu tố giao diện phải đặc biệt đẹp, phong cách, tốc độ load nhanh thì cần phải có hệ thống tính năng booking hoàn hảo, đáp ứng nhanh chóng yêu cầu truy xuất, tìm kiếm của người dùng. Đặc biệt là yếu tố chuẩn SEO, tương thích di động và dễ dàng quản lý, nhập liệu tour... sẽ luôn đảm bảo.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website du lịch
Thiết kế website du lịch ngoài yếu tố giao diện phải đặc biệt đẹp, phong cách, tốc độ load nhanh thì cần phải có hệ thống tính năng booking hoàn hảo, đáp ứng nhanh chóng yêu cầu truy xuất, tìm kiếm của người dùng. Đặc biệt là yếu tố chuẩn SEO, tương thích di động và dễ dàng quản lý, nhập liệu tour... sẽ luôn đảm bảo.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Thiết kế website khách sạn
Thiết kế website khách sạn
 Thiết kế website khách sạn
Bạn cần gì ở 1 website khách sạn? Là 1 website giới thiệu khách sạn thật đẹp, chuẩn 3 - 5 sao hay là 1 trang web với tính năng đặt phòng chuyên nghiệp? Mona Media sẽ giúp bạn tích hợp thành 1 website chuyên nghiệp, giao diện riêng, chuẩn SEO và di động. Tính năng chuyên nghiệp nhưng lại dễ dảng quản lý, dễ dàng thống kê, tích hợp tính năng thanh toán Online, các cổng thanh toán theo yêu cầu khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website khách sạn
Bạn cần gì ở 1 website khách sạn? Là 1 website giới thiệu khách sạn thật đẹp, chuẩn 3 - 5 sao hay là 1 trang web với tính năng đặt phòng chuyên nghiệp? Mona Media sẽ giúp bạn tích hợp thành 1 website chuyên nghiệp, giao diện riêng, chuẩn SEO và di động. Tính năng chuyên nghiệp nhưng lại dễ dảng quản lý, dễ dàng thống kê, tích hợp tính năng thanh toán Online, các cổng thanh toán theo yêu cầu khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Thiết kế website nhà hàng
Thiết kế website nhà hàng
 Thiết kế website nhà hàng
Với 450 khách hàng trong 8+ năm qua, dịch vụ thiết kế website của Mona Media tự hào khẳng định chúng tôi đã mang đến tỉ lệ hài lòng tuyệt đối cho khách hàng. Chúng tôi chỉ thực hiện những dự án website được đầu tư từ khách hàng, những website mang lại giá trị, mang lại tầm ảnh hưởng cho doanh nghiệp/công ty, Mona Media không làm website giá rẻ, website mỳ ăn liền, website rác. Chúng tôi tự hào khi đã có phần tham gia đóng góp trực tiếp đến thành công cho các khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website nhà hàng
Với 450 khách hàng trong 8+ năm qua, dịch vụ thiết kế website của Mona Media tự hào khẳng định chúng tôi đã mang đến tỉ lệ hài lòng tuyệt đối cho khách hàng. Chúng tôi chỉ thực hiện những dự án website được đầu tư từ khách hàng, những website mang lại giá trị, mang lại tầm ảnh hưởng cho doanh nghiệp/công ty, Mona Media không làm website giá rẻ, website mỳ ăn liền, website rác. Chúng tôi tự hào khi đã có phần tham gia đóng góp trực tiếp đến thành công cho các khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Thiết kế website bất động sản
Thiết kế website bất động sản
 Thiết kế website bất động sản
Với hơn 200+ dự án thiết kế website cho các công ty bất động sản, nhà môi giới, chủ thầu dự án và cả cá nhân làm BĐS, Mona Media sẽ mang đến cho bạn 1 website giao diện độc quyền, code tính năng riêng, phù hợp với mục đích của từng loại website. Giúp bạn giới thiệu dự án, kinh doanh nhà đất hiệu quả với website chuẩn SEO lên top Google, chuẩn Mobile - hỗ trợ tư vấn gói SEO Bất động sản.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website bất động sản
Với hơn 200+ dự án thiết kế website cho các công ty bất động sản, nhà môi giới, chủ thầu dự án và cả cá nhân làm BĐS, Mona Media sẽ mang đến cho bạn 1 website giao diện độc quyền, code tính năng riêng, phù hợp với mục đích của từng loại website. Giúp bạn giới thiệu dự án, kinh doanh nhà đất hiệu quả với website chuẩn SEO lên top Google, chuẩn Mobile - hỗ trợ tư vấn gói SEO Bất động sản.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Thiết kế website tin tức
Thiết kế website tin tức
 Thiết kế website tin tức
Thiết kế một website tin tức chuyên nghiệp tại công ty Monamedia là giải pháp tốt nhất để bạn sở hữu một trang web thông tin đầy đủ tính năng. Bạn cần một website tin tức với chức năng quản trị bài đăng đơn giản và dễ sử dụng để cập nhật nhanh chóng, cần tính năng lấy thông tin tự động từ internet để làm phong phú các tin tức trên website hay một trang web chuẩn SEO, được Responsive kỹ lưỡng từng giao diện một, tất cả những gì bạn cần đều sẽ được Mona hỗ trợ trong gói dịch vụ thiết kế web tin tức của chúng tôi.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website tin tức
Thiết kế một website tin tức chuyên nghiệp tại công ty Monamedia là giải pháp tốt nhất để bạn sở hữu một trang web thông tin đầy đủ tính năng. Bạn cần một website tin tức với chức năng quản trị bài đăng đơn giản và dễ sử dụng để cập nhật nhanh chóng, cần tính năng lấy thông tin tự động từ internet để làm phong phú các tin tức trên website hay một trang web chuẩn SEO, được Responsive kỹ lưỡng từng giao diện một, tất cả những gì bạn cần đều sẽ được Mona hỗ trợ trong gói dịch vụ thiết kế web tin tức của chúng tôi.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Thiết kế website học trực tuyến
Thiết kế website học trực tuyến
 Thiết kế website học trực tuyến
Bạn đang có ý định xây dựng hệ thống học trực tuyến thì không thể bỏ qua dịch vụ thiết kế website Eleanring. Chúng tôi sẽ tư vấn và xây dựng cho bạn 1 website bán khoá học tối ưu nhất cho ngân sách của bạn. Đặc biệt là tính năng chống Download độc quyền bảo vệ trí tuệ và công sức của bạn. Đây là hệ thống duy nhất tại Việt Nam, tích hợp cả tính năng quản lý với Web app, bạn hoàn toàn dễ dang quản lý học viên, doanh thu, bán khoá học, dụng cụ học tập phù hợp cho cả cá nhân và tổ chức muốn bán khoá học.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website học trực tuyến
Bạn đang có ý định xây dựng hệ thống học trực tuyến thì không thể bỏ qua dịch vụ thiết kế website Eleanring. Chúng tôi sẽ tư vấn và xây dựng cho bạn 1 website bán khoá học tối ưu nhất cho ngân sách của bạn. Đặc biệt là tính năng chống Download độc quyền bảo vệ trí tuệ và công sức của bạn. Đây là hệ thống duy nhất tại Việt Nam, tích hợp cả tính năng quản lý với Web app, bạn hoàn toàn dễ dang quản lý học viên, doanh thu, bán khoá học, dụng cụ học tập phù hợp cho cả cá nhân và tổ chức muốn bán khoá học.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Lập trình web app theo yêu cầu
Lập trình web app theo yêu cầu
 Lập trình web app theo yêu cầu
Thiết kế Web Application theo yêu cầu chuyên nghiệp với Mona. Chúng tôi đã thực hiện hơn 200 dự án về phần mềm và Web app cho các hệ thống - trung tâm lớn, đội ngũ nhân viên tận tình và chuyên nghiệp luôn hỗ trợ cho khách hàng 24/7 và nhận phản hồi để hoàn thiện dự án liên tục cho quý khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Lập trình web app theo yêu cầu
Thiết kế Web Application theo yêu cầu chuyên nghiệp với Mona. Chúng tôi đã thực hiện hơn 200 dự án về phần mềm và Web app cho các hệ thống - trung tâm lớn, đội ngũ nhân viên tận tình và chuyên nghiệp luôn hỗ trợ cho khách hàng 24/7 và nhận phản hồi để hoàn thiện dự án liên tục cho quý khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Lập trình web app trọn gói
Lập trình web app trọn gói
 Lập trình web app trọn gói
Thiết kế web app trọn gói tại Mona sẽ mang lại cho bạn một nền tảng web app hoạt động đa dạng trên nhiều thiết bị, có thể hoạt động được cả online và offline. Ngoài ra, còn giúp cho tiết kiệm được chi phí phần mềm và hạ tầng, Mona luôn là công ty có dịch vụ hỗ trợ khách hàng tận tình hướng dẫn sử dụng và hỗ trợ triển khai cho quý doanh nghiệp.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Lập trình web app trọn gói
Thiết kế web app trọn gói tại Mona sẽ mang lại cho bạn một nền tảng web app hoạt động đa dạng trên nhiều thiết bị, có thể hoạt động được cả online và offline. Ngoài ra, còn giúp cho tiết kiệm được chi phí phần mềm và hạ tầng, Mona luôn là công ty có dịch vụ hỗ trợ khách hàng tận tình hướng dẫn sử dụng và hỗ trợ triển khai cho quý doanh nghiệp.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Web app quản lý trung tâm ngoại ngữ
Web app quản lý trung tâm ngoại ngữ
 Web app quản lý trung tâm ngoại ngữ
Với 450 khách hàng trong 8+ năm qua, dịch vụ thiết kế website của Mona Media tự hào khẳng định chúng tôi đã mang đến tỉ lệ hài lòng tuyệt đối cho khách hàng. Chúng tôi chỉ thực hiện những dự án website được đầu tư từ khách hàng, những website mang lại giá trị, mang lại tầm ảnh hưởng cho doanh nghiệp/công ty, Mona Media không làm website giá rẻ, website mỳ ăn liền, website rác. Chúng tôi tự hào khi đã có phần tham gia đóng góp trực tiếp đến thành công cho các khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Web app quản lý trung tâm ngoại ngữ
Với 450 khách hàng trong 8+ năm qua, dịch vụ thiết kế website của Mona Media tự hào khẳng định chúng tôi đã mang đến tỉ lệ hài lòng tuyệt đối cho khách hàng. Chúng tôi chỉ thực hiện những dự án website được đầu tư từ khách hàng, những website mang lại giá trị, mang lại tầm ảnh hưởng cho doanh nghiệp/công ty, Mona Media không làm website giá rẻ, website mỳ ăn liền, website rác. Chúng tôi tự hào khi đã có phần tham gia đóng góp trực tiếp đến thành công cho các khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Dịch vụ SEO tổng thể
Dịch vụ SEO tổng thể
 Dịch vụ SEO tổng thể
Dịch vụ SEO tổng thể là cực kỳ cần thiết và là chiến lược lâu dài giúp website có nền tảng SEO vững chắc - không bao giờ bị phạt vì làm chắc chắn từ đầu. Hiệu quả thể hiện bằng việc toàn bộ keywords chính, phụ và liên quan trong lĩnh vực của bạn lên top Googlle. Lên top Google theo từng bộ từ khoá lớn chứ không chỉ là 1 vài từ khoá với content thu hút, Onpage chi tiết từng trang, backlinks lớn và hệ thống links đa dạng, phù hợp lĩnh vực.Giá: từ 15,000,000đXem thêm
Dịch vụ SEO tổng thể
Dịch vụ SEO tổng thể là cực kỳ cần thiết và là chiến lược lâu dài giúp website có nền tảng SEO vững chắc - không bao giờ bị phạt vì làm chắc chắn từ đầu. Hiệu quả thể hiện bằng việc toàn bộ keywords chính, phụ và liên quan trong lĩnh vực của bạn lên top Googlle. Lên top Google theo từng bộ từ khoá lớn chứ không chỉ là 1 vài từ khoá với content thu hút, Onpage chi tiết từng trang, backlinks lớn và hệ thống links đa dạng, phù hợp lĩnh vực.Giá: từ 15,000,000đXem thêm Dịch vụ SEO từ khoá
Dịch vụ SEO từ khoá
 Dịch vụ SEO từ khoá
Dịch vụ SEO tổng thể có thể giúp website lên top hàng nghìn từ khóa liên quan nhưng lại khó có thể tập trung vào lĩnh vực, sản phẩm hay dịch vụ chính của doanh nghiệp. Vì vậy là mà dịch vụ SEO từ khóa theo yêu cầu, giúp công ty có tập trung đẩy mạnh, phát triển những mảng dịch vụ chính của mình, tăng mạnh lượng khách hàng thông qua những từ khóa khó (nhiều lượt tìm kiếm). Dịch vụ SEO từ khóa được triển khai sau khi website đã thực hiện tổng thể và có tín hiệu mạnh trên internet, sự tin tưởng của các công cụ tìm kiếm nhằm mang lại hiệu quả tốt nhất, tránh tình trạng bị phạt bởi thuật toàn của Google, giúp trang web lên top hàng nghìn từ khóa, có lượt truy cập cao nhưng vẫn tập trung vào những từ khóa chính mang lại khách hàng, nguồn thu nhập cao cho doanh nghiệp.Giá: từ 5,000,000đ đến 900,000,000đXem thêm
Dịch vụ SEO từ khoá
Dịch vụ SEO tổng thể có thể giúp website lên top hàng nghìn từ khóa liên quan nhưng lại khó có thể tập trung vào lĩnh vực, sản phẩm hay dịch vụ chính của doanh nghiệp. Vì vậy là mà dịch vụ SEO từ khóa theo yêu cầu, giúp công ty có tập trung đẩy mạnh, phát triển những mảng dịch vụ chính của mình, tăng mạnh lượng khách hàng thông qua những từ khóa khó (nhiều lượt tìm kiếm). Dịch vụ SEO từ khóa được triển khai sau khi website đã thực hiện tổng thể và có tín hiệu mạnh trên internet, sự tin tưởng của các công cụ tìm kiếm nhằm mang lại hiệu quả tốt nhất, tránh tình trạng bị phạt bởi thuật toàn của Google, giúp trang web lên top hàng nghìn từ khóa, có lượt truy cập cao nhưng vẫn tập trung vào những từ khóa chính mang lại khách hàng, nguồn thu nhập cao cho doanh nghiệp.Giá: từ 5,000,000đ đến 900,000,000đXem thêm Dịch vụ SEO Hồ Chí Minh
Dịch vụ SEO Hồ Chí Minh
 Dịch vụ SEO Hồ Chí Minh
Chỉ sau khoảng 2 năm thương mại hóa dịch vụ SEO, Monamedia đã thực hiện thành công cho nhiều khách hàng muốn triển khai SEO tại HCM, các dự án mà chúng tôi đã triển khai SEO thành công như hungphuckhang.com, phuctruonghai.vn, maas.vn,... và hiện Mona đang triển khai nhiều dự án khác, khách hàng chủ yếu là các chủ doanh nghiệp, công ty đang kinh doanh và có nhu cầu muốn tìm kiếm, hợp tác cùng các dịch vụ SEO uy tín tại HCM. Nếu bạn đang cần một agency tại HCM triển khai SEO website thì hãy liên hệ ngay với chúng tôi qua hotline 1900 636 648.Giá: từ 50,000,000đXem thêm
Dịch vụ SEO Hồ Chí Minh
Chỉ sau khoảng 2 năm thương mại hóa dịch vụ SEO, Monamedia đã thực hiện thành công cho nhiều khách hàng muốn triển khai SEO tại HCM, các dự án mà chúng tôi đã triển khai SEO thành công như hungphuckhang.com, phuctruonghai.vn, maas.vn,... và hiện Mona đang triển khai nhiều dự án khác, khách hàng chủ yếu là các chủ doanh nghiệp, công ty đang kinh doanh và có nhu cầu muốn tìm kiếm, hợp tác cùng các dịch vụ SEO uy tín tại HCM. Nếu bạn đang cần một agency tại HCM triển khai SEO website thì hãy liên hệ ngay với chúng tôi qua hotline 1900 636 648.Giá: từ 50,000,000đXem thêm Phần mềm quản lý tour du lịch
Phần mềm quản lý tour du lịch
 Phần mềm quản lý tour du lịch
Thiết kế phần mềm quản lý tour du lịch mang đến cho quý doanh nghiệp quá trình điều hành và quản lý cực kỳ đơn giản mà lại không quá phức tạp. Với phần mềm quản lý tour bạn dễ dàng theo dõi được lịch trình của từng tour, đoàn du lịch trên thiết bị phần mềm, từ đó doanh thu cũng sẽ tăng lên. Muốn hay không là quyết định ở bạn, Mona ở đây để giúp bạn thực hiện điều đó.Giá: từ 30,000,000đXem thêm
Phần mềm quản lý tour du lịch
Thiết kế phần mềm quản lý tour du lịch mang đến cho quý doanh nghiệp quá trình điều hành và quản lý cực kỳ đơn giản mà lại không quá phức tạp. Với phần mềm quản lý tour bạn dễ dàng theo dõi được lịch trình của từng tour, đoàn du lịch trên thiết bị phần mềm, từ đó doanh thu cũng sẽ tăng lên. Muốn hay không là quyết định ở bạn, Mona ở đây để giúp bạn thực hiện điều đó.Giá: từ 30,000,000đXem thêm Phần mềm quản lý kho - bãi
Phần mềm quản lý kho - bãi
 Phần mềm quản lý kho - bãi
Vấn đề tồn kho? Vấn đề vận tải? Không còn là nổi lo đến quý doanh nghiệp. Chúng tôi là Mona chuyên thiết kế phần mềm quản lý, trong đó phần mềm quản lý vận tải, quản lý kho luôn được khách hàng tin dùng tuyệt đối. Với hơn 8+ năm làm nghề và phục vụ cho hơn 300+ quý doanh nghiệp, khách hàng thì Mona chính là sự lựa chọn dành cho bạn.Giá: từ 30,000,000đXem thêm
Phần mềm quản lý kho - bãi
Vấn đề tồn kho? Vấn đề vận tải? Không còn là nổi lo đến quý doanh nghiệp. Chúng tôi là Mona chuyên thiết kế phần mềm quản lý, trong đó phần mềm quản lý vận tải, quản lý kho luôn được khách hàng tin dùng tuyệt đối. Với hơn 8+ năm làm nghề và phục vụ cho hơn 300+ quý doanh nghiệp, khách hàng thì Mona chính là sự lựa chọn dành cho bạn.Giá: từ 30,000,000đXem thêm Phần mềm hóa đơn điện tử
Phần mềm hóa đơn điện tử
 Phần mềm hóa đơn điện tử
Những hóa đơn bằng giấy giờ đây đã có thể thay đổi được bằng phần mềm điện tử, phần mềm công nghệ. Với việc thiết kế phần mềm hóa đơn điện tử cho phép bạn dễ dàng lưu trữ và tính toán đến độ chính xác tuyệt đối, giúp cho việc quản lý nhanh chóng tiết kiệm thời gian. Mona đã thiết kế phần mềm hóa đơn điện tử cho hơn 300+ doanh nghiệp và luôn là một trong những sự lựa chọn tốt nhất của mọi người.Giá: từ 30,000,000đXem thêm
Phần mềm hóa đơn điện tử
Những hóa đơn bằng giấy giờ đây đã có thể thay đổi được bằng phần mềm điện tử, phần mềm công nghệ. Với việc thiết kế phần mềm hóa đơn điện tử cho phép bạn dễ dàng lưu trữ và tính toán đến độ chính xác tuyệt đối, giúp cho việc quản lý nhanh chóng tiết kiệm thời gian. Mona đã thiết kế phần mềm hóa đơn điện tử cho hơn 300+ doanh nghiệp và luôn là một trong những sự lựa chọn tốt nhất của mọi người.Giá: từ 30,000,000đXem thêm Phần mềm quản lý bán hàng
Phần mềm quản lý bán hàng
 Phần mềm quản lý bán hàng
Chưa bao giờ quản lý dễ dàng đến thế, bài toán bán hàng được giải quyết nhanh chóng và tiện lợi chỉ với phần mềm quản lý bán hàng. Không chỉ thế mà lợi ích từ phần mềm bán hàng máy POS mang lại nhiều hơn những gì bạn đang nghĩ, với sự phát triển và cạnh tranh từng ngày như hiện nay thì quản lý bằng tay không thể nào cạnh tranh nổi.Giá: từ 30,000,000đXem thêm
Phần mềm quản lý bán hàng
Chưa bao giờ quản lý dễ dàng đến thế, bài toán bán hàng được giải quyết nhanh chóng và tiện lợi chỉ với phần mềm quản lý bán hàng. Không chỉ thế mà lợi ích từ phần mềm bán hàng máy POS mang lại nhiều hơn những gì bạn đang nghĩ, với sự phát triển và cạnh tranh từng ngày như hiện nay thì quản lý bằng tay không thể nào cạnh tranh nổi.Giá: từ 30,000,000đXem thêm Phần mềm quản lý doanh nghiệp
Phần mềm quản lý doanh nghiệp
 Phần mềm quản lý doanh nghiệp
Phần mềm quản lý doanh nghiệp hay còn gọi là phần mềm ERP mang đến lợi ích vượt trội so với đối thủ, nâng cao khả năng cạnh tranh dựa trên sự quản lý chuyên nghiệp và giám sát liên tục. Với phần mềm ERP bạn có thể quản lý từ xa mà không cần phải gặp trực tiếp, dễ dàng tương thích trên mọi thiết bị.Giá: từ 30,000,000đXem thêm
Phần mềm quản lý doanh nghiệp
Phần mềm quản lý doanh nghiệp hay còn gọi là phần mềm ERP mang đến lợi ích vượt trội so với đối thủ, nâng cao khả năng cạnh tranh dựa trên sự quản lý chuyên nghiệp và giám sát liên tục. Với phần mềm ERP bạn có thể quản lý từ xa mà không cần phải gặp trực tiếp, dễ dàng tương thích trên mọi thiết bị.Giá: từ 30,000,000đXem thêm Phần mềm quản lý khách hàng
Phần mềm quản lý khách hàng
 Phần mềm quản lý khách hàng
Quản lý khách hàng, chăm sóc khách hàng chính là lợi thế mà mỗi doanh nghiệp muốn có để mong muốn khách hàng đến với doanh nghiệp của mình hơn. Giờ đây bạn dễ dàng làm điều đó với thiết kế phần mềm quản lý khách hàng được thực hiện bởi Mona, chúng tôi đã thực hiện hơn 980+ dự án và có nhiều năm trong lĩnh vực phần mềm và luôn được khách hàng đánh giá tốt về sự chuyên nghiệp.Giá: từ 30,000,000đXem thêm
Phần mềm quản lý khách hàng
Quản lý khách hàng, chăm sóc khách hàng chính là lợi thế mà mỗi doanh nghiệp muốn có để mong muốn khách hàng đến với doanh nghiệp của mình hơn. Giờ đây bạn dễ dàng làm điều đó với thiết kế phần mềm quản lý khách hàng được thực hiện bởi Mona, chúng tôi đã thực hiện hơn 980+ dự án và có nhiều năm trong lĩnh vực phần mềm và luôn được khách hàng đánh giá tốt về sự chuyên nghiệp.Giá: từ 30,000,000đXem thêm Ứng dụng bán hàng
Ứng dụng bán hàng
 Lập trình ứng dụng bán hàng
Thiết kế ứng dụng bán hàng là một trong những thế mạnh của Monamedia, chúng tôi xây dựng các app bán hàng dựa trên nền tảng website, giúp ứng dụng hoạt động mượt mà và quan trọng hơn là sẽ đồng bộ rất nhanh với website, giúp khách hàng có thể dễ dàng quản lý hiệu quả bán hàng trên cả web và app dễ dàng. Ứng dụng có thể hoạt động trên đa thiết bị, đa nền tảng, từ iOS cho đến Android, giúp doanh nghiệp tiếp cận mọi khách hàng.Giá: từ 7,000,000đXem thêm
Lập trình ứng dụng bán hàng
Thiết kế ứng dụng bán hàng là một trong những thế mạnh của Monamedia, chúng tôi xây dựng các app bán hàng dựa trên nền tảng website, giúp ứng dụng hoạt động mượt mà và quan trọng hơn là sẽ đồng bộ rất nhanh với website, giúp khách hàng có thể dễ dàng quản lý hiệu quả bán hàng trên cả web và app dễ dàng. Ứng dụng có thể hoạt động trên đa thiết bị, đa nền tảng, từ iOS cho đến Android, giúp doanh nghiệp tiếp cận mọi khách hàng.Giá: từ 7,000,000đXem thêm Ứng dụng quản lý nhà trọ
Ứng dụng quản lý nhà trọ
 Ứng dụng quản lý nhà trọ
Phần mềm quản lý nhà trọ - phòng trọ MonaHouse được viết và sở hữu độc quyền bởi công ty Monamedia, mang đến giải pháp quản lý hiệu quả cho chủ kinh doanh phòng trọ hoặc các dịch vụ cho thuê bất động sản khác. Bộ ứng dụng cực kỳ dễ sử dụng, chỉ cần cài đặt và thiết lập các thông tin cơ bản là có thể sử dụng, với mức chi phí thấp chỉ tối thiểu 6000đ/ngày nhưng phần mềm vẫn được tối ưu kỹ để phù hợp với từng người sử dụng cũng như từng mô hình kinh doanh khác nhau.Giá: từ 160,000đ/thángXem thêm
Ứng dụng quản lý nhà trọ
Phần mềm quản lý nhà trọ - phòng trọ MonaHouse được viết và sở hữu độc quyền bởi công ty Monamedia, mang đến giải pháp quản lý hiệu quả cho chủ kinh doanh phòng trọ hoặc các dịch vụ cho thuê bất động sản khác. Bộ ứng dụng cực kỳ dễ sử dụng, chỉ cần cài đặt và thiết lập các thông tin cơ bản là có thể sử dụng, với mức chi phí thấp chỉ tối thiểu 6000đ/ngày nhưng phần mềm vẫn được tối ưu kỹ để phù hợp với từng người sử dụng cũng như từng mô hình kinh doanh khác nhau.Giá: từ 160,000đ/thángXem thêm Ứng dụng học trực tuyến
Ứng dụng học trực tuyến
 Ứng dụng học trực tuyến
Monamedia đã thiết kế nhiều phần mềm học trực tuyến, giải pháp elearning cho nhiều tổ chức giáo dục hiện nay, giải pháp học online bao gồm việc quản trị các video, tài liệu khóa học cho đến quản lý các giảng viên, học viên tham gia các khóa học online trên website hay ứng dụng học trực tuyến. Ngoài ra hệ thống cũng cho phép tạo các bài kiểm tra online để đánh giá chất lượng đào tạo cũng như trình độ học viên trước và sau khi đào tạo như thế nào, hệ thống trắc nghiệm hoàn toàn tự động và chỉ cần nhập câu hỏi một lần, thứ tự câu hỏi và đáp án sẽ tự động thay đổi ngẫu nhiên mỗi khi học viên vào thực hiện kiểm tra.Giá: từ 15,000,000đXem thêm
Ứng dụng học trực tuyến
Monamedia đã thiết kế nhiều phần mềm học trực tuyến, giải pháp elearning cho nhiều tổ chức giáo dục hiện nay, giải pháp học online bao gồm việc quản trị các video, tài liệu khóa học cho đến quản lý các giảng viên, học viên tham gia các khóa học online trên website hay ứng dụng học trực tuyến. Ngoài ra hệ thống cũng cho phép tạo các bài kiểm tra online để đánh giá chất lượng đào tạo cũng như trình độ học viên trước và sau khi đào tạo như thế nào, hệ thống trắc nghiệm hoàn toàn tự động và chỉ cần nhập câu hỏi một lần, thứ tự câu hỏi và đáp án sẽ tự động thay đổi ngẫu nhiên mỗi khi học viên vào thực hiện kiểm tra.Giá: từ 15,000,000đXem thêm Ứng dụng quản lý dự án
Ứng dụng quản lý dự án
 Ứng dụng quản lý dự án
Phần mềm quản lý dự án - theo dõi tiến độ công việc của Mona là giải pháp cho các doanh nghiệp muốn triển khai các phần mềm quản lý project của mình. Hiện tại thì phần mềm này đang được chính chúng tôi sử dụng để quản lý dự án của công ty, với một công ty dịch vụ như Mona thì quản lý sự án cực kỳ phức tạp và quan trọng. Ứng dụn PMS được thiết kế để khách hàng của thể tham gia vào theo dõi dự án của mình, cập nhật nhanh tiến độ cũng như thời gian hoàn thành giúp khách hàng yên tâm, nhân viên cũng dễ dàng quản lý công việc được phân công từ cấp trên.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Ứng dụng quản lý dự án
Phần mềm quản lý dự án - theo dõi tiến độ công việc của Mona là giải pháp cho các doanh nghiệp muốn triển khai các phần mềm quản lý project của mình. Hiện tại thì phần mềm này đang được chính chúng tôi sử dụng để quản lý dự án của công ty, với một công ty dịch vụ như Mona thì quản lý sự án cực kỳ phức tạp và quan trọng. Ứng dụn PMS được thiết kế để khách hàng của thể tham gia vào theo dõi dự án của mình, cập nhật nhanh tiến độ cũng như thời gian hoàn thành giúp khách hàng yên tâm, nhân viên cũng dễ dàng quản lý công việc được phân công từ cấp trên.Giá: từ 7,000,000đ đến 30,000,000đXem thêm