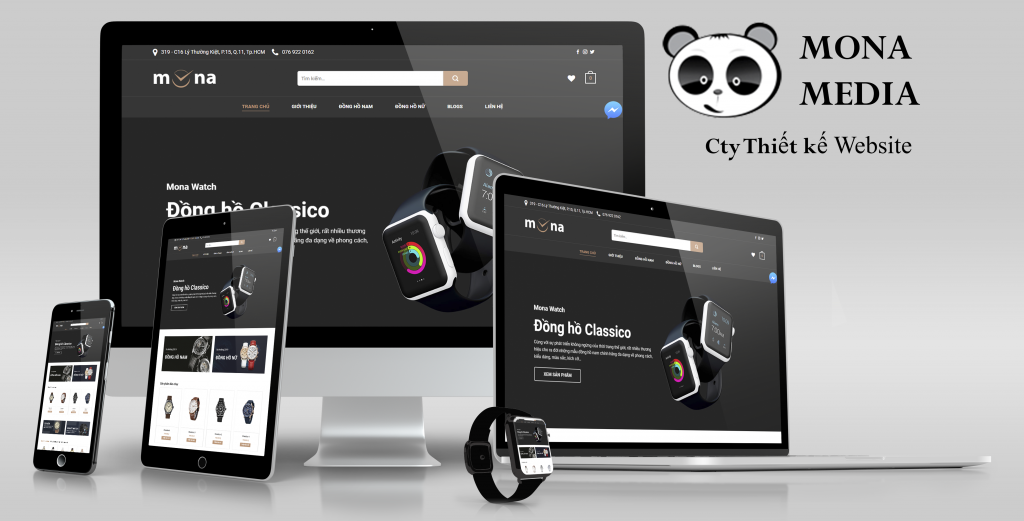
Responsive hiện nay đang là một trong những ưu tiên hàng đầu khi tiến hành lập trình, thiết kế website. Vậy nhưng, hầu hết mọi người mới chỉ biết đến chứ chưa thực sự hiểu rõ về loại công nghệ này và bỏ qua nó, đặc biệt là với những khách hàng không chuyên công nghệ, tuy nhiên trong thực tế thì nó lại ảnh hưởng rất lớn đến trang web của doanh nghiệp, đặc biệt với những ai muốn thiết kế website giới thiệu chuyên nghiệp, nếu thiếu tính năng này thì nó chẳng khác gì một web rẻ tiền kém chất lượng.
Responsive là gì?
Trong lĩnh vực lập trình website, Responsive dùng để thiết kế trang web sao cho các nội dung có thể hiển thị tương thích trên nhiều loại thiết bị khác nhau. Nói cách khác, bố cục của trang web sẽ được tự động thay đổi, điều chỉnh để xuất hiện vừa in trên màn hình của máy tính, điện thoại hay bất kỳ thiết bị nào mà bạn sử dụng.
Khi các thiết bị di động, đặc biệt là smartphone có xu hướng lên ngôi, thiết kế responsive cũng ngày càng trở nên phổ biến. Thậm chí, bạn có thể coi responsive là một trong những yếu tố để đánh giá sự hiệu quả của trang web.
Trải nghiệm của người dùng ngày càng cao và bất kỳ một doanh nghiệp nào cũng muốn khách hàng của mình hài lòng, những tập đoàn lớn cũng không ngoại lệ khi mà Google cũng công bố Responsive là một trong những yếu tố đánh giá chuẩn SEO, ảnh hưởng trực tiếp đến kết quả và thứ hạng tìm kiếm của website trên công cụ tìm kiếm lớn nhất hành tinh này.
Vì sao lại cần thiết kế Responsive cho website?
Trước khi Responsive ra đời và được áp dụng phổ biến trong lập trình website, đa phần các trang đều được thiết kế theo tỉ lệ giao diện máy tính.
Vì vậy, nếu người dùng truy cập trang web từ các thiết bị như máy tính bảng hay điện thoại, sẽ chỉ nhìn thấy một phần nội dung và sẽ cần liên tục di chuyển, phóng to – thu nhỏ để xem được toàn bộ những gì mà trang hiển thị.
Một số trang đã đưa ra giải pháp sử dụng đồng thời hai phiên bản riêng biệt cho máy tính và điện thoại. Thế nhưng chi phí để tạo và duy trì cả hai phiên bản lại quá cao, đồng thời, việc này cũng làm phân tán khả năng tìm kiếm, tiếp cận của website thông qua các công cụ tìm kiếm.
Do đó, Responsive trở thành giải pháp tối ưu nhất trong thời điểm hiện tại để khắc phục tất cả các vấn đề trên. Thêm vào đó, trong trường hợp bạn cần điều chỉnh, bảo trì, thay đổi giao diện thì thiết kế responsive cũng giúp bạn giảm bớt thời gian, công sức và chi phí thực hiện khi chỉ cần cập nhật trên 1 phiên bản duy nhất.
Ngoài ra, đứng trên góc độ người sử dụng, việc website được thiết kế responsive sẽ mang đến cho họ những trải nghiệm tốt hơn, thao tác thuận tiện hơn, xem nội dung đơn giản hơn nhờ bố cục giao diện được thiết kế một cách hợp lý bởi với kích thước màn hình của các thiết bị di động thì cần có một layout mới để thuận tiện cho thao tác hơn, đặc biệt là thao tác 1 tay trên smartphone.
Etalk là một trong những khách hàng SEO của Mona và trong đó chúng tôi còn thiết kế cả responsive. Lĩnh vực của Etalk hoạt động chủ yếu là Tiếng Anh one-one online vì thế việc thiết kế website chuẩn responsive là không thể bỏ qua. Khách hàng của Etalk có thể học trực tuyến hoặc xem thông tin website ở bất kỳ đâu chỉ cần chiếc điện thoại thông minh. Nhờ vào SEO và thiết kế website tương thích với mobile đã giúp Etalk ngày càng phủ rộng thương hiệu và có nhiều học viên hơn. Case study bên dưới sẽ cho các bạn biết thêm về sự thành công của Etalk ngày hôm nay.

Case study Etalk
Việc tương thích website trên nhiều thiết bị là cần thiết và đặc biệt là ngành Pod/vape vì đối tượng khách hàng chủ yếu là giới trẻ. Xu hướng mua hàng của giới trẻ luôn là nhanh, gọn, lẹ vì thế khi cần tìm sản phẩm hoặc thông tin thì có thể truy cập bằng smartphone bất cứ lúc nào. Từ đó, lượng traffic website sẽ tăng và đồng nghĩa với việc doanh thu cũng tăng theo. Saigon Retro Vape đã mở hẳn 2 cửa hàng chỉ sau 3 tháng SEO và chúng ta có thể thấy rằng lợi ích mà SEO mang lại bằng case study dưới đây.

Case study Saigon Retro Vape
Không chỉ những ngành “hot” mới sử dụng website responsive mà ngay cả ngành y tế như Chỉ phẫu thuật cũng cần nhằm tăng độ uy tín và chuyên nghiệp cho thương hiệu. Những lượt truy cập từ máy tính hay điện thoại đều giúp tăng traffic cho CPT medical thì không lý do gì CPT lại không thiết kế cho mình một website chuẩn responsive đúng không nào. Từ lúc CPT SEO website đã tăng độ nhận diện thương hiệu lên gấp 10 lần cùng với tăng thêm trung bình là 200 khách hàng mỗi ngày.

Case study CPT medical
Một số yếu tố quan trọng cần lưu ý khi thiết kế website Responsive
Sự khác biệt Responsive và Adaptive

Sự khác biệt giữa responsive và adaptive
Nếu chỉ xét trên phương diện chức năng thì Responsive và Adaptive đều nhằm đến việc giúp website có thể hiển thị đầy đủ nội dung và chức năng trên các thiết bị có kích thước màn hình khác nhau.
Tuy nhiên, Responsive và Adaptive thực chất là hai phương pháp cực kỳ khác biệt. Bạn cần dựa trên các định hướng nội dung để lựa chọn phương pháp phù hợp.
Dòng chảy hiển thị
Ở các thiết bị di động, bề ngang của giao diện hiển thị được thu hẹp lại khá nhiều so với màn hình máy tính. Cùng với đó, người dùng lại có thói quen lướt từ trên xuống dưới để đọc các nội dung trên website. Vì vậy, khi thiết kế responsive cho thiết bị di động, các trang web thường sẽ có xu hướng đẩy các nội dung xuống phía dưới tạo thành một dòng chảy hiển thị.
Khi đó, người thiết kế phải đảm bảo rằng dòng chảy hiển thị của trang web sẽ hiển thị được đầy đủ nội dung nhưng vẫn đảm bảo tính thẩm mỹ, giúp đem đến trải nghiệm tốt nhất cho người sử dụng. Đặc biệt là thao tác vuốt trên mobile, không nên để hiển thị quá nhiều liên kết, nút bấm trên giao diện khiến người dùng dễ dàng click nhầm.
Breakpoint
Breakpoint trong thiết kế responsive giúp cho thiết bị tự xác định được các điểm giới hạn khi hiển thị nội dung. Ví dụ như, khi nhìn trên giao diện máy tính, nội dung được chia thành ba cột khác nhau, nhưng trên điện thoại, vì có breakpoint ở cột nội dung đầu tiên nên bạn sẽ chỉ nhìn thấy phần nội dung của cột đó, hai cột còn lại sẽ được tách xuống hiển thị bên dưới. Nghĩa là nếu ở desktop sẽ hiển thị 3 cột nhưng trên mobile thì sẽ được cắt thành 3 dòng.
Việc xếp các điểm breakpoint cần được cân nhắc cẩn thận vì chúng có thể khiến trang web của bạn trở nên lộn xộn khi hiển thị trên các thiết bị khác nhau. Tương tự như việc bạn ngắt dòng một cách lung tung có thể khiến nội dung bị xáo trộn, ngữ nghĩa của câu không liền mạch.
Các giá trị Max và Min
Phần nội dung – bao gồm cả chữ viết, hình ảnh hay bất kỳ định dạng lưu trữ thông tin khác – thường sở hữu kích thước không đồng nhất. Điều này khiến cho một số phần nội dung hiển thị vừa đủ trên giao diện, một số khác lại bị tràn qua, vượt quá bề ngang của thiết bị, hay còn gọi là tràn nội dung.
Khi đó, các giá trị Max/Min sẽ giúp cho designer giới hạn được vị trí, không gian hiển thị các nội dung này trên website theo từng thiết bị (cụ thể theo kích thước màn hình) giúp việc hiển thị nội dung được tối ưu hơn.
Thiết kế Mobile-first hay Desktop-first
- Desktop-first:Thiết kế giao diện trang web tương thích với tỉ lệ giao diện máy tính, sau đó sẽ điều chỉnh, thu nhỏ các nội dung sao cho phù hợp với giao diện máy tính bảng, cuối cùng là điện thoại.
- Mobile-first: Thiết kế giao diện trang web theo tỉ lệ màn hình điện thoại sau đó tiến hành bố trí, sắp xếp và điều chỉnh kích thước các nội dung cho phù hợp với máy tính bảng, cuối cùng là máy tính và các thiết bị có kích thước màn hình lớn.

ET responsive mockup example
Mobile-first thường sẽ là phương thức thuận tiện, hiệu quả và phù hợp với sự phổ biến của smartphone. Hầu hết các website hiện nay đều được thiết kế theo xu hướng mobile-first bởi số lượng thiết bị di động hiện nay là quá lớn, bao gồm nhiều kích thước màn hình khác nhau cũng như sự phổ biến của smartphone khiến cho các developer phải ưu tiên cho giao diện này hơn, sau đó mới đến giao diện desktop. Nói như vậy không có nghĩa là bạn bỏ qua phiên bản máy tính, bởi giao diện desktop cũng rất quan trọng và cần phải được tối ưu, tùy vào đặc thù của website và ý định của người làm web mà có thể thay đổi và nên ưu tiên giao diện nào trước.
Các bước thiết kế website chuẩn Responsive
Dưới đây là các bước cơ bản để bạn có thể thiết kế website chuẩn responsive, bạn có thể tham khảo để kiểm tra xem website của mình có được cài đặt responsive hay không khi thuê các đơn vị làm web.
Bước 1: Khai báo thẻ Meta viewport của website
Meta viewport là điều kiện bắt buộc cho các thiết kế responsive của website. Loại thẻ này được sử dụng để thiết lập việc hiển thị tương ứng kích thước màn hình cho các trình duyệt ở các thiết bị khác nhau. Bạn có thể lựa chọn các giá trị khác nhau cho thẻ Meta viewport tùy theo đặc điểm và nhu cầu thiết kế.
Để biết website của mình có được cài đặt responsive không, bạn có thể check bằng cách vào website, bấm tổ hợp phím Ctrl + U để viewsource của website, kế tiếp bấm Ctrl + F để tìm kiếm từ khóa viewport (thẻ meta viewport) để kiểm tra xem web có được cài đặt hay không?
Bước 2: Viết CSS cho từng giao diện thiết bị
Sau khi khai thẻ viewport, bạn sẽ tiến hành viết CSS tương ứng theo từng tỉ lệ của các loại thiết bị khác nhau. Việc tối ưu hiển thị trên bao nhiêu thiết bị phụ thuộc vào người lập trình web của bạn, tuy nhiên không phải là thiết bị nào cũng được tối ưu, bởi như vậy thì mất nhiều thời gian nên thường các công ty thiết kế website chỉ code CSS cho một số thiết bị phổ biến, những kích thước màn hình chung chứ không code cho từng thiết bị, vì vậy một số thiết bị có kích thước màn hình đặc biệt có thể sẽ không được tối ưu.
Tùy vào kinh nghiệm của lập trình viên mà mã nguồn CSS để tối ưu Responsive sẽ khác nhau, các công ty làm web chuyên nghiệp sẽ tối ưu code tốt hơn, hạn chế code dư thừa, đảm bảo code sạch, còn những dịch vụ giá rẻ thì thường
Bước 3: Kiểm tra responsive có chuẩn chưa?
Sau khi hoàn thành toàn bộ việc tối ưu Responsive cho website, bạn nên tiến hành kiểm tra lại toàn bộ giao diện trên các loại thiết bị khác nhau. Ngoài phương thức khá thủ công là co giãn kích thước trình duyệt, hay trực tiếp sử dụng các loại thiết bị khác nhau để thử, bạn có thể tìm đến một vài công cụ check responsive online.
Khi bạn được bàn giao website thì hãy kiểm tra trang web của mình trên nhiều thiết bị, kiểm tra kỹ từng trang 1 của giao diện desktop và mobile, bởi responsive website là tối ưu giao diện hiển thị cho từng trang, từng danh mục nên không phải chỉ kiểm tra trang chủ là được, bạn cần sử dụng nhiều thiết bị có kích thước màn hình khác nhau, hệ điều hành khác nhau và truy cập vào thao tác ở từng trang để đảm bảo toàn bộ website đều được tối ưu.
Thiết kế website chuẩn responsive tại Mona Media
Quy trình thiết kế website
Quy trình thiết kế website của Mona Media đảm bảo sự tham gia, góp mặt của từng bộ phận và quan trọng nhất là luôn có sự góp ý, đánh giá từ khách hàng để tạo nên sản phẩm chất lượng và hiệu quả nhất, mục đích cuối cùng vẫn là mang đến một trang web vừa ý khách hàng nhất.
- Mona tiếp nhận yêu cầu thiết kế và báo giá chi tiết cho khách hàng (chi phí hosting – domain, chi phí thiết kế, chi phí các tính năng nâng cao,…)
- Tư vấn và trao đổi chi tiết về hợp đồng với khách hàng. Chốt hợp đồng.
- Thực hiện thiết kế giao diện trên file PSD, Ai và gửi khách hàng để feedback
- Chỉnh sửa giao diện theo yêu cầu.
- Thiết kế giao diện trang web với phiên bản demo để khách hàng xem, so sánh với bản thiết kế.
- Lập trình các tính năng riêng (nếu có)
- Tối ưu Responsive cho giao diện cuối.
- Hướng dẫn sử dụng website, tư vấn SEO cho website
- Bàn giao dự án cho khách hàng.

Đội ngũ nhân viên chuyên nghiệp, tận tâm

Tập thể nhân viên Mona và những hoạt động.
Lấy sự hài lòng của khách hàng làm mục tiêu, đội ngũ nhân viên của Mona Media luôn thể hiện sự tỉ mỉ, chuyên nghiệp và tận tâm của mình trong từng giai đoạn thực hiện dự án.
Do đó, khách hàng sẽ luôn nhận được những tư vấn, góp ý chất lượng, giúp gia tăng hiệu quả trong việc thiết kế website. Đồng thời, website của bạn cũng được tạo nên từ những thiết kế giao diện độc đáo, đẹp mắt sở hữu nhiều tính năng đa dạng, được áp dụng những công nghệ lập trình mới nhất, hiệu quả nhất.
Thực hiện dự án đúng tiến độ
Nhờ có một quy trình thiết kế bài bản, lộ trình thực hiện dự án rõ ràng, phân công đầy đủ cho các bộ phận liên quan, Mona Media đảm bảo hoàn thành các dự án đúng tiến độ. Vì vậy, khách hàng hoàn toàn có thể yên tâm sử dụng dịch vụ thiết kế website tại Mona mà không cần lo lắng về thời gian hoàn thiện cũng như thời gian đưa trang web vào hoạt động.
Mona Media sẽ không vì đẩy nhanh tiến độ cho kịp thời gian bàn giao mà làm ảnh hưởng đến chất lượng và hiệu quả của website.
Giá cả cạnh tranh
Website được thiết kế tại Mona Media sở hữu rất nhiều ưu điểm nổi bật nhưng mức giá cực kỳ cạnh tranh trên thị trường. Với nhiều gói dịch vụ thiết kế ở các mức chi phí khác nhau, Mona có thể đáp ứng nhu cầu của mọi nhóm đối tượng khách hàng.
Mona Media có thể làm được gì cho khách hàng?
Chuẩn Responsive trên mọi thiết bị
Thiết kế website chuẩn Responsive là xu hướng nổi bật của lĩnh vực thiết kế web trong thời gian gần đây, khi việc sử dụng điện thoại di động để lướt web đang ngày càng trở nên phổ biến.
Hiểu rõ nhu cầu này, Mona Media luôn đặt việc thiết kế web chuẩn mobile làm một trong những tiêu chuẩn cơ bản nhất khi lập trình web. Các tính năng của bạn sẽ được thiết kế tối ưu ngay từ giai đoạn ban đầu, đảm bảo khả năng hiển thị tốt trên mọi thiết bị bao gồm cả điện thoại, máy tính bảng hay các loại máy tính thông thường.
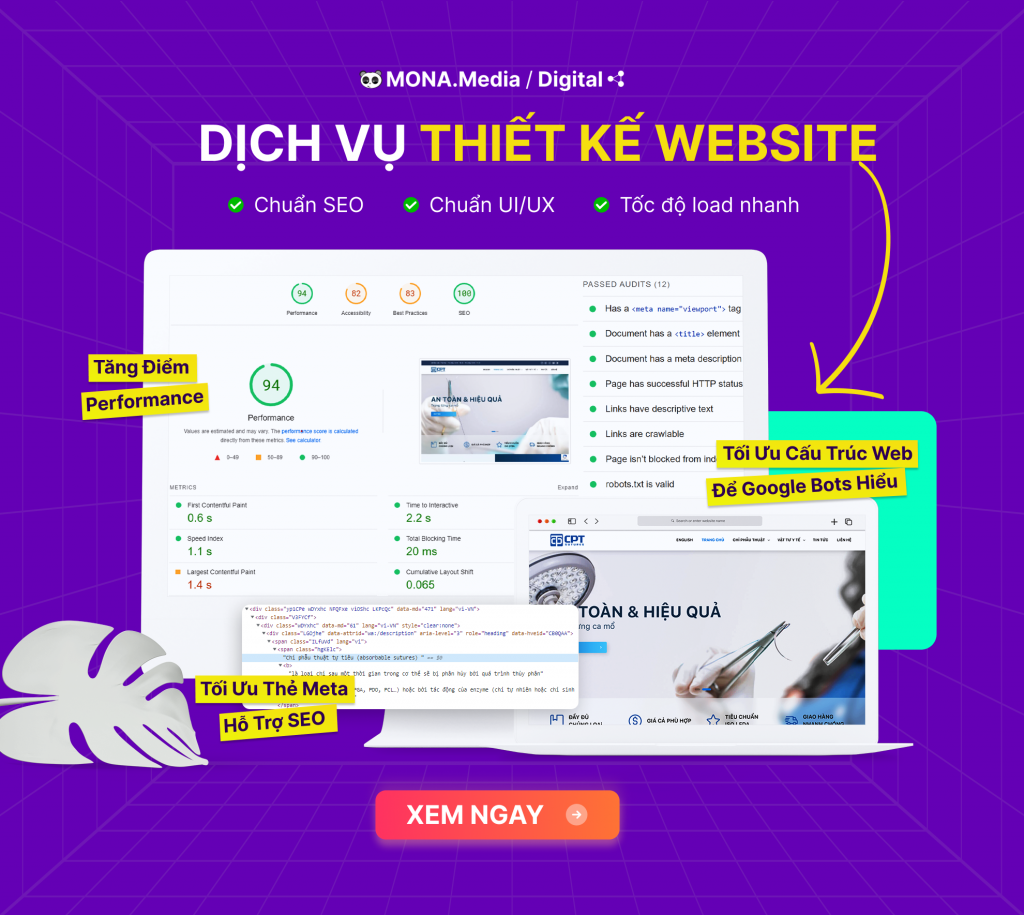
Code chuẩn SEO cho website
Bên cạnh Responsive cho website, Mona Media luôn quan tâm đến giá trị mà web có thể mang lại cho khách hàng, vì vậy yếu tố chuẩn SEO luôn được chúng tôi quan tâm. Với hơn 11 năm kinh nghiệm làm web và hơn 9 năm triển khai dịch vụ SEO cho khách hàng, Mona hiểu rõ như thế nào là một cấu trúc web chuẩn SEO.
Hướng dẫn quản trị và tư vấn giải pháp SEO
Mona Media là một công ty chuyên nghiệp, chúng tôi không chỉ bàn giao web mà còn hướng dẫn chi tiết và đầy đủ cho khách hàng cách quản trị, vận hành website sao cho hiệu quả, tư vấn giải pháp SEO website cho khách hàng muốn lên top nhanh chóng.
Những lợi ích mà sản phẩm của Mona mang lại chắc chắn sẽ vượt xa chi phí ban đầu mà bạn bỏ ra để tiến hành thiết kế, lập trình website cho công ty, doanh nghiệp của bạn. Mona tự tin không chỉ có thể làm được mà còn là làm tốt mọi yêu cầu của bạn.
Câu hỏi thường gặp – FAQs
|Tại sao cần thiết kế Website chuẩn Responsive?
Responsive Web Design là xu hướng mới và là điều bắt buộc phải có trong thiết kế web hiện nay. Thiết kế này đảm bảo hiển thị trên tất cả các thiết bị: điện thoại, máy tính, table, macbook,… giúp người dùng dễ dàng truy cập vào website ở bất cứ thiết bị di động nào. Một số lợi ích mà website Responsive mang lại được kể đến như:
- Giúp tiết kiệm chi phí và quản lý trang web tốt hơn
- Tối ưu trải nghiệm người dùng UI/UX
- Tăng hiệu quả bán hàng, chuyển đổi cao
- Có cơ hội cải thiện thứ hạng trên TOP công cụ tìm kiếm Google
- Xây dựng liên kết mạnh và giúp tốc độ tải trang nhanh hơn
|Vậy chi phí để làm website Responsive là bao nhiêu tiền?
Chi phí thiết kế website chuẩn Responsive có nhiều gói chủ yếu khác biệt về chất lượng lập trình là chính, chi phí thiết kế website – khách hàng chỉ cần đưa cho đơn vị làm web một lần và sử dụng trọn đời. Ngoài ra chi phí thuê Hosting và mua tên miền thường sẽ tính theo năm.
Tại Mona Media – chúng tôi chia các ra làm 4 gói thiết kế:
|Tại sao chi phí thiết kế website tại Mona có chênh lệch hơn so với đơn vị khác?
Đây là điều mà khách hàng thường băn khoăn khi lựa chọn dịch vụ tại Mona. Tại Mona Media chúng tôi sẽ không cạnh tranh về giá, chúng tôi chỉ đưa ra giá tốt nhất có thể cho khách hàng chứ không ra giá rẻ nhất. Sứ mệnh của Mona là đặt uy tín thương hiệu để mang đến chất lượng tốt nhất cho mỗi dự án của khách hàng.
|Thiết kế website Responsive có cần đặt cọc không?
Trong hợp đồng thiết kế website, bạn cần thực hiện đặt cọc từ 50% giá trị hợp đồng, 50% còn lại sẽ thanh toán sau khi nghiệm thu hoàn thành sản phẩm, vì vậy bạn hoàn toàn có thể yên tâm về mặt hiệu quả hoạt động thực hiện dự án.
|Có thiết kế website bằng WordPress không?
WordPress là 1 trong những nền tảng chính mà Mona sử dụng để xây dựng website. Lợi ích mà nó mang lại là thao tác dễ sử dụng, giao diện thân thiện, dễ quản trị, dễ thay đổi, chi phí thiết kế cũng rẻ hơn so với code tay và đặc biệt là độ bảo mật cũng tương đối cao.
Ngoài thiết kế web bằng WordPress thì tại Mona chúng tôi còn có cả thiết kế lập trình bằng ngôn ngữ khác như: .Net, ASP.net, PHP, HTML, CSS, JavaScript. Khách hàng có thể lựa chọn dịch vụ phù hợp cho từng dự án của doanh nghiệp mình.
|Tôi muốn liên hệ với Mona sẽ được tư vấn và nhận báo giá
Đội ngũ nhân viên của Mona Media luôn sẵn sàng 24/7 để tiếp nhận tư vấn và giải đáp mọi thắc mắc của khách hàng và đưa ra những giải pháp tốt nhất. Liên hệ ngay với chúng tôi để được tư vấn miễn phí:
- Địa chỉ: Số 1073/23 Cách Mạng Tháng 8, P. 7, Q. Tân Bình, TP. HCM
- Hotline: 1900 636 648
- Email: [email protected]
 Thiết kế website giới thiệu doanh nghiệp
Thiết kế website giới thiệu doanh nghiệp
 Thiết kế website giới thiệu doanh nghiệp
Thiết kế website giới thiệu doanh nghiệp - công ty giúp xây dựng thương hiệu trên Internet hiệu quả, xây dựng chiến lược Marketing để tăng trưởng doanh thu. Mona với hơn 980+ dự án khách hàng và hơn hết là 99% khách hàng hài lòng tuyệt đối. Bạn sẽ sở hữu ngay 1 trang web độc quyền, giao diện đẹp tạo dấu ấn thương hiệu riêng và tính năng theo yêu cầu. Các yếu tố chuẩn SEO, chuẩn di động, UX người dùng, thao tác quản lý dễ dàng luôn là yếu tố được chúng tôi đảm bảo.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website giới thiệu doanh nghiệp
Thiết kế website giới thiệu doanh nghiệp - công ty giúp xây dựng thương hiệu trên Internet hiệu quả, xây dựng chiến lược Marketing để tăng trưởng doanh thu. Mona với hơn 980+ dự án khách hàng và hơn hết là 99% khách hàng hài lòng tuyệt đối. Bạn sẽ sở hữu ngay 1 trang web độc quyền, giao diện đẹp tạo dấu ấn thương hiệu riêng và tính năng theo yêu cầu. Các yếu tố chuẩn SEO, chuẩn di động, UX người dùng, thao tác quản lý dễ dàng luôn là yếu tố được chúng tôi đảm bảo.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Thiết kế website theo yêu cầu
Thiết kế website theo yêu cầu
 Thiết kế website theo yêu cầu
Một phong cách riêng và những tính năng đặc biệt chỉ riêng website của bạn sở hữu khi đến với dịch vụ thiết kế web theo yêu cầu của Mona Media. Chúng tôi không làm web rẻ tiền, web rác, chúng tôi chỉ nhận thiết kế website cao cấp, mang lại hiệu quả trong hoạt động kinh doanh của khách hàng. Chúng tôi hỗ trợ 24/7 để đáp ứng yêu cầu, feedback của khách hàng nhanh, kịp thời.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website theo yêu cầu
Một phong cách riêng và những tính năng đặc biệt chỉ riêng website của bạn sở hữu khi đến với dịch vụ thiết kế web theo yêu cầu của Mona Media. Chúng tôi không làm web rẻ tiền, web rác, chúng tôi chỉ nhận thiết kế website cao cấp, mang lại hiệu quả trong hoạt động kinh doanh của khách hàng. Chúng tôi hỗ trợ 24/7 để đáp ứng yêu cầu, feedback của khách hàng nhanh, kịp thời.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Thiết kế website trọn gói
Thiết kế website trọn gói
 Thiết kế website trọn gói
Thiết kế websit trọn gói giải quyết toàn bộ nỗi lo và mong muốn của bạn. Bạn sẽ được tư vấn và xây dựng trang web trọn gói từ: chọn domain, hosting VPS đến xây dựng giao diện, tính năng phù hợp và đặc biệt là được tư vấn, giải quyết vấn đề về Marketing Online với dịch vụ SEO và chiến lược xây dựng content trên website phù hợp, hiệu quả trong lĩnh vực của bạn.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website trọn gói
Thiết kế websit trọn gói giải quyết toàn bộ nỗi lo và mong muốn của bạn. Bạn sẽ được tư vấn và xây dựng trang web trọn gói từ: chọn domain, hosting VPS đến xây dựng giao diện, tính năng phù hợp và đặc biệt là được tư vấn, giải quyết vấn đề về Marketing Online với dịch vụ SEO và chiến lược xây dựng content trên website phù hợp, hiệu quả trong lĩnh vực của bạn.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Thiết kế website nhập hàng
Thiết kế website nhập hàng
 Thiết kế website nhập hàng
Một giải pháp độc quyền và duy nhất có tại Việt Nam về website - phần mềm đặt hàng Trung Quốc, Mỹ và các trang TMĐT Taobao, 1688, Amazon,... Chúng tôi không chỉ thiết kế website nhập hàng mà đi kèm là xây dựng web app quản lý, app điện thoại di động để đáp ứng nhu cầu của người dùng. Hơn 100+ doanh nghiệp đã xây dựng hệ thống của họ trên nền tảng của chúng tôi. Còn bạn thì sao?Giá: từ 7,000,000đ đến 50,000,000đXem thêm
Thiết kế website nhập hàng
Một giải pháp độc quyền và duy nhất có tại Việt Nam về website - phần mềm đặt hàng Trung Quốc, Mỹ và các trang TMĐT Taobao, 1688, Amazon,... Chúng tôi không chỉ thiết kế website nhập hàng mà đi kèm là xây dựng web app quản lý, app điện thoại di động để đáp ứng nhu cầu của người dùng. Hơn 100+ doanh nghiệp đã xây dựng hệ thống của họ trên nền tảng của chúng tôi. Còn bạn thì sao?Giá: từ 7,000,000đ đến 50,000,000đXem thêm Thiết kế website bán hàng
Thiết kế website bán hàng
 Thiết kế website bán hàng
Xây dựng 1 hệ thống kinh doanh bán hàng hiệu quả, chuyển đổi cao với dịch vụ thiết kế website bán hàng của Mona Media. Một website hoàn toàn chuẩn SEO, chuẩn di động và hơn hết là dễ dàng quản lý, dễ dàng up sản phẩm mới. Chúng tôi đã hỗ trợ tư vấn, định hướng xây dựng giao diện website tối ưu trải nghiệm và tăng tỷ lệ chuyển đổi thành đơn hàng cho hơn 300+ khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website bán hàng
Xây dựng 1 hệ thống kinh doanh bán hàng hiệu quả, chuyển đổi cao với dịch vụ thiết kế website bán hàng của Mona Media. Một website hoàn toàn chuẩn SEO, chuẩn di động và hơn hết là dễ dàng quản lý, dễ dàng up sản phẩm mới. Chúng tôi đã hỗ trợ tư vấn, định hướng xây dựng giao diện website tối ưu trải nghiệm và tăng tỷ lệ chuyển đổi thành đơn hàng cho hơn 300+ khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Thiết kế website du lịch
Thiết kế website du lịch
 Thiết kế website du lịch
Thiết kế website du lịch ngoài yếu tố giao diện phải đặc biệt đẹp, phong cách, tốc độ load nhanh thì cần phải có hệ thống tính năng booking hoàn hảo, đáp ứng nhanh chóng yêu cầu truy xuất, tìm kiếm của người dùng. Đặc biệt là yếu tố chuẩn SEO, tương thích di động và dễ dàng quản lý, nhập liệu tour... sẽ luôn đảm bảo.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website du lịch
Thiết kế website du lịch ngoài yếu tố giao diện phải đặc biệt đẹp, phong cách, tốc độ load nhanh thì cần phải có hệ thống tính năng booking hoàn hảo, đáp ứng nhanh chóng yêu cầu truy xuất, tìm kiếm của người dùng. Đặc biệt là yếu tố chuẩn SEO, tương thích di động và dễ dàng quản lý, nhập liệu tour... sẽ luôn đảm bảo.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Thiết kế website khách sạn
Thiết kế website khách sạn
 Thiết kế website khách sạn
Bạn cần gì ở 1 website khách sạn? Là 1 website giới thiệu khách sạn thật đẹp, chuẩn 3 - 5 sao hay là 1 trang web với tính năng đặt phòng chuyên nghiệp? Mona Media sẽ giúp bạn tích hợp thành 1 website chuyên nghiệp, giao diện riêng, chuẩn SEO và di động. Tính năng chuyên nghiệp nhưng lại dễ dảng quản lý, dễ dàng thống kê, tích hợp tính năng thanh toán Online, các cổng thanh toán theo yêu cầu khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website khách sạn
Bạn cần gì ở 1 website khách sạn? Là 1 website giới thiệu khách sạn thật đẹp, chuẩn 3 - 5 sao hay là 1 trang web với tính năng đặt phòng chuyên nghiệp? Mona Media sẽ giúp bạn tích hợp thành 1 website chuyên nghiệp, giao diện riêng, chuẩn SEO và di động. Tính năng chuyên nghiệp nhưng lại dễ dảng quản lý, dễ dàng thống kê, tích hợp tính năng thanh toán Online, các cổng thanh toán theo yêu cầu khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Thiết kế website nhà hàng
Thiết kế website nhà hàng
 Thiết kế website nhà hàng
Với 450 khách hàng trong 8+ năm qua, dịch vụ thiết kế website của Mona Media tự hào khẳng định chúng tôi đã mang đến tỉ lệ hài lòng tuyệt đối cho khách hàng. Chúng tôi chỉ thực hiện những dự án website được đầu tư từ khách hàng, những website mang lại giá trị, mang lại tầm ảnh hưởng cho doanh nghiệp/công ty, Mona Media không làm website giá rẻ, website mỳ ăn liền, website rác. Chúng tôi tự hào khi đã có phần tham gia đóng góp trực tiếp đến thành công cho các khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website nhà hàng
Với 450 khách hàng trong 8+ năm qua, dịch vụ thiết kế website của Mona Media tự hào khẳng định chúng tôi đã mang đến tỉ lệ hài lòng tuyệt đối cho khách hàng. Chúng tôi chỉ thực hiện những dự án website được đầu tư từ khách hàng, những website mang lại giá trị, mang lại tầm ảnh hưởng cho doanh nghiệp/công ty, Mona Media không làm website giá rẻ, website mỳ ăn liền, website rác. Chúng tôi tự hào khi đã có phần tham gia đóng góp trực tiếp đến thành công cho các khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Thiết kế website bất động sản
Thiết kế website bất động sản
 Thiết kế website bất động sản
Với hơn 200+ dự án thiết kế website cho các công ty bất động sản, nhà môi giới, chủ thầu dự án và cả cá nhân làm BĐS, Mona Media sẽ mang đến cho bạn 1 website giao diện độc quyền, code tính năng riêng, phù hợp với mục đích của từng loại website. Giúp bạn giới thiệu dự án, kinh doanh nhà đất hiệu quả với website chuẩn SEO lên top Google, chuẩn Mobile - hỗ trợ tư vấn gói SEO Bất động sản.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website bất động sản
Với hơn 200+ dự án thiết kế website cho các công ty bất động sản, nhà môi giới, chủ thầu dự án và cả cá nhân làm BĐS, Mona Media sẽ mang đến cho bạn 1 website giao diện độc quyền, code tính năng riêng, phù hợp với mục đích của từng loại website. Giúp bạn giới thiệu dự án, kinh doanh nhà đất hiệu quả với website chuẩn SEO lên top Google, chuẩn Mobile - hỗ trợ tư vấn gói SEO Bất động sản.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Thiết kế website tin tức
Thiết kế website tin tức
 Thiết kế website tin tức
Thiết kế một website tin tức chuyên nghiệp tại công ty Monamedia là giải pháp tốt nhất để bạn sở hữu một trang web thông tin đầy đủ tính năng. Bạn cần một website tin tức với chức năng quản trị bài đăng đơn giản và dễ sử dụng để cập nhật nhanh chóng, cần tính năng lấy thông tin tự động từ internet để làm phong phú các tin tức trên website hay một trang web chuẩn SEO, được Responsive kỹ lưỡng từng giao diện một, tất cả những gì bạn cần đều sẽ được Mona hỗ trợ trong gói dịch vụ thiết kế web tin tức của chúng tôi.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website tin tức
Thiết kế một website tin tức chuyên nghiệp tại công ty Monamedia là giải pháp tốt nhất để bạn sở hữu một trang web thông tin đầy đủ tính năng. Bạn cần một website tin tức với chức năng quản trị bài đăng đơn giản và dễ sử dụng để cập nhật nhanh chóng, cần tính năng lấy thông tin tự động từ internet để làm phong phú các tin tức trên website hay một trang web chuẩn SEO, được Responsive kỹ lưỡng từng giao diện một, tất cả những gì bạn cần đều sẽ được Mona hỗ trợ trong gói dịch vụ thiết kế web tin tức của chúng tôi.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Thiết kế website học trực tuyến
Thiết kế website học trực tuyến
 Thiết kế website học trực tuyến
Bạn đang có ý định xây dựng hệ thống học trực tuyến thì không thể bỏ qua dịch vụ thiết kế website Eleanring. Chúng tôi sẽ tư vấn và xây dựng cho bạn 1 website bán khoá học tối ưu nhất cho ngân sách của bạn. Đặc biệt là tính năng chống Download độc quyền bảo vệ trí tuệ và công sức của bạn. Đây là hệ thống duy nhất tại Việt Nam, tích hợp cả tính năng quản lý với Web app, bạn hoàn toàn dễ dang quản lý học viên, doanh thu, bán khoá học, dụng cụ học tập phù hợp cho cả cá nhân và tổ chức muốn bán khoá học.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Thiết kế website học trực tuyến
Bạn đang có ý định xây dựng hệ thống học trực tuyến thì không thể bỏ qua dịch vụ thiết kế website Eleanring. Chúng tôi sẽ tư vấn và xây dựng cho bạn 1 website bán khoá học tối ưu nhất cho ngân sách của bạn. Đặc biệt là tính năng chống Download độc quyền bảo vệ trí tuệ và công sức của bạn. Đây là hệ thống duy nhất tại Việt Nam, tích hợp cả tính năng quản lý với Web app, bạn hoàn toàn dễ dang quản lý học viên, doanh thu, bán khoá học, dụng cụ học tập phù hợp cho cả cá nhân và tổ chức muốn bán khoá học.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Lập trình web app theo yêu cầu
Lập trình web app theo yêu cầu
 Lập trình web app theo yêu cầu
Thiết kế Web Application theo yêu cầu chuyên nghiệp với Mona. Chúng tôi đã thực hiện hơn 200 dự án về phần mềm và Web app cho các hệ thống - trung tâm lớn, đội ngũ nhân viên tận tình và chuyên nghiệp luôn hỗ trợ cho khách hàng 24/7 và nhận phản hồi để hoàn thiện dự án liên tục cho quý khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Lập trình web app theo yêu cầu
Thiết kế Web Application theo yêu cầu chuyên nghiệp với Mona. Chúng tôi đã thực hiện hơn 200 dự án về phần mềm và Web app cho các hệ thống - trung tâm lớn, đội ngũ nhân viên tận tình và chuyên nghiệp luôn hỗ trợ cho khách hàng 24/7 và nhận phản hồi để hoàn thiện dự án liên tục cho quý khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Lập trình web app trọn gói
Lập trình web app trọn gói
 Lập trình web app trọn gói
Thiết kế web app trọn gói tại Mona sẽ mang lại cho bạn một nền tảng web app hoạt động đa dạng trên nhiều thiết bị, có thể hoạt động được cả online và offline. Ngoài ra, còn giúp cho tiết kiệm được chi phí phần mềm và hạ tầng, Mona luôn là công ty có dịch vụ hỗ trợ khách hàng tận tình hướng dẫn sử dụng và hỗ trợ triển khai cho quý doanh nghiệp.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Lập trình web app trọn gói
Thiết kế web app trọn gói tại Mona sẽ mang lại cho bạn một nền tảng web app hoạt động đa dạng trên nhiều thiết bị, có thể hoạt động được cả online và offline. Ngoài ra, còn giúp cho tiết kiệm được chi phí phần mềm và hạ tầng, Mona luôn là công ty có dịch vụ hỗ trợ khách hàng tận tình hướng dẫn sử dụng và hỗ trợ triển khai cho quý doanh nghiệp.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Web app quản lý trung tâm ngoại ngữ
Web app quản lý trung tâm ngoại ngữ
 Web app quản lý trung tâm ngoại ngữ
Với 450 khách hàng trong 8+ năm qua, dịch vụ thiết kế website của Mona Media tự hào khẳng định chúng tôi đã mang đến tỉ lệ hài lòng tuyệt đối cho khách hàng. Chúng tôi chỉ thực hiện những dự án website được đầu tư từ khách hàng, những website mang lại giá trị, mang lại tầm ảnh hưởng cho doanh nghiệp/công ty, Mona Media không làm website giá rẻ, website mỳ ăn liền, website rác. Chúng tôi tự hào khi đã có phần tham gia đóng góp trực tiếp đến thành công cho các khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Web app quản lý trung tâm ngoại ngữ
Với 450 khách hàng trong 8+ năm qua, dịch vụ thiết kế website của Mona Media tự hào khẳng định chúng tôi đã mang đến tỉ lệ hài lòng tuyệt đối cho khách hàng. Chúng tôi chỉ thực hiện những dự án website được đầu tư từ khách hàng, những website mang lại giá trị, mang lại tầm ảnh hưởng cho doanh nghiệp/công ty, Mona Media không làm website giá rẻ, website mỳ ăn liền, website rác. Chúng tôi tự hào khi đã có phần tham gia đóng góp trực tiếp đến thành công cho các khách hàng.Giá: từ 7,000,000đ đến 30,000,000đXem thêm Dịch vụ SEO tổng thể
Dịch vụ SEO tổng thể
 Dịch vụ SEO tổng thể
Dịch vụ SEO tổng thể là cực kỳ cần thiết và là chiến lược lâu dài giúp website có nền tảng SEO vững chắc - không bao giờ bị phạt vì làm chắc chắn từ đầu. Hiệu quả thể hiện bằng việc toàn bộ keywords chính, phụ và liên quan trong lĩnh vực của bạn lên top Googlle. Lên top Google theo từng bộ từ khoá lớn chứ không chỉ là 1 vài từ khoá với content thu hút, Onpage chi tiết từng trang, backlinks lớn và hệ thống links đa dạng, phù hợp lĩnh vực.Giá: từ 15,000,000đXem thêm
Dịch vụ SEO tổng thể
Dịch vụ SEO tổng thể là cực kỳ cần thiết và là chiến lược lâu dài giúp website có nền tảng SEO vững chắc - không bao giờ bị phạt vì làm chắc chắn từ đầu. Hiệu quả thể hiện bằng việc toàn bộ keywords chính, phụ và liên quan trong lĩnh vực của bạn lên top Googlle. Lên top Google theo từng bộ từ khoá lớn chứ không chỉ là 1 vài từ khoá với content thu hút, Onpage chi tiết từng trang, backlinks lớn và hệ thống links đa dạng, phù hợp lĩnh vực.Giá: từ 15,000,000đXem thêm Dịch vụ SEO từ khoá
Dịch vụ SEO từ khoá
 Dịch vụ SEO từ khoá
Dịch vụ SEO tổng thể có thể giúp website lên top hàng nghìn từ khóa liên quan nhưng lại khó có thể tập trung vào lĩnh vực, sản phẩm hay dịch vụ chính của doanh nghiệp. Vì vậy là mà dịch vụ SEO từ khóa theo yêu cầu, giúp công ty có tập trung đẩy mạnh, phát triển những mảng dịch vụ chính của mình, tăng mạnh lượng khách hàng thông qua những từ khóa khó (nhiều lượt tìm kiếm). Dịch vụ SEO từ khóa được triển khai sau khi website đã thực hiện tổng thể và có tín hiệu mạnh trên internet, sự tin tưởng của các công cụ tìm kiếm nhằm mang lại hiệu quả tốt nhất, tránh tình trạng bị phạt bởi thuật toàn của Google, giúp trang web lên top hàng nghìn từ khóa, có lượt truy cập cao nhưng vẫn tập trung vào những từ khóa chính mang lại khách hàng, nguồn thu nhập cao cho doanh nghiệp.Giá: từ 5,000,000đ đến 900,000,000đXem thêm
Dịch vụ SEO từ khoá
Dịch vụ SEO tổng thể có thể giúp website lên top hàng nghìn từ khóa liên quan nhưng lại khó có thể tập trung vào lĩnh vực, sản phẩm hay dịch vụ chính của doanh nghiệp. Vì vậy là mà dịch vụ SEO từ khóa theo yêu cầu, giúp công ty có tập trung đẩy mạnh, phát triển những mảng dịch vụ chính của mình, tăng mạnh lượng khách hàng thông qua những từ khóa khó (nhiều lượt tìm kiếm). Dịch vụ SEO từ khóa được triển khai sau khi website đã thực hiện tổng thể và có tín hiệu mạnh trên internet, sự tin tưởng của các công cụ tìm kiếm nhằm mang lại hiệu quả tốt nhất, tránh tình trạng bị phạt bởi thuật toàn của Google, giúp trang web lên top hàng nghìn từ khóa, có lượt truy cập cao nhưng vẫn tập trung vào những từ khóa chính mang lại khách hàng, nguồn thu nhập cao cho doanh nghiệp.Giá: từ 5,000,000đ đến 900,000,000đXem thêm Dịch vụ SEO Hồ Chí Minh
Dịch vụ SEO Hồ Chí Minh
 Dịch vụ SEO Hồ Chí Minh
Chỉ sau khoảng 2 năm thương mại hóa dịch vụ SEO, Monamedia đã thực hiện thành công cho nhiều khách hàng muốn triển khai SEO tại HCM, các dự án mà chúng tôi đã triển khai SEO thành công như hungphuckhang.com, phuctruonghai.vn, maas.vn,... và hiện Mona đang triển khai nhiều dự án khác, khách hàng chủ yếu là các chủ doanh nghiệp, công ty đang kinh doanh và có nhu cầu muốn tìm kiếm, hợp tác cùng các dịch vụ SEO uy tín tại HCM. Nếu bạn đang cần một agency tại HCM triển khai SEO website thì hãy liên hệ ngay với chúng tôi qua hotline 1900 636 648.Giá: từ 50,000,000đXem thêm
Dịch vụ SEO Hồ Chí Minh
Chỉ sau khoảng 2 năm thương mại hóa dịch vụ SEO, Monamedia đã thực hiện thành công cho nhiều khách hàng muốn triển khai SEO tại HCM, các dự án mà chúng tôi đã triển khai SEO thành công như hungphuckhang.com, phuctruonghai.vn, maas.vn,... và hiện Mona đang triển khai nhiều dự án khác, khách hàng chủ yếu là các chủ doanh nghiệp, công ty đang kinh doanh và có nhu cầu muốn tìm kiếm, hợp tác cùng các dịch vụ SEO uy tín tại HCM. Nếu bạn đang cần một agency tại HCM triển khai SEO website thì hãy liên hệ ngay với chúng tôi qua hotline 1900 636 648.Giá: từ 50,000,000đXem thêm Phần mềm quản lý tour du lịch
Phần mềm quản lý tour du lịch
 Phần mềm quản lý tour du lịch
Thiết kế phần mềm quản lý tour du lịch mang đến cho quý doanh nghiệp quá trình điều hành và quản lý cực kỳ đơn giản mà lại không quá phức tạp. Với phần mềm quản lý tour bạn dễ dàng theo dõi được lịch trình của từng tour, đoàn du lịch trên thiết bị phần mềm, từ đó doanh thu cũng sẽ tăng lên. Muốn hay không là quyết định ở bạn, Mona ở đây để giúp bạn thực hiện điều đó.Giá: từ 30,000,000đXem thêm
Phần mềm quản lý tour du lịch
Thiết kế phần mềm quản lý tour du lịch mang đến cho quý doanh nghiệp quá trình điều hành và quản lý cực kỳ đơn giản mà lại không quá phức tạp. Với phần mềm quản lý tour bạn dễ dàng theo dõi được lịch trình của từng tour, đoàn du lịch trên thiết bị phần mềm, từ đó doanh thu cũng sẽ tăng lên. Muốn hay không là quyết định ở bạn, Mona ở đây để giúp bạn thực hiện điều đó.Giá: từ 30,000,000đXem thêm Phần mềm quản lý kho - bãi
Phần mềm quản lý kho - bãi
 Phần mềm quản lý kho - bãi
Vấn đề tồn kho? Vấn đề vận tải? Không còn là nổi lo đến quý doanh nghiệp. Chúng tôi là Mona chuyên thiết kế phần mềm quản lý, trong đó phần mềm quản lý vận tải, quản lý kho luôn được khách hàng tin dùng tuyệt đối. Với hơn 8+ năm làm nghề và phục vụ cho hơn 300+ quý doanh nghiệp, khách hàng thì Mona chính là sự lựa chọn dành cho bạn.Giá: từ 30,000,000đXem thêm
Phần mềm quản lý kho - bãi
Vấn đề tồn kho? Vấn đề vận tải? Không còn là nổi lo đến quý doanh nghiệp. Chúng tôi là Mona chuyên thiết kế phần mềm quản lý, trong đó phần mềm quản lý vận tải, quản lý kho luôn được khách hàng tin dùng tuyệt đối. Với hơn 8+ năm làm nghề và phục vụ cho hơn 300+ quý doanh nghiệp, khách hàng thì Mona chính là sự lựa chọn dành cho bạn.Giá: từ 30,000,000đXem thêm Phần mềm hóa đơn điện tử
Phần mềm hóa đơn điện tử
 Phần mềm hóa đơn điện tử
Những hóa đơn bằng giấy giờ đây đã có thể thay đổi được bằng phần mềm điện tử, phần mềm công nghệ. Với việc thiết kế phần mềm hóa đơn điện tử cho phép bạn dễ dàng lưu trữ và tính toán đến độ chính xác tuyệt đối, giúp cho việc quản lý nhanh chóng tiết kiệm thời gian. Mona đã thiết kế phần mềm hóa đơn điện tử cho hơn 300+ doanh nghiệp và luôn là một trong những sự lựa chọn tốt nhất của mọi người.Giá: từ 30,000,000đXem thêm
Phần mềm hóa đơn điện tử
Những hóa đơn bằng giấy giờ đây đã có thể thay đổi được bằng phần mềm điện tử, phần mềm công nghệ. Với việc thiết kế phần mềm hóa đơn điện tử cho phép bạn dễ dàng lưu trữ và tính toán đến độ chính xác tuyệt đối, giúp cho việc quản lý nhanh chóng tiết kiệm thời gian. Mona đã thiết kế phần mềm hóa đơn điện tử cho hơn 300+ doanh nghiệp và luôn là một trong những sự lựa chọn tốt nhất của mọi người.Giá: từ 30,000,000đXem thêm Phần mềm quản lý bán hàng
Phần mềm quản lý bán hàng
 Phần mềm quản lý bán hàng
Chưa bao giờ quản lý dễ dàng đến thế, bài toán bán hàng được giải quyết nhanh chóng và tiện lợi chỉ với phần mềm quản lý bán hàng. Không chỉ thế mà lợi ích từ phần mềm bán hàng máy POS mang lại nhiều hơn những gì bạn đang nghĩ, với sự phát triển và cạnh tranh từng ngày như hiện nay thì quản lý bằng tay không thể nào cạnh tranh nổi.Giá: từ 30,000,000đXem thêm
Phần mềm quản lý bán hàng
Chưa bao giờ quản lý dễ dàng đến thế, bài toán bán hàng được giải quyết nhanh chóng và tiện lợi chỉ với phần mềm quản lý bán hàng. Không chỉ thế mà lợi ích từ phần mềm bán hàng máy POS mang lại nhiều hơn những gì bạn đang nghĩ, với sự phát triển và cạnh tranh từng ngày như hiện nay thì quản lý bằng tay không thể nào cạnh tranh nổi.Giá: từ 30,000,000đXem thêm Phần mềm quản lý doanh nghiệp
Phần mềm quản lý doanh nghiệp
 Phần mềm quản lý doanh nghiệp
Phần mềm quản lý doanh nghiệp hay còn gọi là phần mềm ERP mang đến lợi ích vượt trội so với đối thủ, nâng cao khả năng cạnh tranh dựa trên sự quản lý chuyên nghiệp và giám sát liên tục. Với phần mềm ERP bạn có thể quản lý từ xa mà không cần phải gặp trực tiếp, dễ dàng tương thích trên mọi thiết bị.Giá: từ 30,000,000đXem thêm
Phần mềm quản lý doanh nghiệp
Phần mềm quản lý doanh nghiệp hay còn gọi là phần mềm ERP mang đến lợi ích vượt trội so với đối thủ, nâng cao khả năng cạnh tranh dựa trên sự quản lý chuyên nghiệp và giám sát liên tục. Với phần mềm ERP bạn có thể quản lý từ xa mà không cần phải gặp trực tiếp, dễ dàng tương thích trên mọi thiết bị.Giá: từ 30,000,000đXem thêm Phần mềm quản lý khách hàng
Phần mềm quản lý khách hàng
 Phần mềm quản lý khách hàng
Quản lý khách hàng, chăm sóc khách hàng chính là lợi thế mà mỗi doanh nghiệp muốn có để mong muốn khách hàng đến với doanh nghiệp của mình hơn. Giờ đây bạn dễ dàng làm điều đó với thiết kế phần mềm quản lý khách hàng được thực hiện bởi Mona, chúng tôi đã thực hiện hơn 980+ dự án và có nhiều năm trong lĩnh vực phần mềm và luôn được khách hàng đánh giá tốt về sự chuyên nghiệp.Giá: từ 30,000,000đXem thêm
Phần mềm quản lý khách hàng
Quản lý khách hàng, chăm sóc khách hàng chính là lợi thế mà mỗi doanh nghiệp muốn có để mong muốn khách hàng đến với doanh nghiệp của mình hơn. Giờ đây bạn dễ dàng làm điều đó với thiết kế phần mềm quản lý khách hàng được thực hiện bởi Mona, chúng tôi đã thực hiện hơn 980+ dự án và có nhiều năm trong lĩnh vực phần mềm và luôn được khách hàng đánh giá tốt về sự chuyên nghiệp.Giá: từ 30,000,000đXem thêm Ứng dụng bán hàng
Ứng dụng bán hàng
 Lập trình ứng dụng bán hàng
Thiết kế ứng dụng bán hàng là một trong những thế mạnh của Monamedia, chúng tôi xây dựng các app bán hàng dựa trên nền tảng website, giúp ứng dụng hoạt động mượt mà và quan trọng hơn là sẽ đồng bộ rất nhanh với website, giúp khách hàng có thể dễ dàng quản lý hiệu quả bán hàng trên cả web và app dễ dàng. Ứng dụng có thể hoạt động trên đa thiết bị, đa nền tảng, từ iOS cho đến Android, giúp doanh nghiệp tiếp cận mọi khách hàng.Giá: từ 7,000,000đXem thêm
Lập trình ứng dụng bán hàng
Thiết kế ứng dụng bán hàng là một trong những thế mạnh của Monamedia, chúng tôi xây dựng các app bán hàng dựa trên nền tảng website, giúp ứng dụng hoạt động mượt mà và quan trọng hơn là sẽ đồng bộ rất nhanh với website, giúp khách hàng có thể dễ dàng quản lý hiệu quả bán hàng trên cả web và app dễ dàng. Ứng dụng có thể hoạt động trên đa thiết bị, đa nền tảng, từ iOS cho đến Android, giúp doanh nghiệp tiếp cận mọi khách hàng.Giá: từ 7,000,000đXem thêm Ứng dụng quản lý nhà trọ
Ứng dụng quản lý nhà trọ
 Ứng dụng quản lý nhà trọ
Phần mềm quản lý nhà trọ - phòng trọ MonaHouse được viết và sở hữu độc quyền bởi công ty Monamedia, mang đến giải pháp quản lý hiệu quả cho chủ kinh doanh phòng trọ hoặc các dịch vụ cho thuê bất động sản khác. Bộ ứng dụng cực kỳ dễ sử dụng, chỉ cần cài đặt và thiết lập các thông tin cơ bản là có thể sử dụng, với mức chi phí thấp chỉ tối thiểu 6000đ/ngày nhưng phần mềm vẫn được tối ưu kỹ để phù hợp với từng người sử dụng cũng như từng mô hình kinh doanh khác nhau.Giá: từ 160,000đ/thángXem thêm
Ứng dụng quản lý nhà trọ
Phần mềm quản lý nhà trọ - phòng trọ MonaHouse được viết và sở hữu độc quyền bởi công ty Monamedia, mang đến giải pháp quản lý hiệu quả cho chủ kinh doanh phòng trọ hoặc các dịch vụ cho thuê bất động sản khác. Bộ ứng dụng cực kỳ dễ sử dụng, chỉ cần cài đặt và thiết lập các thông tin cơ bản là có thể sử dụng, với mức chi phí thấp chỉ tối thiểu 6000đ/ngày nhưng phần mềm vẫn được tối ưu kỹ để phù hợp với từng người sử dụng cũng như từng mô hình kinh doanh khác nhau.Giá: từ 160,000đ/thángXem thêm Ứng dụng học trực tuyến
Ứng dụng học trực tuyến
 Ứng dụng học trực tuyến
Monamedia đã thiết kế nhiều phần mềm học trực tuyến, giải pháp elearning cho nhiều tổ chức giáo dục hiện nay, giải pháp học online bao gồm việc quản trị các video, tài liệu khóa học cho đến quản lý các giảng viên, học viên tham gia các khóa học online trên website hay ứng dụng học trực tuyến. Ngoài ra hệ thống cũng cho phép tạo các bài kiểm tra online để đánh giá chất lượng đào tạo cũng như trình độ học viên trước và sau khi đào tạo như thế nào, hệ thống trắc nghiệm hoàn toàn tự động và chỉ cần nhập câu hỏi một lần, thứ tự câu hỏi và đáp án sẽ tự động thay đổi ngẫu nhiên mỗi khi học viên vào thực hiện kiểm tra.Giá: từ 15,000,000đXem thêm
Ứng dụng học trực tuyến
Monamedia đã thiết kế nhiều phần mềm học trực tuyến, giải pháp elearning cho nhiều tổ chức giáo dục hiện nay, giải pháp học online bao gồm việc quản trị các video, tài liệu khóa học cho đến quản lý các giảng viên, học viên tham gia các khóa học online trên website hay ứng dụng học trực tuyến. Ngoài ra hệ thống cũng cho phép tạo các bài kiểm tra online để đánh giá chất lượng đào tạo cũng như trình độ học viên trước và sau khi đào tạo như thế nào, hệ thống trắc nghiệm hoàn toàn tự động và chỉ cần nhập câu hỏi một lần, thứ tự câu hỏi và đáp án sẽ tự động thay đổi ngẫu nhiên mỗi khi học viên vào thực hiện kiểm tra.Giá: từ 15,000,000đXem thêm Ứng dụng quản lý dự án
Ứng dụng quản lý dự án
 Ứng dụng quản lý dự án
Phần mềm quản lý dự án - theo dõi tiến độ công việc của Mona là giải pháp cho các doanh nghiệp muốn triển khai các phần mềm quản lý project của mình. Hiện tại thì phần mềm này đang được chính chúng tôi sử dụng để quản lý dự án của công ty, với một công ty dịch vụ như Mona thì quản lý sự án cực kỳ phức tạp và quan trọng. Ứng dụn PMS được thiết kế để khách hàng của thể tham gia vào theo dõi dự án của mình, cập nhật nhanh tiến độ cũng như thời gian hoàn thành giúp khách hàng yên tâm, nhân viên cũng dễ dàng quản lý công việc được phân công từ cấp trên.Giá: từ 7,000,000đ đến 30,000,000đXem thêm
Ứng dụng quản lý dự án
Phần mềm quản lý dự án - theo dõi tiến độ công việc của Mona là giải pháp cho các doanh nghiệp muốn triển khai các phần mềm quản lý project của mình. Hiện tại thì phần mềm này đang được chính chúng tôi sử dụng để quản lý dự án của công ty, với một công ty dịch vụ như Mona thì quản lý sự án cực kỳ phức tạp và quan trọng. Ứng dụn PMS được thiết kế để khách hàng của thể tham gia vào theo dõi dự án của mình, cập nhật nhanh tiến độ cũng như thời gian hoàn thành giúp khách hàng yên tâm, nhân viên cũng dễ dàng quản lý công việc được phân công từ cấp trên.Giá: từ 7,000,000đ đến 30,000,000đXem thêm